Key Takeaways:
🟠 Awareness about different ReactJS security challenges.
🟠 Solutions to fix those security issues in React.
🟠 Best practices to secure your React application.
Table of Contents
Introduction to React Security
“The more widely a technology is used, the greater the potential for security breaches.” – Eugene Kaspersky
React is a renowned library for building enticing user interfaces for web and mobile applications. According to BuiltWith trends, ReactJS shares 24% of the JavaScript library usage distribution list. It also tops the chart as the most popular JavaScript library online. Besides, there are many use cases of React.JS, including Binance, Bloomberg, Chase, Netflix, Airbnb, and Uber.
That makes React highly prone to security vulnerabilities. A few include Cross-site, SQL injection, broken access control, insecure dependencies, etc. But as you know, ‘where there is a will, there is a way.’
As a web or mobile app owner, you must know all the React security vulnerabilities. And not only that, but you must also understand what are the best practices to fix or avoid them. Don’t worry; just understand the technicalities; our developers will be your helping hand to make your React application risk-free.
Top Five React Security Vulnerabilities
The internet is flooded with significant ReactJS security issues for which there are preventive measures. But before jumping into the solution, you must know the security challenges and then find a solution. In the below discussion, you will know different React security challenges and their solutions.
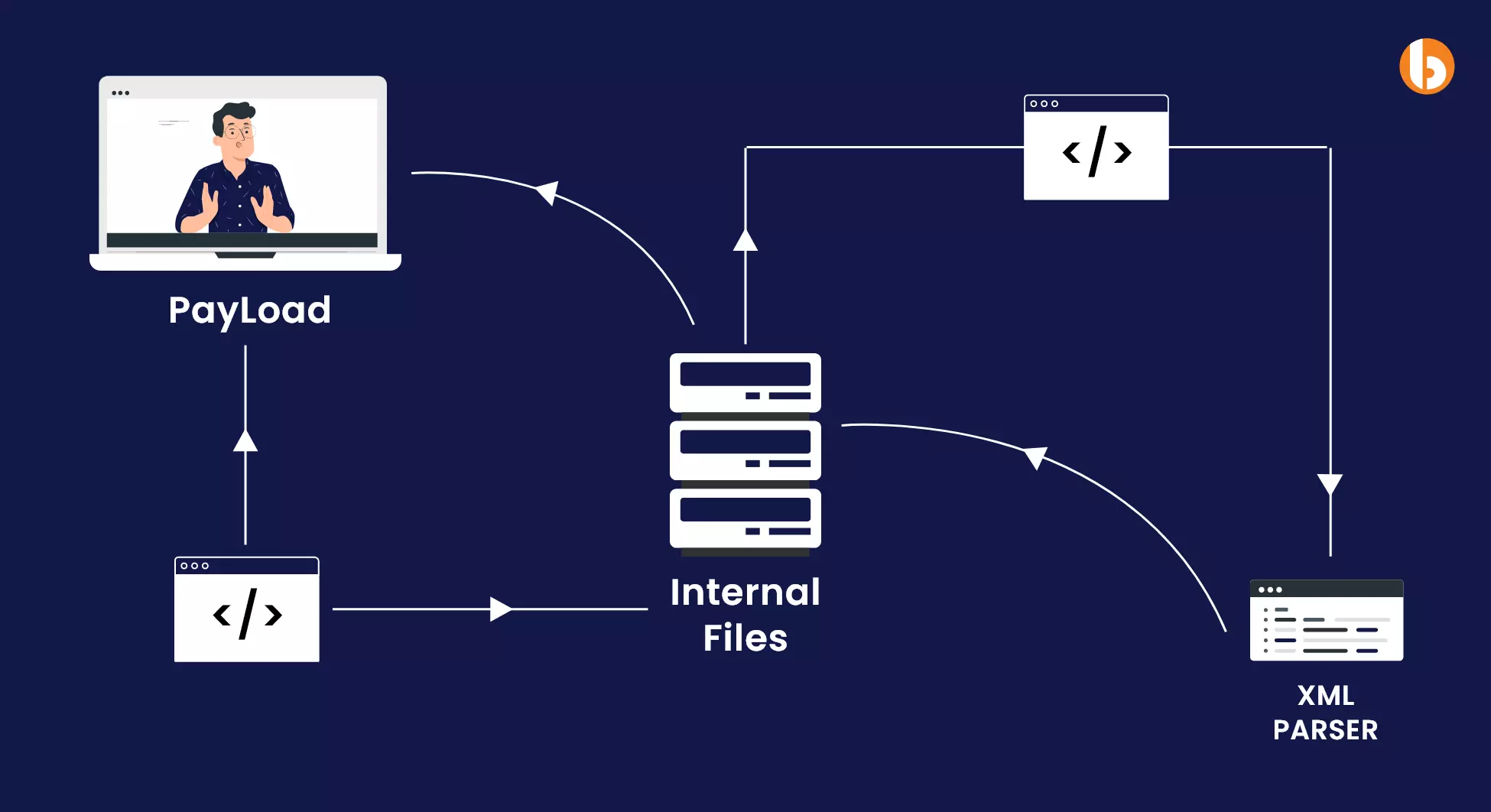
1. XML External Entity Attack
XML is a data format widely used in mobile and web apps for exchanging or storing data organizationally. To make the information readable and accessible from XML documents, you would require XML parsers. These parsers need a regular upgrade, and being out of update makes them vulnerable to XML External Entity attacks.
XML External Entity Attack is a cybersecurity threat wherein invaders access outdated XML parsers. Cyberattackers perform vulnerable activities, such as port scanning, denial of service request forgery, etc.

How to Fix XML External Entity Attack?
As you know, XML parsers play a crucial role in compromising data; it needs to be protected against XXE attacks in the following ways:
- Disable external entities: to prevent XML parsers from being exploited, you have to disable all the entities that allow adding external data to the document.
- Leverage whitelisting: by implementing whitelisting, only good entities would be able to access your React application. This approach is far better than blacklisting evil entities.
- Validate the input: validate all the feedback received from all the untrusted or unauthorized sources. This will eliminate the possibility of malicious codes.
- Restriction on accessibility: allow access of XML parsers to operation-linked resources. Keep track of access and do no authorized access to the systems that are not required.
- Allow only secured XML parsers: use secured XML parsers to prevent XXE attacks and secure your React application.
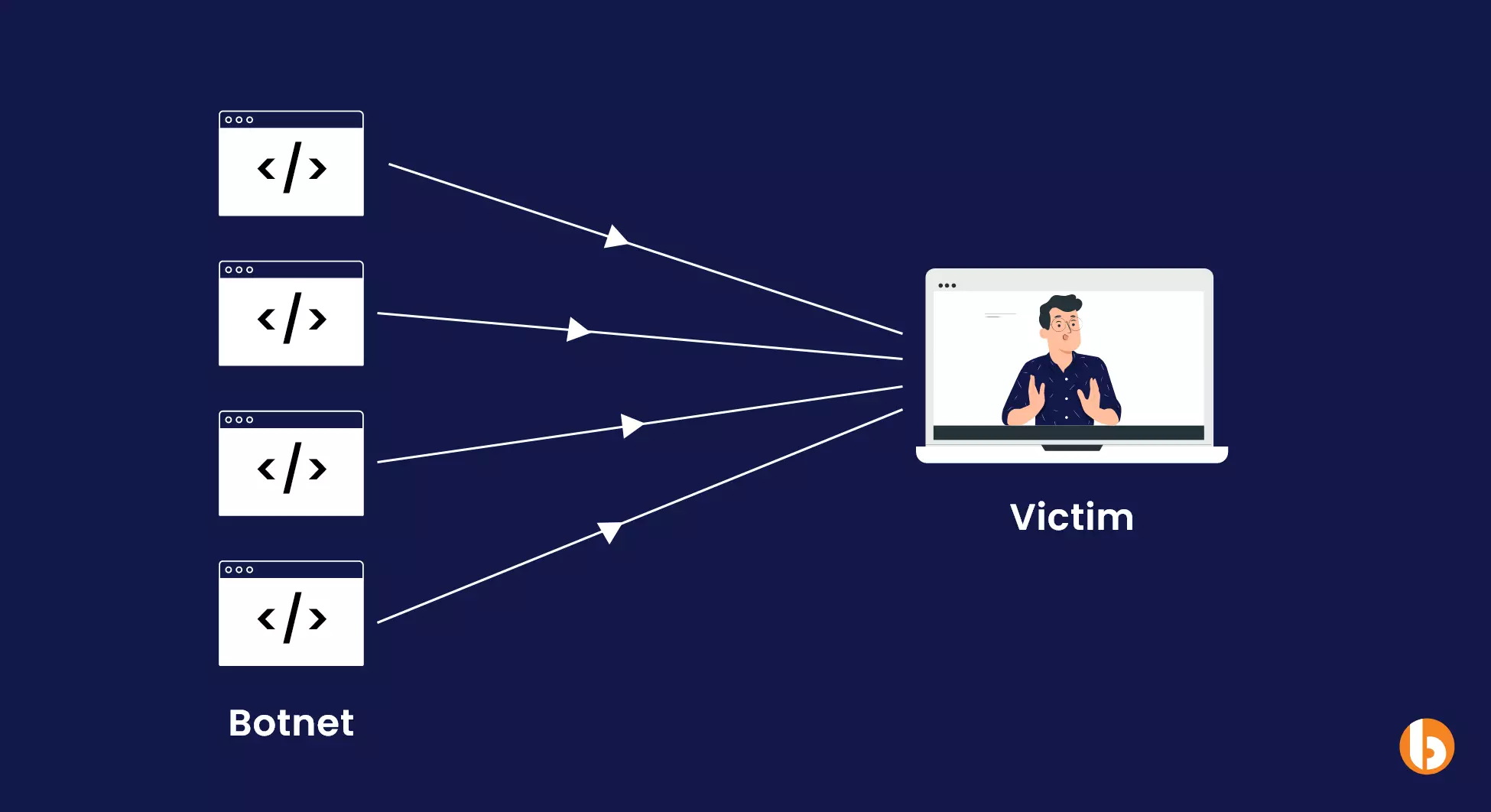
2. Distributed Denial of Service
The sole purpose of Distributed Denial of Service is to overflood your application, server, or network with massive traffic. The aim behind sending many such requests is to make your application unavailable for target/genuine traffic.
DDoS attacks have different types, such as Hyper Text Transfer Protocol (HTTP), User Datagram Protocol (UDP), Synchronize (SYN), and Internet Control Message Protocol (ICMP). All this is done to exhaust your CPU or server so that it reminds inaccessible for use.

How to prevent Distributed Denial of Service?
Such React security attacks wherein your system, network, or website is at risk of excessive, inappropriate traffic require stringent measures for prevention, which are as follows:
- Network segmentation: isolate crucial assets and services from other networks to limit informal channels and prevent DDoS.
- Track of network traffic: monitor traffic to check for any abnormality or unusual spike from unknown sources. Early identification of such security vulnerabilities could help in preventing DDoS.
- Double the bandwidth capacity: expand bandwidth capacity to absorb the incoming traffic. Neither the website nor the application will crash, nor the intruder would get a chance to gain access.
- Leverage DDoS protection service: by using a DDoS protection service, your system would be able to absorb and sort out the malicious traffic and restrict invasion.
- Stringent network infrastructure: implementing firewalls, intrusion detection, and access control list are other measures to keep a check on.
Don’t let a security breach be the downfall of your business
Contact the best React JS Development Company like Bacancy to keep your React applications safe and secure
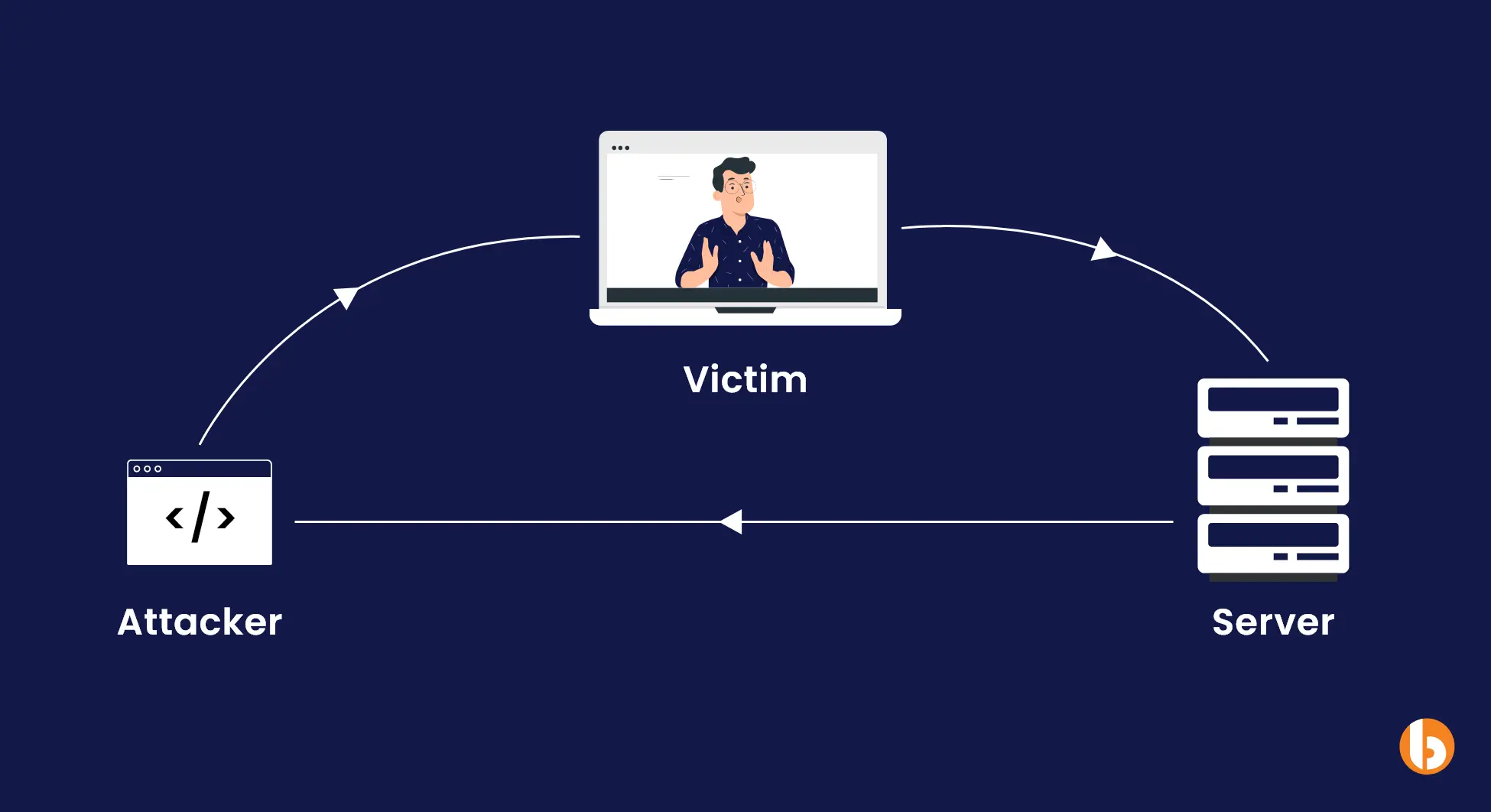
3. Cross-Site Request Forgery
Another React security vulnerability on the list is cross-site request forgery; this manipulative security flaw happens when a cyberattacker manipulates a user to open a website or web page and tricks them into performing any action without knowing the legitimacy of it.
It happens when the user’s browser sends a tampered HTTP request to perform malicious actions. State-changing requests, such as POST, PUT, and DELETE requests at high risk since they are more vulnerable than GET requests.

How to prevent Cross-Site Request Forgery (CSRF)?
Since CSRF tricks users into performing any action on other websites or web pages, and they gain secretive access, it requires some step-wise measures to prevent. Those React security solutions to the vulnerability are as follows:
- Use Anti-CSRF tokens: use anti-CSRF tokens generated by the server, which are also added to the HTML links or forms. Whenever the form is submitted, or the link is opened, the server identifies and matches the token with the values, which remains helpful in preventing malicious actions.
- Use SameSite cookies: using SameSite cookies prevents intruders from gaining access since cookies are one of the vulnerable factors to exploit.
- Make a habit of checking the Referrer header: this is an innovative method of preventing a React security vulnerability by identifying the previous logged-in or accessed page, with which it would be easy to identify from where the attack was initiated.
- Restrict sensitive actions: restrict actions through GET requests to prevent intrusion of malicious codes or activities. Ensure all the diplomatic steps are performed through POST and DELETE requests; since these requests aren’t easily manipulative.
4. Broken Authentication
When the authentication system of the React.JS application is not designed properly or systematically and does not comply with all the security compliance, then attackers would be easily able to log into the user’s account.
Attackers usually bypass or manipulate the authentication system and access the victim’s account just like the victim. Broken authentication also occurs when the application allows a weaker password or doesn’t notify about a solid password. It gives attackers easy access to the application or website, enabling them to steal all the credential information.
How to fix Broken Authentication?
Since broken authentication is a matter of exploiting loopholes in the authentication mechanism, it needs to be fixed in the following ways:
- Making use of an alphanumeric symbol-based password: make sure you build your React application that demands a strong password for authentication that is a combination of alphabets, numbers, symbols, and upper and lower case.
- Implement session management: make sure all the sessions on your React website or application are securely managed, established, and maintained. Also, use session timeouts, control simultaneous logins, and secure session IDs.
- Using secure authentication protocols: use OAuth or OpenID as secure authentication protocols to eliminate the possibility of data theft.
- Encrypting confidential information: use Transport Layer Security (TLS) for data encrypted in transit using encryption tools like BitLocker.
- Testing & monitoring: check regular testing and monitoring of authentication mechanisms to identify and rectify vulnerabilities.
Tip: implement multifactor authentication for additional security layer
Tip: Do not use obsolete Basic or Digest authentication mechanism
5. Zip Slip
Another React security flaw is the risk of a Zip Slip attack when unpacking files with the help of a supporting library is executed in an uncontrolled manner. This is a secret passage through which intruders can execute their malicious code into an unzipped folder(s). And not only the folder, but the intruder would also even replace folders of other destinations of your React application by taking over the control of your React application.
Through this security vulnerability in React, the intruder would gain access to confidential information of your user base and your business. Zip Slip is an extremely dangerous ReactJS security vulnerability since it exposes your React application to data leaks and path traversal attacks.
How to prevent Zip Slip?
- Validate file paths: use whitelisting only to allow trusted directory file paths and not all the paths for file extraction.
- Use only updated libraries: use updated & secured libraries for the file extraction process to eliminate the risk of React security threats.
- Implement sandboxing: use the sandbox to extract files in a separate container or environment to avoid technical discrepancies.
Top 7 React Security Best Practices
These best security practices by React are must-implement whenever building React application. If you are planning to develop an application, then keep a check on these best practices. And if you are seeking a React developer, you can connect with us.
Let’s discuss 7 ReactJS security best practices.
1. Keep an eye on malicious URLs and URL-based script injection
2. Always sanitize and render HTML
3. Do not directly access DOM
4. Ensure server-side rendering is secured
5. Make sure to use non-vulnerable React versions
6. Make use of the linter configuration
7. Do not use threatful library codes
1. Keep An Eye On Malicious URLs And URL-Based Script Injection
There can be URLs that might include dynamic script content through the “JavaScript:” protocol URL. Make sure to use “http:” or “https:” against “JavaScript:” URL-based script injection. Besides, you must also leverage a native URL parsing functionality to validate the URL. Post that, make sure to match the parsed protocol property with the allow list.
Here is how to do this:

function validateURL(url) { const parsed = new URL(url) return ['https:', 'http:'].includes(parsed.protocol) } <a href={validateURL(url) ? url : ''}>Click here!</a>
However, do not do this:
2. Always Sanitize And Render HTML
Use dangerouslySetInnerHTML for HTML insertion directly into rendered DOM nodes. Also, use a sanitization library like domypurify before using dangerouslySetInnerHTML prop.
To perform this, follow the following:
3. Do Not Directly Access DOM
Never try to inject content into DOM nodes directly, and if left with no option than insertion, use dangerouslySetInnerHTML to inject by sanitizing it using domypurify.
Now you must be thinking about what is “dangerouslySetInnerHTML.”
Well, it is a property that helps React programmers to directly insert HTML content within an HTML element available in React application.
You have to do the following:
Tip: Never use refs and findDomNode() for accessing rendered DOM elements to inject content through innerHTML and similar properties.
Make sure you or your developer never does this:
4. Ensure Server-Side Rendering Is Secured
Use server-side functions like ReactDOMServer.renderToString() and ReactDOMServer.renderToStaticMarkup() for data binding; since it offers automatic content escaping.
When using the renderToStaticMarkup() method in React, it is essential to avoid concatenating strings onto the output before sending them to the client for hydration.
Also, to prevent XSS, ensure you or your developer do not concatenate sanitized data with the output of renderToStaticMarkup().
Do this:

app.get("/", function (req, res) { return res.send( ReactDOMServer.renderToStaticMarkup( React.createElement("h1", null, "Hello World!") ) + otherData ); });
5. Make Sure To Use Non-Vulnerable React Versions
As said in the title, do not use vulnerable React versions. Avoid vulnerable versions of React and react-dom by keeping a check on the latest version by leveraging npm.
6. Make Use of The Linter Configuration
Another ReactJS security best practice is to install a linter configuration; since it automatically detects potential React security flaws in your code and advises on rectification.
Make sure to use the ESLint React Security config to identify react vulnerabilities in React code.
7. Do Not Use Threatful Library Codes
Ensure you review library code manually or with the linter configuration to prevent malicious use of security mechanisms.
Make it a point to avoid leveraging React libraries that avoid using dangerouslySetInnerHTML, innerHTML, unvalidated URLs, or other unsafe patterns. Additionally, you can use security linters to your node_modules folders to proactively detect malicious patterns in React code.
How Would Bacancy Become Your Helping Hand?
React programmers at Bacancy stay updated with the latest trends, challenges, and solutions. Our developers stand on their toes to fix the vulnerabilities and check all the loopholes that may allow intruders to exploit them. Such a solution-oriented mindset would be a great help when you want a website or application that meets customers’ requirements rather than making them face glitches and end up with a poor experience.
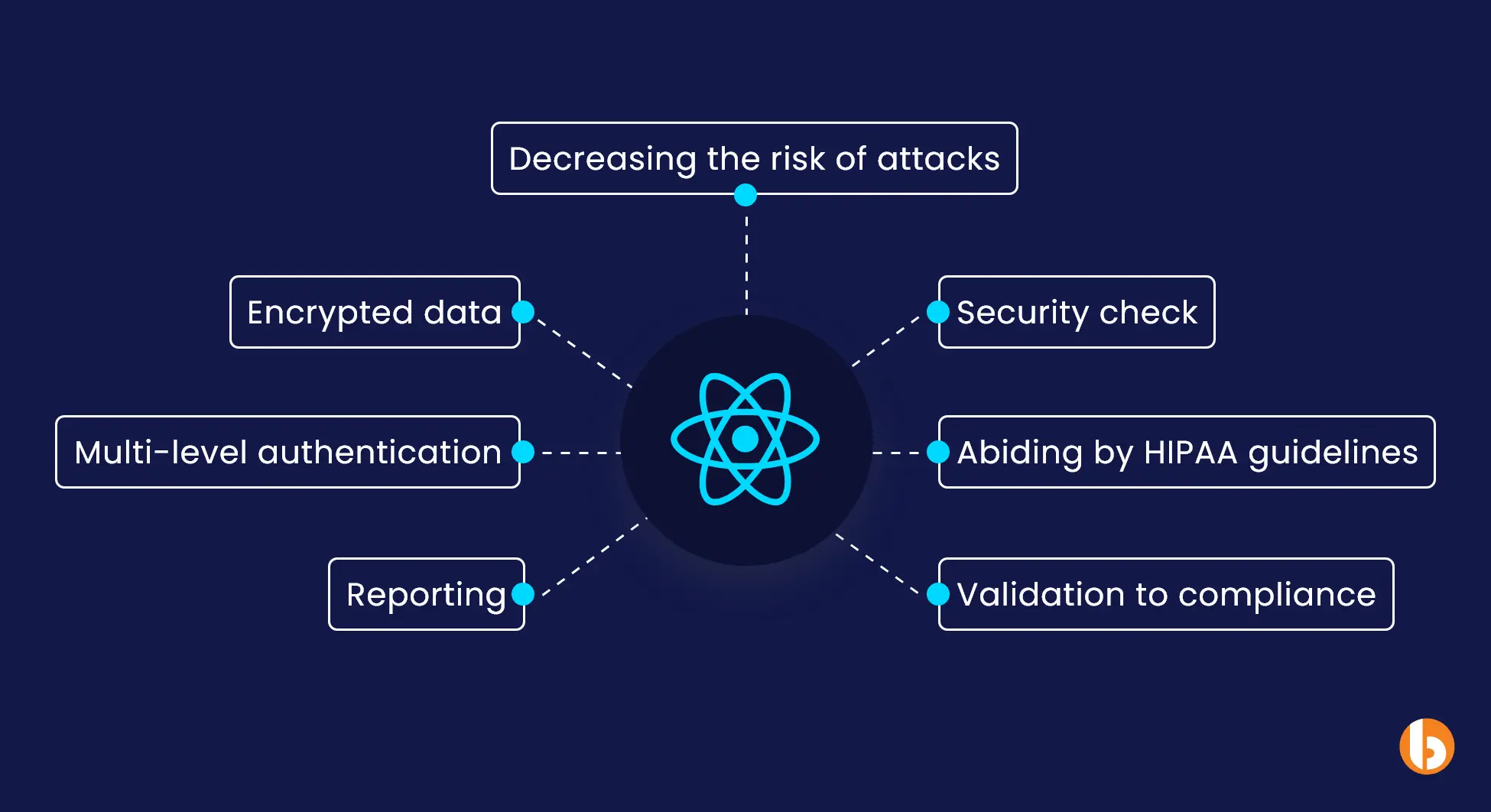
Our Developers’ Best Practice Against React Security Loopholes

- Encrypted data: our React developers keep all the data and information end-to-end encrypted to prevent cyberattacks, data leaks, or data theft.
- Multi-level authentication: our React programmers ensure multi-level authentication of access control for all the React web apps to enable validated access.
- Decreasing the risk of attacks: while building react web application or website, if they find any type of security attack, they would immediately use IP masking, packet scrubbing, traffic filtering, and application latency to fight against any security issues.
- Abiding by HIPAA guidelines: another layer of security our React programmers add to your React application is complying with HIPAA guidelines and making your React web app pass through SANS 25 tests and OWASP top 10.
- Reporting: applications, when downloaded or accessed, have a high risk of security challenges. Thus, our developers start tracking user behavior and patterns and evaluate the same to sort out any mismatch.
- Validation to compliance: since all the data should comply with the React security norms, it is important to check data types, formats, and values.
- Security check: our developers keep an eye on the security measures at application or website development levels.
Conclusion
Since ReactJS security vulnerabilities are hard to identify, it requires meticulous attention to every component of React. For such engagements, you need subject-matter experts; without them, you might get exposed to higher chances of exploitation if any loophole is left. You can Hire React js developer from Bacancy and rely on them to address all kinds of ReactJS security issues. Their experience of handling, addressing, and rectifying many react security vulnerabilities before negatively impacting your brand will come handy to stabilize and secure your ReactJS environment.
Frequently Asked Questions (FAQs)
You have to use curly brackets {} to protect against XSS attacks. Keep in mind that the protection layer is limited to rendering textContent and not rendering HTML attributes.
Since React is open-source and lacks strong security settings, it makes the technology vulnerable to different security challenges.
There are several ways to secure react applications from vulnerabilities:
1. Avoid using dangerous URLs
2. Do not serialize confidential data
3. Use direct DOM access
4. Make sure to render HTML
5. Make sure to inject JSON state
6. Make sure to render server-side
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.






