Table of Contents
Introduction
Considering all the releases taken place in the past, Angular 13 is one of the most organized pre-planned upgrades for the widely adopted typescript-style web framework Angular. By September 24, 2021, the creators of Angular have already designed and released eight different beta versions of Angular 13.
Regarding the latest release of Angular version 13, I will make sure to include everything noteworthy as we did in the previous blogposts of Angular 12, Angular 11, and Angular 10. If you are interested in a bird-eye view of what’s new in Angular 13, then here’s a quick sneak peek at Angular 13 release notes, quick Angular core updates and top new features of Angular 13.
Quick Highlights of Angular 13
Angular 13 is officially released on November 03, 2021.
- 100% Ivy = Improved localization API to dynamically create components
- RxJS- Reactive Extensions for JavaScript programming library is supported >=7.4
- IE11 not supported
- Validators such as min, max, and minLengt can be enabled dynamically or disabled
- Significant improvement in build-cache by 70%
- Easier directives disabling
- The error message has been improved
- Removing View Engine Support
- Improved APF – faster execution
- Angular TestBed improvement
- TypeScript >=4.4.x
Angular v13 is here 🎉#ngUpdate for built-in improvements like:
– Faster prod builds
– Enhanced component a11y
– Improved test times and debugging
– Modern Angular Package FormatRead more:
📚 https://t.co/dx1HzBY9z6Join us Friday at 10am PST:
📅 https://t.co/6GGtgkJDpl pic.twitter.com/ZZqIpja50M— Angular (@angular) November 4, 2021
Angular 13 Features
Here’s the latest Angular 13 new features that you should to before you upgrade your App to Angular 13.
(1) 100% Ivy
The creators and providers of Angular development services wanted to enable quality improvements in dynamic components. With that consideration, API has been simplified. The new API removes ComponentFactoryResolver with ViewContainerRef.createComponent without producing an associated factory.
Here’s how the components were created with the previous version of Angular.

@Directive({ … })
export class MyDirective {
constructor(private viewContainerRef: ViewContainerRef,
private componentFactoryResolver:
ComponentFactoryResolver) {}
createMyComponent() {
const componentFactory = this.componentFactoryResolver.
resolveComponentFactory(MyComponent);
this.viewContainerRef.createComponent(componentFactory);
}
}
Here’s how new API code can become.

@Directive({ … })
export class MyDirective {
constructor(private viewContainerRef: ViewContainerRef) {}
createMyComponent() {
this.viewContainerRef.createComponent(MyComponent);
}
}
(2) RxJS 7.4
Angular v13 update includes RXJS to all the versions upto version 7. New apps created with the CLI will default to RxJS 7.4. In case if you are using RxJS 6 in your existing app, you will have to manually run the command npm install [email protected] for the latest update.
(3) No More Support for Internet Explorer
Angular 13 won’t support internet explorer. If you are planning to hire Angular developer, then you shouldn’t expect anything to create from IE11.
Are you looking for a helping hand to hypercharge your Angular project but worried about the cost?
Checkout our in-detail guide that covers every aspect of Angular developer cost to help you hire right talent without burning a hole in your pocket.
(4) Changes to the Angular Package Format (APF)
Angular package format – APF has streamlined and modernized older output formats, including View Engine metadata. The updated version of APF does not require the usage of ngcc. As a result of these changes in the library developers can expect faster execution and leaner package output.
Angular v13 will ship with the most modern version of APF (Angular Package Format): ES Modules+ES2020
If you've ever maintained an npm library, you know how hard it is to come up with the right package format that is modern & works for most use-cases! 🚀https://t.co/A8HPqixfKk
— Igor Minar (@IgorMinar) November 2, 2021
(5) TestBed Teardown Now Default
TestBed configuration was added in v12 to conveniently teardown test modules and environment. TestBed teardown is the default feature now, but you can disable and configure it at your ease.
(6) Documentation Improvements
$localize is a stable API. $localize is used to create a more efficient method for built in internationalization (i18n) and tag messages for translation in templates and code! Check out these $localize docs to understand how to make learning and entry easier in Angular!
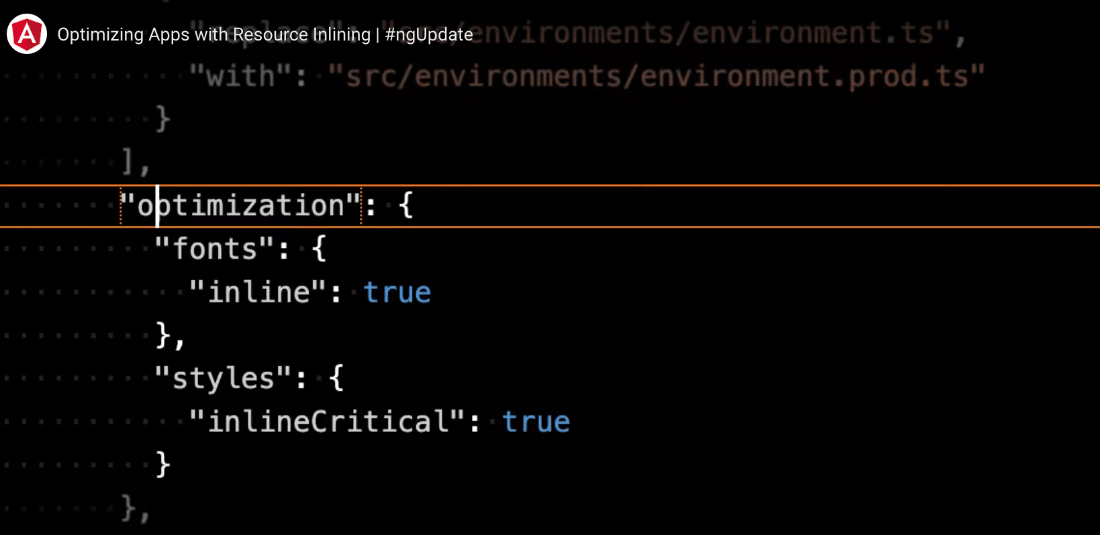
(7) Inline Support for Adobe Fonts
Just like Google fonts- V11, you can inline Adobe fonts as well. For your reference, I have attached Mark Thompson’s video screenshot to speed up the performance for font inline.

A screenshot from Mark’s video tutorial on font inlining
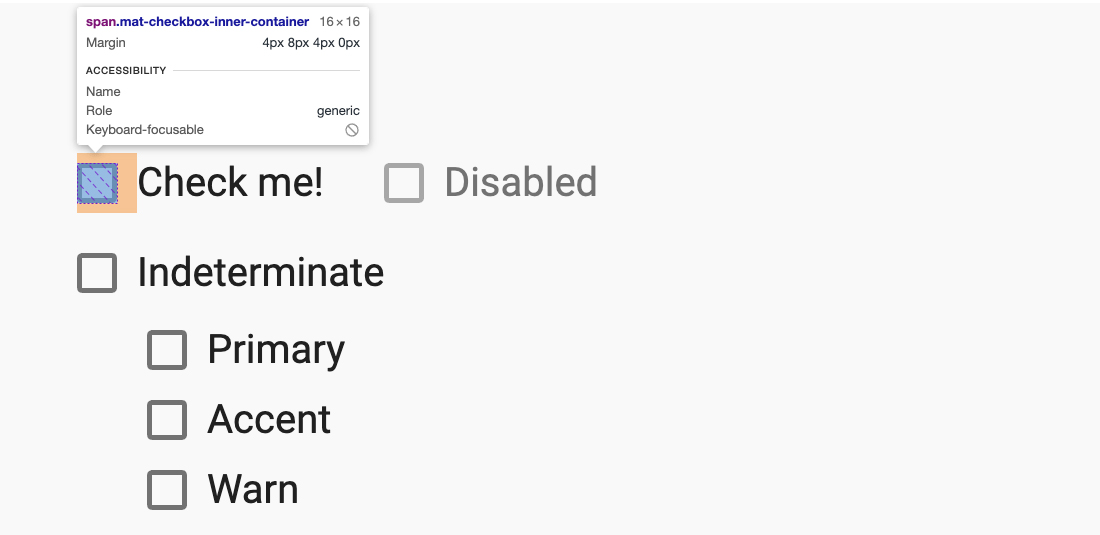
(8) Angular Material Accessibility Improvements
MDC based Angular Material components have accessibility improvements. Emma Twersky detailed more about improving Angular Component’s accessibility in this post.

(9) TypeScript 4.4
TypeScript 4.4 has the full support, and some of the big highlights of TS 4.4 include:
- Control Flow Analysis of discriminants and conditions
- Template String Pattern Index Signatures
- Default Catch Variables (–useUnknownInCatchVariables)
- Optional Property (–exactOptionalPropertyTypes)
Angular v13 Performance Improvements
The latest version of Angular 13 comes with several performance improvements:
- Opt-in feature is now enabled by default
- Improvements to the Angular CLI. There’s 68% performance improvements in build speed usage of persistent build cache by default for new v13 project
- Improved build performance to optimize bundles and global scripts.
- Incremental builds performance don’t contain any Angular traits like, Component, Directive, Pipe, Injectable, NgModule decorators.
Angular v13 Notable Changes;
- Node.js 16 is added in all the node engines by all Angular packages.
- The ViewContainerRef.createComponent supports component type directly. The present signature that accepts a ComponentFactory is now deprecated.
- The renderModuleFactory from @angular/platform-server is no more required with Ivy. Instead, renderModule can be used.
- The Angular language supports autocompletion for union types in templates.
Wrapping up
The angular team makes sure to bring a new version update every six months of the previous one. Angular 12 was introduced on May 12. Now Angular v13 is now available with all sorts of features and updates. Give Angular 13 a try with the power of IVY. If you are using an older version, it’s time to update from Angular 12 to Angular 13 to build great apps that support modern web standards.
You can also leverage our Angular upgrade service to update your existing project to the latest version with minimum disruption.
Frequently Asked Questions (FAQs)
Angular 13 promises to be 100% IVY and support for view-engine has been removed. There are significant performance updates such as ESBuild now supporting CSS sourcemaps, CSS being globally optimized and enabled, major impact and improvement in Adobe Fonts, and the ESBuild JavaScript bundler.
To upgrade to the new version of Angular 13, first of all, you are required to download Angular 12; then you can upgrade to the latest version Angular 13 following this detailed guide, https://update.angular.io/
Obviously yes. The improvements proposed by the Angular team look like helping us move into a wonderful place to experience pure annotations and better integration with deployment providers.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.






