Since the past few years, I have been writing codes for very large scale React application applications along with a team of other React developers to organize the code so it can be scaled as the application evolves. Here, we make sure that we put extra attention to a good folder structure. So, I decided to write this blog to share my knowledge and expertise highlighting the best way to organize future React projects.
There are a number of blogs and articles out there on the best way to organize your React application; however; I am not completely satisfied with their approaches and explanations. So, I decided to invest my time to educate React developers out there in my community to provide valuable information on the best possible way to organize the future React projects. So, listed are the principles that I, along with my team, take into consideration while structuring React application. The proficient React developers at Bacancy Technology make sure to apply these approaches in all the “JS Apps.”
Let’s start with Sophie Alpert’s advice.
Make sure you and your team are working together, following the same structuring practice. It is advisable to decide from the beginning of your project; otherwise, it will become a quite lengthy process than usual.
What are the most common challenges you face when you build an application?
- Together with the help of software developers, you are building an application following the client’s requirement.
- You client wants to have new features in the application
- The client has suggested eliminating some features, you are not finding it perfect, even though you make it work as per the client’s request.
- Still, the client has come up with new features that weren’t expected, where you have to patch the code, you are not happy, but it was working as per the client’s requirements.
- At the final stage, the code looks really complicated, and it’s hard to read, as well as understand, looks like vegan Mexican Lasagna.
At last, the client wants to create a new version of the application with the fresh new code and features, because some of the codes in the application you have designed have become complicated, and that is hard to maintain. It has happened because the application was not designed in an appropriate manner from scratch.
So, I was Googling to find a solution, and I learned about React boilerplate project on Github to organize all the files by types. You can follow this practice to build your website or application.
This is just an abstract example, the real-world application is more complex, then it looks in the below image.
/src
/actions
/notifications.js
/components
/Header
/Footer
/Notifications
/index.js /containers
/Home
/Login
/Notifications
/index.js /images
/logo.png /reducers
/login.js
/notifications.js /styles
/app.scss
/header.scss
/home.scss
/footer.scss
/notifications.scss /utils index.js
Source: https://medium.com/@alexmngn
Still, this is not the best structure practice to follow. Organizing files by type makes it difficult to manage the application in the long run, and till the time you realize the issue, it becomes too late to invest time and energy to change everything from scratch.
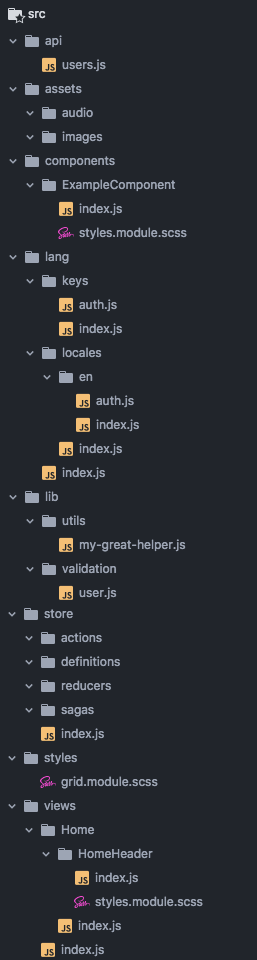
But my personal preference is grouping all the features together.
/src
/components
/Button
/Notifications
/components
/ButtonDismiss
/images
/locales
/specs
/index.js
/styles.scss
/index.js
/styles.scss /scenes
/Home
/components
/ButtonLike
/services
/processData
/index.js
/styles.scss /Sign
/components
/FormField
/scenes
/Login
/Register
/locales
/specs
/index.js
/styles.scss /services
/api
/geolocation
/session
/actions.js
/index.js
/reducer.js
/users
/actions.js
/api.js
/reducer.js index.js
store.js
Source: https://medium.com/@alexmngn
Stick to the Rules: Sorting File is Never a Good Idea
– Applications/ – components/ – containers/
In my initial stage, the most common advice was to separate the components into stateful components as well as pure functions.
The purpose of following this method is that your components can be reused elsewhere. This could be the case for many projects, but I am genuinely not sure how it could be for all applications. Let me keep the functionality thing apart, even placing the pieces of components that hold the same potential to perform into the distinct corner of your file system is counter-intuitive and counter-productive.
Components: Everything Deserve its Name
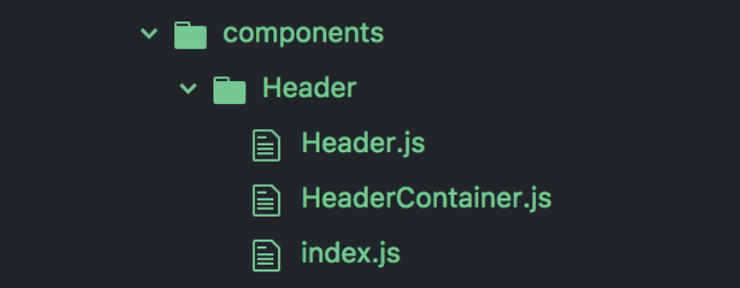
Accurately and grammatically correct name can save you from questions and your teammates from misperceptions. So, usually in every folder of a component folder, I keep the first later as capital one, so whenever I search for a file by name or a project, I can easily identify by the name. i.e. “header VS Header”.
Naming is not just the creative part, but it is one of the hardest parts of software development. So, it is advisable to think three times before you introduce new entities like functions, methods, or variables. One more piece of advice is inline the code if it is specifically applied just once as it will make reading a code a lot similar to watching your favorite video across various devices.
Exploit the File System
Code requires a standard procedure that starts with the hierarchy of directories. So, before you access the file, it is needless to say that it should be very well organized and reflects the same hierarchy so you can save your valuable time in navigation across the codebase.
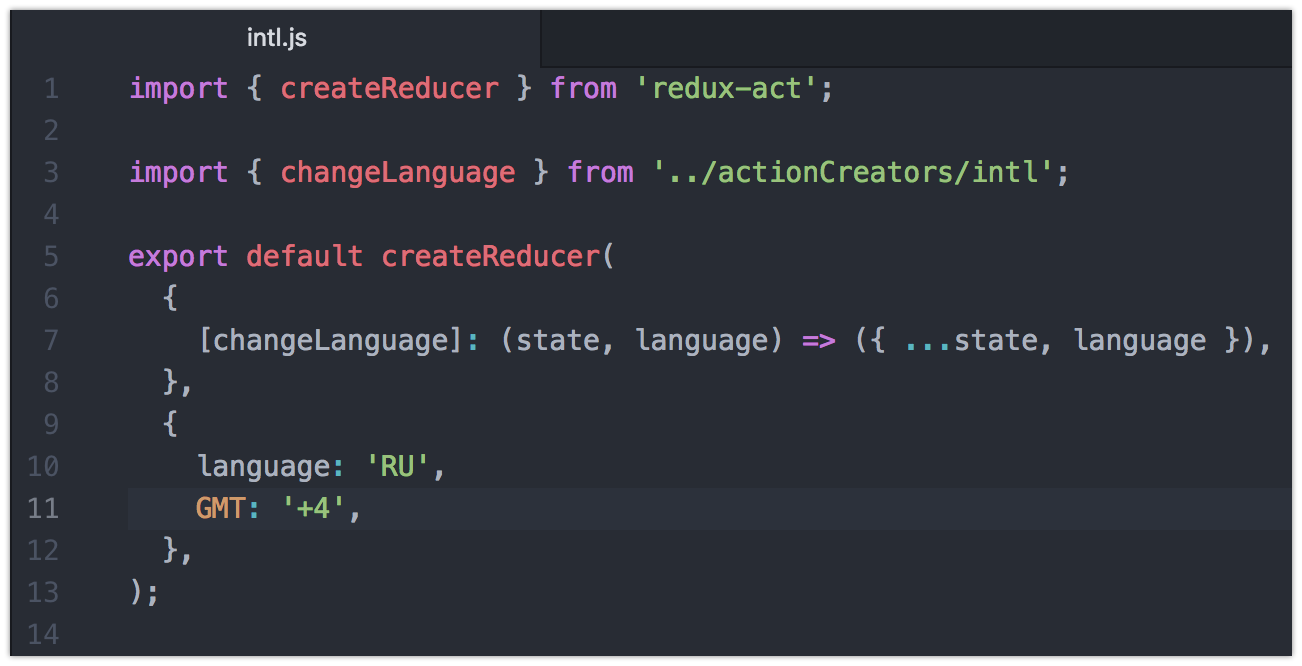
Do not limit yourself with the directories, you can simply split code between files without any sort of hesitation! It is advisable to not place multiple entities into single, put the one per file. Doing so will improve your navigation experience and files list will become a kind of your codebase. So, moving files in-between the directories are a lot simpler than moving sections itself across codebase files. Reducer for intl.js look as shown in the below image:

Source: https://hackernoon.com/@ven_korolev
Routes
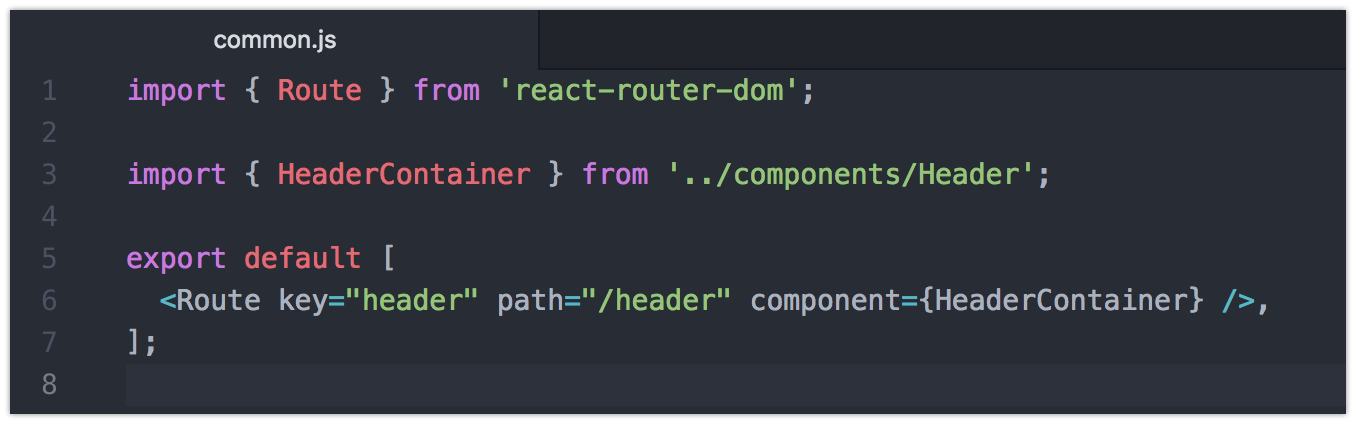
Make sure to keep all the routes in the current bundle. As it is completely ok to have a few route files for the same bundle. Usually, I assemble all keep routes in every route’s file and export them as a collection. At a later stage, in my entry point of application, I simply import all the routes together and merge them into one array inside the Router.

Source: https://hackernoon.com/@ven_korolev
File Size Recommendation
It is advisable to not surpass the size above 300 lines per file. Anything bigger than that may warrant splitting.
Keep Your Tools Separated from General Business Logic
Repeating coding will be there in any sort of application, it is usually separated as utilities, libraries or helpers, which will assist in structuring unique components of business logic.
Keep in mind that your tools should be only separated from business logic, not from the codebase. So hold yourself at a certain edge of process separation as the single directory with all the tools and time will grow up significantly.
Users/
generic/
helpers/
is-email.js
Profile/
isEmail() required on user profile page
SignUp/
isEmail() also required in sign up process
If the two modules are using the same tool, then it is advisable to put the tool closet to the parent module. So you will have multiple equally names directories along with the tools in your application. It not advisable to have tools from sibling directories; following the rule of thumb, only one direction should be imported across the app for the simple maintenance of code.
Your App Structure must reflect your business logic
Give your business logic the utmost preference over anything. People would easily relate to your business logic if it is coming from real-life experiences instead of framework abstractions. You cannot simply avoid the influence of tools or framework to your application, but I would advise you to minimize it. In case if it is acceptable, then isolate business logic from tools and frameworks abstractions.
In my initial stage of react/redux app development, I was in search of the finest practices in codebase structuring as I wasn’t in favor of the time component/container approach. Even after half of the decade practices I still don’t see that much difference between components and containers.
So, fortunately, I come up with my very own approach – hierarchy of directories upon the business logic models. As it does not distinguish components by presentational or logical type instead states that all components are equal and each of the components includes both logic as well as presentation.

https://hackernoon.com/@zaguiini
Wrapping Up
This folder structure has saved me lots of valuable time, and it is a lot simpler than all related entities assembled together. As I mentioned above, I have devoted my time to write this blog to help you organize your project in many ways, and trust me, this is the reason I loved it and you will too love it for sure.
If you are interested in leveraging my React-redux expertise, you can fill up the contact us form, and we will work together to help you achieve your business/product/service goal. If you want to see the projects so far, I have done along with my teammates, then please go through the attached links.
https://github.com/bacancy/React-Js-Structure
Hire ReactJS developer from us to address your large web application development needs. Bacancy is a technologically innovative and advanced ReactJS development company. We are a team of skillful react developers who have in-depth knowledge and extensive experience in react.js development services. So, if you are looking for a single developer or a team to structure your React application choose us as your one-stop development partner.