Highlights
🟠 React State Management enables entrepreneurs to build an enterprise app that is scalable, maintainable, and performant.
🟠 There are different ways to effectively manage states in React js applications: using component state, context API, react & custom hooks, render props, high-order components, and State Management React Libraries.
🟠 The libraries are pre-built code bundles that are added to the React frontend so that components’ states can be managed easily.
🟠 There are various states of React components, such as local, global, fetch, UI state, server-caching, mutable, complex, etc.), and each has its essence.
Table of Contents
Why is React State Management Crucial for Enterprise Apps?
The most critical and challenging choice of a business owner is to build their enterprise application in such a manner that it is easy to maintain, can be reusable, delivers high performance, and the most essential is that the app must have a good scope of scalability.
React State Management is a striking topic in the web development domain, and when you have a React.js enterprise application, getting an in-depth grasp of the same is vital. As we know the pain points of business app development, let us check how state management React libraries can enable your enterprise app to match your business aims.
Performance
React.js applications may have difficulty loading the frontend due to the re-renders. With React state management, you can optimize your state updates, resulting in better app performance and efficiency.
Maintenance
State management in React applications enables you to modularize and encapsulate state updates. Hence, you can easily maintain and debug your codebase. This maintainability also ensures that the new development team additions can quickly adapt and understand the applications’ states.
Reusability
It is difficult to reuse states across various components of a React application, but, using React state management libraries like Redux and MobX, you can easily share states across all the components of your application.
Scalability
A poor strategy for managing React states leads to performance degradation and bugs, making it difficult to manage the states as the applications scale in size and complexity. React provides a well-designed state management strategy to ensure you can flawlessly scale your React js applications.
This is how State Management React is the wise solution for CTOs and Product owners.
In need of a React developer who can handle state management like a pro?
Let’s bring your project to life with top-tier state management. Hire react developers from us with in-depth knowledge of React state management.
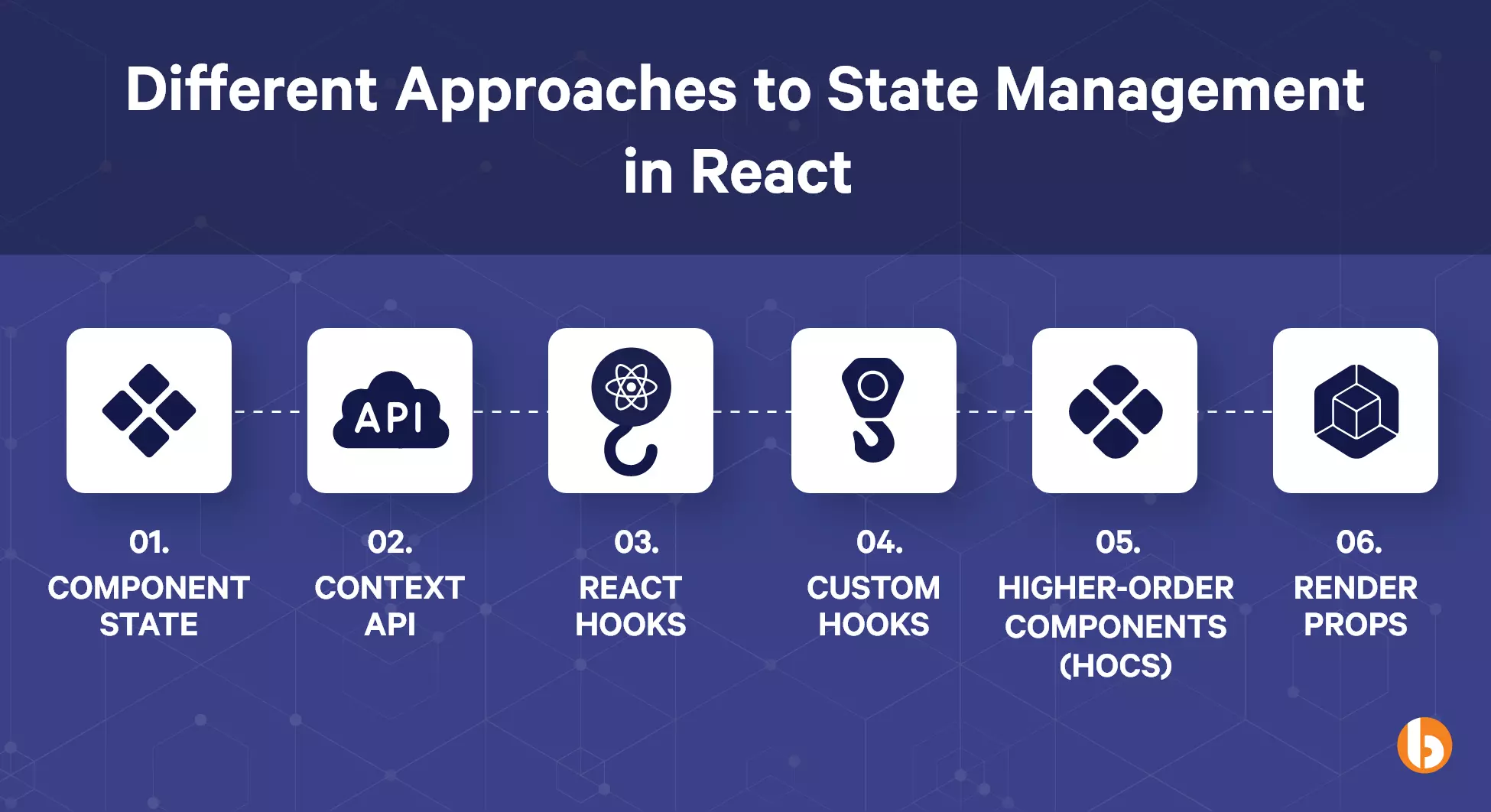
Different Approaches to State Management in React
As you have a React Js application offering speed, flexibility, rich UI, and so much more, you would want to leverage the state of components in your application.
Find out the different ways to attain React state management:

Component State
Each React component has its internal state, which can be used to store and manage data that is specific to that component. This state is managed using the setState method, which updates the component’s state and triggers a re-render.
Context API
The Context API is a built-in way to share the state between components in React without passing data down the component tree through props. This can be a useful alternative to using component state when you need to share state between components that are not directly connected in the component tree.
React Hooks
React Hooks are a way to add state and other React features to functional components. The useState and useReducer hooks can be used to manage local component state, while the useContext hook can be used to access shared state from the Context API.
Custom Hooks
Custom hooks are a way to extract state and logic into reusable functions that multiple components can use. This can be a good option for sharing state and logic between components that are not deeply nested in the component tree.
Higher-Order Components (HOCs)
Higher-Order Components are a way to share the state between components by wrapping components with another component that provides the state. This can be a good option for sharing the state between components not profoundly nested in the component tree.
Render Props
Render props is a pattern for sharing state between components by passing a function as a prop that renders the component that needs the state. This can be a good option for sharing the state between components not deeply nested in the component tree.
Besides the above, many State Management React Libraries are available for use. Let us find out more about them.
React State Management Tutorial
Let us get to a practical where we will learn how to manage states in an React application.
Objective: A simple increment/decrement application in React using the in-built state management features.
Step 1: Create a New React Project
Now, as your project is created, navigate to the src directory and create a new file called ‘counter.js’.
Step 2: Define the Main Function
First, let’s import React and create a new functional component called Counter. Inside the component, we’ll use the useState hook to create a new state variable called count and set it to an initial value of 0. We’ll also create two functions called increment and decrement that will be used to update the count variable:

import React, { useState } from 'react'; function Counter() { const [count, setCount] = useState(0); const increment = () => { setCount(count + 1); }; const decrement = () => { setCount(count - 1); }; return ( <div> <h1>{count}</h1> <button onClick={increment}>+</button> <button onClick={decrement}>-</button> </div> ); } export default Counter;
In the code above, we’re using the useState hook to create a new state variable called count and a function called setCount that will be used to update the count variable. We’re setting the initial value of count to 0.
We’re also creating two functions called increment and decrement that will be called when the user clicks on the “+” and “-” buttons, respectively. Inside these functions, we’re calling the setCount function to update the value of count by either adding or subtracting 1.
Finally, we’re returning a div element that contains the current value of count, as well as two buttons that call the increment and decrement functions when clicked.
Step 3: Render the ‘Counter’ in the Main JS File
Now, let’s go to App.js file and render the Counter component:

import React from 'react'; import Counter from './Counter'; function App() { return ( <div> <Counter /> </div> ); } export default App;
You should now be able to run the app by running npm start and see the counter application in your browser.
This was a simple example of handling and managing state in React application.
Maximize the Potential of Your React App with Our Advanced State Management Solutions
Get in touch with us the best Reactjs development company. From simple state management to complex data flow, we’re here to help you unlock the full potential of your React app.
14 Top React State Management Libraries
Here are the popular libraries pre-built for managing states in React js applications, along with their pros and cons.

1. Redux
Redux is a popular library for building web applications with React, Angular, and other frameworks. It provides a centralized store to manage the state of an application and a set of rules for predictably modifying that state.
Pros: Predictable react state management, debuggable, robust ecosystem, time-travel debugging, and efficient handling of complex state changes.
Cons: Can be complex to set up and configure, dependency on boilerplate code, not suitable for simple apps, and requires an understanding of functional programming concepts.
2. MobX
MobX is a react state management library that uses observables to track state changes and automatically re-render components when those observables change.
Pros: Simple and intuitive to use, minimal boilerplate, fast and efficient, excellent performance, and has strong compatibility with React.
Cons: Lacks some features of more complex libraries, can be harder to debug, and has a smaller ecosystem.
3. Recoil
Recoil is a library developed by Facebook for React applications to manage states. It provides a centralized store to manage the state of an application and a set of hooks for accessing and updating that state.
Pros: Simple, flexible, easy to learn and use, and outstanding performance.
Cons: A relatively new library, which is under development, and the community is not mature, but growing.
4. Jotai
Jotai, by Pedro Nauck, uses atoms and setters to manage the state of an application, focusing on simplicity and performance.
Pros: Simple and lightweight, easy to use, works well with React, and has a small learning curve.
Cons: A relatively new library, still under active development, and the ecosystem is not as mature as other libraries.
5. Zustand
Guillaume Salva gave the Zustand state management library for React, which uses a simplified Redux-like approach to manage the state of an application.
Pros: Simple and easy to use, with minimal boilerplate code, drives performance and has a small bundle size.
Cons: Not suggested for complex state management handling, and the ecosystem is still growing.
6. Rematch
Shawn McKay built this Redux-based library for React applications. It provides a simplified API for creating Redux stores and reducers, such that it reduces the dependency on boilerplate and improves developer productivity.
Pros: Easy to use and understand, using lesser boilerplate code than traditional Redux, and provides excellent performance.
Cons: Still requires a good understanding of Redux concepts, may not be suitable for large-scale projects, and has a smaller ecosystem than other options.
7. Hookstate
Hookstate is a relatively new library for React state management developed by Rafael Wieland. At its core, Hookstate uses a simplified approach to manage the state of an application, emphasizing performance and developer productivity.
Pros: Simple and easy to use, minimal boilerplate, and delivers high performance.
Cons: Can use for scenarios that need minimal management of React states, and has a smaller ecosystem.
8. Valtio
Poimandres came up with the Valtio library that uses a minimalistic and reactive approach to manage the state of an application, with a focus on performance and developer productivity.
Pros: Simple and easy to use, minimal boilerplate, and excellent performance.
Cons: Can only be used for simple state management cases, and has a smaller ecosystem than other options.
9. XState
David Khourshid developed the XState library, which uses the concept of finite state machines to manage the state of an application, focusing on predictability, modularity, and testability.
Pros: Excellent for managing complex state transitions, with a strong focus on declarative programming and strong typing.
Cons: May require more time to learn and understand and may not be suitable for simpler scenarios of managing React states.
10. Unstated
Unstated is a lightweight library that uses the React context API to share state between components. It is a simpler alternative to Redux and MobX that can be used for smaller or simpler applications.
Pros: Simple and easy to use, with minimal boilerplate and good performance.
Cons: Not advisable for large-scale projects, and can have potential performance issues as it is dependent on Context API in React, which is slow in certain situations. Has a limited ecosystem and a long learning curve.
11. React-router
Ryan Florence and Michael Jackson developed this library for routing in React apps. React Router provides a declarative way to handle routing in a React application, focusing on simplicity, flexibility, and performance.
Pros: Powerful and flexible routing options and a large ecosystem.
Cons: Can be complex to set up and configure, and can lead to performance issues in some cases.
12. React-stately
Adobe developed this library, which at its core, provides a set of hooks and components that can be used to manage complex UI states, such as those found in form inputs, dropdowns, and menus.
Pros: Designed specifically for creating accessible user interfaces with good performance and a clean, composable API.
Cons: Not suitable for React applications that need complex management of states.
13. React-powerhooks
Fabien Juif developed this library of reusable hooks for React applications. At its core, React Powerhooks provides a set of hooks that manage common UI states, such as loading, error handling, and form validation.
Pros: Provides a variety of useful hooks for common scenarios. These hooks require minimum setup.
Cons: Not suitable for React Js apps that need complex handling and management of React states.
14. react-use-state-updater
Jed Watson developed this library that provides a hook to manage the state of a React component, with a focus on performance and developer productivity.
Pros: Improves the performance of React components that rely heavily on useState.
Cons: Only suitable for some use cases. It is less intuitive to use than the built-in useState hook.
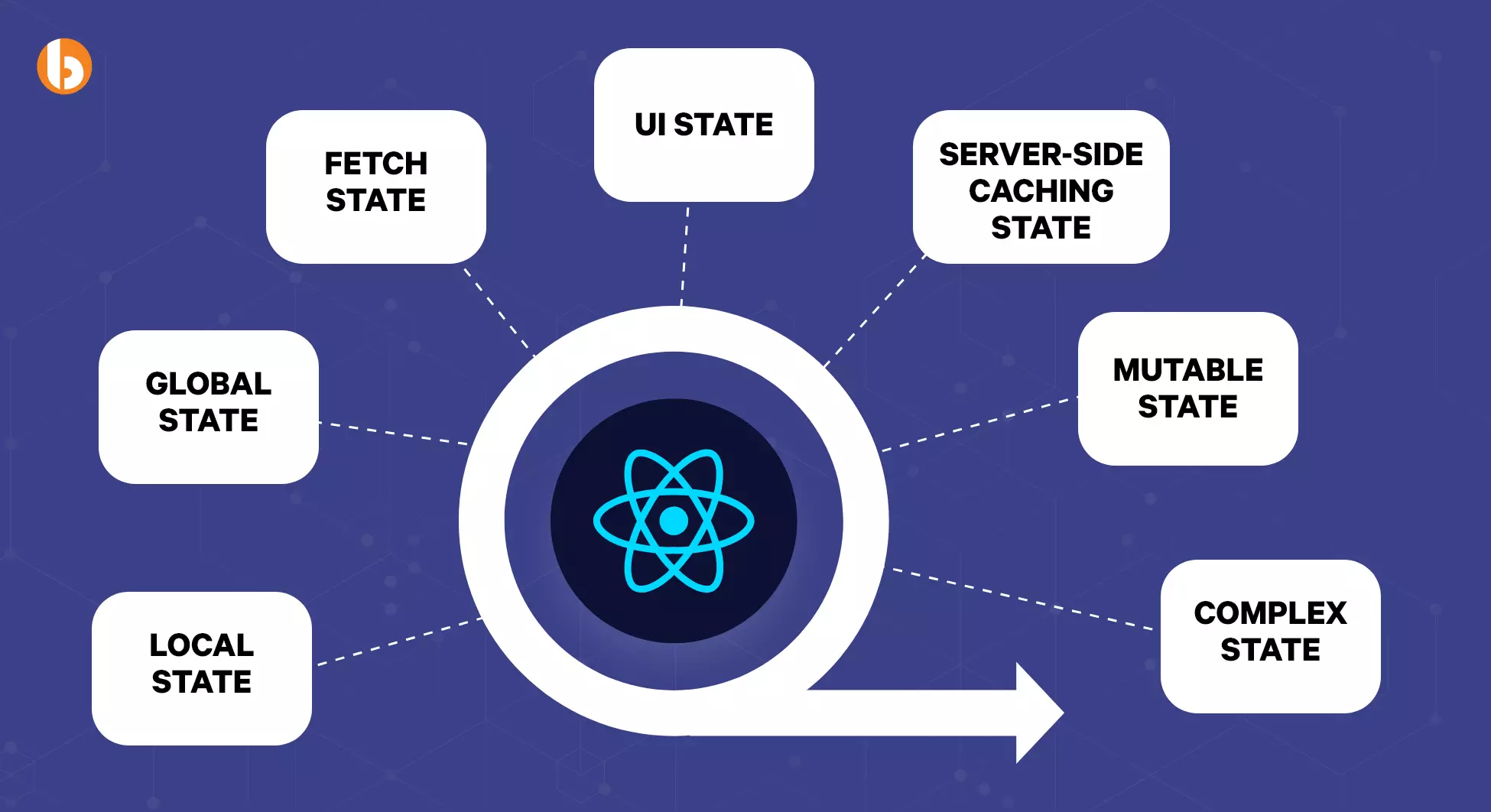
All about ReactJs States
By far, we learned, understood, and discussed the states of components in ReactJs applications and how to handle and manage states in React. Let us now get to the core basics.
Here are the different states of React components:

Local State
The local state is specific to a single component and is managed using the setState method. It is typically used to stores component-specific data and is only used within that component.
Global State
The global state is shared between multiple components and manages the entire application’s global data. It is typically stored in a centralized store, such as a Redux store, and accessed by components through the store’s state.
Fetch State
This state is used to manage the data fetched from a remote server or API. The Fetch state is typically used to store information about the state of a fetch operation, such as whether the data has been loaded, if there was an error, or if the data is being loaded.
UI State
Manages the data that affects how the UI is displayed- data related to the user interface. Examples of UI state include whether a form is visible or a modal is open, the current selected tab, or the current scroll position.
Server-side Caching State
Stores the state on the server and is used to cache data for performance optimization. Server-side caching state is typically used to store data that does not change frequently, such as information about products or user profiles, to reduce the number of round trips to the server.
Mutable State
It refers to data that can change over time and is typically stored in the component state using the useState hook or in a class component’s state. The mutable state can be simple, such as a string or number, or more complex, such as an array or object. When the state updates, React will re-render the component and any child components that depend on that state.
Complex State
Refers to data derived from other data and is typically not directly mutable. Instead of being stored in a state, a complex state is calculated using the component’s props or other state variables. Examples of this include the results of a calculation, the filtered or sorted version of an array, or the current state of an animation. Because the complex state is not directly mutable, it doesn’t trigger re-renders of the component when it changes.
Conclusion
React state management is the most essential decision for entrepreneurs to build scalable, performant, and robust React applications. It ensures that our app remains in sync with the user interface. We saw the various in-built as well as third-party options to handle and manage states in React application. From the wide range of solutions, your choice depends on your project requirements, as well as the size of your development team.
Frequently Asked Questions (FAQs)
State is a data structure that holds the dynamic data of your component and reflects the component’s render output.
State handling and management is the process of tracking the app’s input across various data related flows within the application.
React components should be designed in such a way that the state is passed down from a common parent component, rather than being stored in multiple isolated components. This makes it easier to manage state across the entire application.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.





