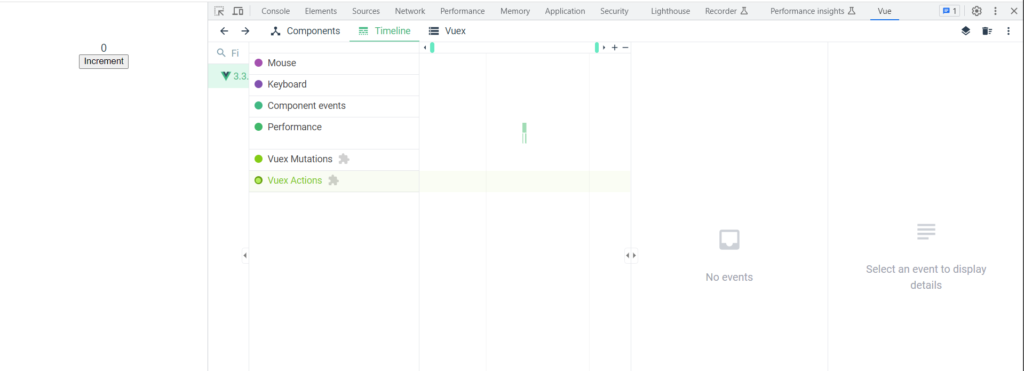
As shown in the above image, Vue devtools provides Timeline options from where we can keep record of mutation and actions.
For the demo purpose, I have created a functionality to increment counter using Vuex.
Here is the code of Store.js:
import { createStore } from "vuex";
const store = createStore({
state() {
return {
counter: 0
}
},
mutations: {
incrementMutation(state) {
state.counter++;
}
},
actions: {
incrementAction({commit}) {
commit('incrementMutation');
}
},
getters: {
counter(state) {
return state.counter;
}
}
});
export default store;
Code of App.vue file:
<template>
<div>{{ counter }}</div>
<button @click="increment">Increment</button>
</template>
<script>
export default {
name: 'App',
methods: {
increment() {
this.$store.dispatch('incrementAction');
}
},
computed: {
counter() {
return this.$store.getters['counter'];
}
}
}
</script>
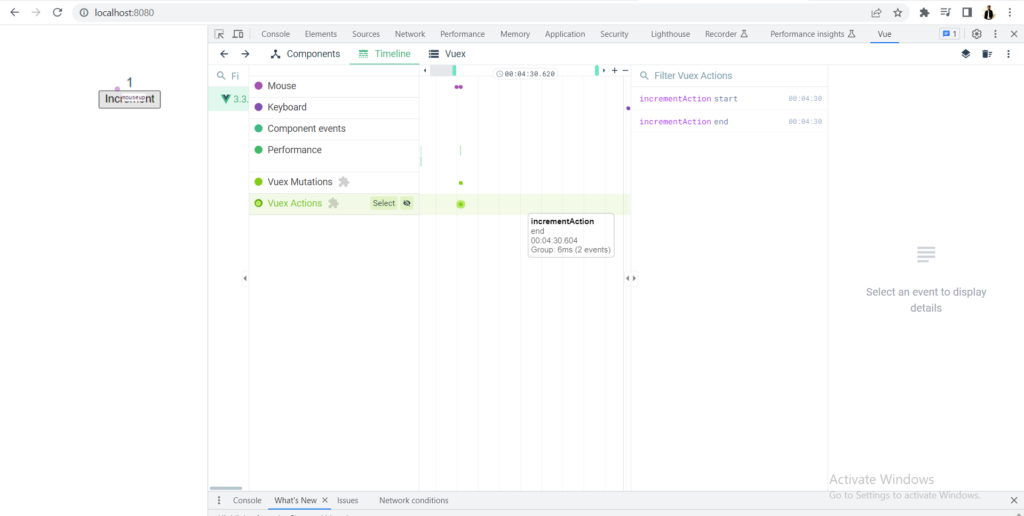
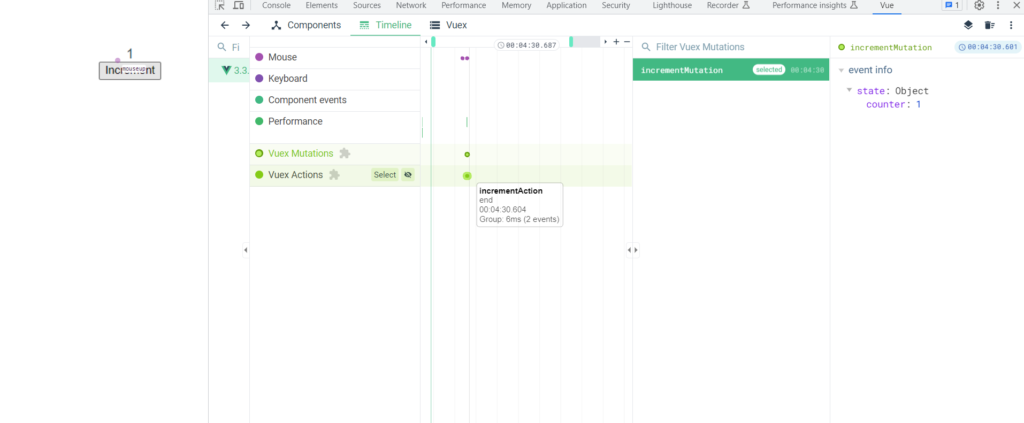
So, when we click on the increment button, as shown in the below images we will be able to see the record of action and mutation with the timestamp.
So, From the timeline option, We can easily debug the flow of Vuex store in our Vue application and also track the changes of state based on execution of the mutation and actions.