Summary:
Google’s UI library- Flutter, was initially developed to build native performant mobile applications. Nonetheless, Flutter isn’t limited to just mobile applications, and it has been working proactively to use the single codebase for iOS, Android, and Desktop. Someone who is highly passionate about Web Development should try Flutter for Web.
In this blog post guide, we will try to help you understand Flutter for Web and also provide a small demo based on Flutter. Without wasting more time, let’s get started with Flutter Web development!
Table of Contents
Introduction: What is Flutter For Web?
- Flutter’s web support helps you develop complex standalone web applications and graphically rich, interactive content to reach end-users on various devices.
- Flutter for Web support offers a delivery model based on browsers for the existing Flutter mobile applications.
Flutter Web Architecture and its Working
Before we jump into the details of the working of Flutter for Web, let us first look at Flutter Web Architecture and see how it contributes to its working.
To better understand Flutter for Web architecture, let us look into the architecture of Flutter for mobile apps comprising mainly three layers.
Framework: It is written within the Dart language and possesses the core building blocks of Flutter.
Engine: This layer is primarily in C/C++ and offers low-level rendering support using the Google Skia graphics library
Embedder: This layer possesses all the platform-specific dependencies.
Moving forward, consider the Flutter web architecture, its working, and how it differs from the Flutter mobile apps.
Flutter web architecture can be better explained in two layers:
Framework: has pure Dart code
Browser: consists of C++ and JavaScript code
With the above-given architecture, we can clearly see that the top layer, that is, Framework has almost the same type of components as the regular Flutter architecture.
The Browser layer is where the Flutter web architecture differs from the Flutter mobile app architecture. As in the Flutter web architecture, the two layers (Engine and Embedder) are replaced by a single Browser layer. In place of the Skia Graphics Engine (not supported by browsers,) it uses a JavaScript engine. Flutter web compiles the Dart to JavaScript instead of ARM machine code for mobile applications. It combines DOM, Canvas, and CSS to render Flutter components in the browser.
How does Flutter for Web work?
Flutter renders web apps the same way as it will render your Android/iOS apps, i.e., Flutter Web will convert your project to native code (HTML, CSS, JS) when you wish to deploy.
Now, keep in mind that Flutter Web creates Single Page Web Applications! You can have multi-pages, but when the Flutter framework converts the web app into the native language, there will only be one HTML file, i.e., index.html.
So, how do we have multiple pages?
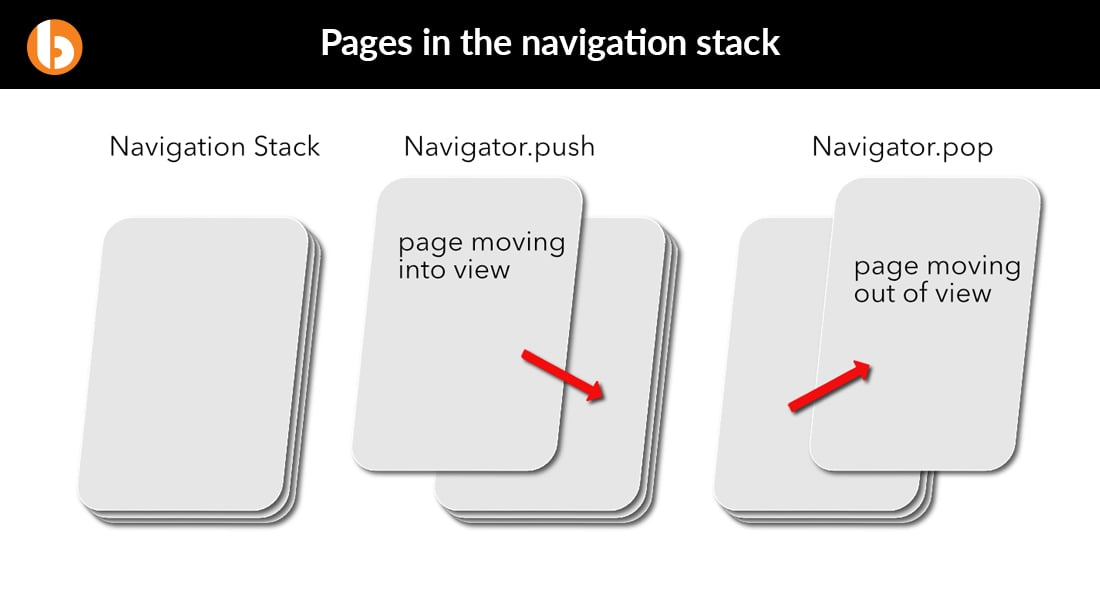
The answer to this question is pretty simple. If we look closely at how Navigator works, we will observe that it works on the Stack data structure. Hence, Flutter for Web is a single page, pushing multiple pages on that same native page.

How is the performance of Flutter Web, and how is it different?
Flutter Web works more smoothly than native, creating only a single-page application, creating less browser load. Though we can say that Flutter Web is improving, its performance is not up to the mark.
With Flutter, you can create some great animations faster than native ones, making your web app more beautiful.
Flutter Web directly supports installing your website as a standalone application (Web-App) for which you need to code, if native, separately.
Flutter, a cross-platform framework, can add platform-specific code without configuration changes.
How to run your existing project on Flutter Web?
- Flutter Web is now on the stable channel from Flutter 2.0!
- Nevertheless, if you are not working on Flutter 2.0, you can still use it by running the below commands:
- If you are already on Flutter 2.0 but have never run your old project on the Web, you can run the following set of commands:
- Once the commands are successfully executed, your project is ready to set fire on the Web! You will be able to see a Web folder in your project directory.
- Now, to run your project on the Web, simply select Chrome or Edge as your device and click Run.
Leverage World-Class Flutter Talent!
If you’re also looking for a helping hand to transform your existing project on Flutter Web, then do contact us today to hire Flutter developer that are enriched with fundamental and advanced knowledge.
How to create a new app with Web support?
- When we create our new project with Flutter 2.0, web support is already enabled with new projects.
- But if, for some reason, it’s not enabled, you can run the following commands:
- Now, your project has enabled the Web, and you can run it directly.
Key Points To Consider While Using Flutter Web
When you are working with Flutter Web, you need to keep a few points in mind:
- Flutter Web creates a Single Page App!
- As users can open your website in any screen size now, you must make it responsive.
- Web apps can take more data than mobile devices; therefore, you must ensure page rendering speed for better efficiency.
- Many packages support the web but always check the supported platforms before coding.
- If you are from a web development background and feel like making changes in native code, you are highly welcome. You can change the native code the same way we can change it for Android and iOS.
- When you want to deploy your web app, you can simply run:
Then, you will get a folder web in your project directory that contains native codes, including index.html
Tips and Tricks to make your web app responsive!
- The best way to make your web app responsive is to use MediaQuery to get the screen’s height and width; based on that, you can assign font size.
- Many other packages help you to make your app responsive. Some of the most valuable packages are:
➢ responsive_framework
➢ flutter_screenutil
Check Out The Small Responsive Flutter Web App For All Screen Sizes.
- Create a new project and delete all code available in main.dart
- Paste the following code in main.dart:

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Material App',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
height: MediaQuery.of(context).size.height - 100.0,
width: MediaQuery.of(context).size.width - 100.0,
color: Colors.orange,
child: Text(
'Responsive Text',
style: TextStyle(fontSize: MediaQuery.of(context).size.width / 10),
),
),
);
}
}
- The code is pretty simple. There’s one Container whose height and width are being maintained using MediaQuery. We have Text as its child whose fontSize is maintained using MediaQuery. Now, you can check whether this project is responsive by simply increasing and decreasing the size of your browser!
You can find the entire source code, clone the Github Repository and run it on your system. After getting a technical overview of the development of web applications using Flutter, let’s understand the pros of using Flutter for web app development.
Key Benefits of Flutter Web
- Flutter is highly compatible with rendering graphics, transitions, and animations effect. Moreover, it can easily render animation effects with 60 frames per second.
- It allows you to run JavaScript code from the Flutter web. This is a beneficial feature as it makes it easier whenever you want to use the JS library and SDK.
- One of the key benefits of using Flutter Web is that it allows the development of Progressive Web Applications.
- Flutter can be an ideal choice for handling huge data.
When to use Flutter for Web for your Business
Flutter is becoming one of the most preferred choices amongst vast business owners for their web application development. Whether it is a small business or a large one, Flutter resolves several issues for all. Considering this, let us look at when it is
- ideal to use Flutter for web:
- Simultaneous Development for both Mobile and Web
- Reuse the Code from an already built Mobile App
- Companion to Mobile Apps
Conclusion
We hope your purpose in landing this blog post is to understand Flutter for web development better. This blog has covered all the required information and technical aspects worth considering. Below mentioned are a few key takeaways for choosing Flutter Web.
- Flutter for Web Apps are Single Page Apps.
- Flutter renders web apps the same as Flutter Android or iOS apps by converting dart code into native code.
- We need to check whether a particular package has Web Support before using it in our project.
- Always make your Web App responsive; users can open it in any screen size.
Business owners looking for scalable, reliable, and secure web development with the help of Flutter should hire the best Flutter web development company, just like Bacancy.
Frequently Asked Questions (FAQs)
Flutter web provides full support in developing complex standalone web applications. These web applications are highly rich in interactive graphics that best suit various devices.
According to Statista, Flutter is the top preferred framework for web application development. It is the most promising cross-platform app development framework. Therefore, when it comes to the future of Flutter is very bright, and it will remain the same in the coming years due to its cost-effective and quality development.
Flutter web has numerous advantages, including reduced development cost, quick market-ready development, Flexible layouts, and inbuilt compatible widgets.
Flutter is the best available option to have both mobile and web application development as it is highly flexible to work with CSS, JavaScript, and HTML to provide a great user experience.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.







