Quick Summary:
This blog covers the top 10 Angular Component Libraries 2024 that we have verified and even use in our projects. Read on and share how do you find them useful. Let us know which Angular library is your favorite and why.
Table of Contents
Introduction
I am writing this blog to get you through the top Angular component libraries of 2024 that you should use in your next front-end web application to build an app faster and much easier. Like React and Vue, Angular also encourages the use of Angular UI components, a set of reusable, accessible, and thoroughly tested UI components.
To have a fruitful experience while working with Angular application, make sure to use these best Angular components libraries 2024 to build a fantastic software solution and deliver a seamless user experience across all devices and platforms to your end-users.
Did you know?
As per the Stack Overflow Developer Survey 2019, Angular has been declared as the second most popular web application framework. It is not only the most widely adopted framework but as per the developer’s choice, it is the fourth most wanted to work with angular UI framework. Developed and introduced by Google in less than half of a decade, this open-source web application framework has won the hearts of software developers all over the world.
As per BuiltWith, currently, there are 266,698 websites using the Angular framework. In the US alone, there are 59,005 customers of this technology.

Best Angular Component Libraries You Should Use in 2024
Before we get to the list of Popular Angular libraries so that you can find the Best Angular Component library, let me help you clear the basics.
What is Library in Angular?
A library in Angular is a set of functionalities bunched together so that it can be implemented additionally in your project. An Angular library can not run independently, but it should be imported.
What is the use of Angular Libraries?
Angular libraries are used to bring general solutions to your project; such as data presentation, unified UI, or allowing data entry flow.
1. NGX Bootstrap

Ngx-bootstrap – open-source MIT Licensed project, is continuously improving and current with the present 5.6.1 version available on the market. It is not possible to even imagine a front-end developer developing an application and not being familiar with the Bootstrap framework. NGX Bootstrap encompasses all the core components of Angular that makes an app high performing and scalable for all screen sizes across all devices. This stands at first in the list of best Angular component libraries 2024.
Let’s have a quick look at the NGX Bootstrap components:
- Alerts
- Accordion
- Collapse
- Pagination
- Datepicker
- Typehead
- Carousel
2. Prime NG

Prime NG is considered is the most powerful Angular UI library with a comprehensive set of native widgets featuring 80+ components for all your UI requirements to build both material and flat design.
Prime NG offers a set of themes and templates to choose from, including Material as well as Bootstrap design to provide a fantastic user experience on mobile devices. It is regarded as the complete user interface for Angular, and its set of components includes dropdown, grid, buttons, chips, layout overlay, menus scroll panel, paginator, progress bards, sliders, captcha many others. Prime NG has been implemented by giants like eBay, Mercedes, Fox, Lufthansa, SAP, Viacom, Americal Express, Ford, and many more. This is the reason it is considered as the most popular angular libraries 2024.
There is an Avalanche of Angular Component Libraries!
Only an expert Angular developer will pick out the ideal library for your upcoming project.
Let’s have a quick look at Prime NG Components:
- SplitButton and Buttons component
- File Upload Component
- Lightbox, Dialog, Overlay Panel – Overlay components
- Message Alert using Messages and Growl
- Customized charts Bar, Radar, Pie, Line, Doughnut
- DataTable, DataList, Tree Table, DataGrid format
3. NG Bootstrap

This Angular UI library is providing Bootstrap 4 components as Angular-UI bootstrap is no longer maintained. NG Bootstrap contains third party JS dependencies and high testing coverage. With the help of appropriate HTML elements and aria attributes, it is so convenient to access all the widgets.
Current Version: v12.1.2
Git Hub Star – 14.6 K
Fork – 7.2 K
Let’s have a quick look at Bootstrap Components:
- Carousel
- Datepicker
- Tooltip
- Typehead
- Modal
- Popover
4. Clarity

It is an open-source Angular component library introduced by VMware design to bring Angular components, UX guidelines, and HTML/CSS framework together. Use this component to experience a rich set of performant components and data-bound on top of Angular. Clarity components are suitable for designers as well as developers.
Let’s have a quick look at Clarity components:
- Alerts
- Grid
- Login Page
- Progress Bars
- Passwords
- Radio Buttons
- Signposts
- Tree View
- Toggle Switches
- Wizards
5. Fuel-UI

Fuel-UI is an Angular material component library that is built by Travel to provide a rich collection of directives, Angular 2 components library, animators, and pipes. Make use of a large set of Angular UI components to build a beautiful web application with the help of TextExpander, TimePicker, accordion, alert boxes, dropdown, scroller, modal popups, pagination, progress bar, sliders, and more.
6. NG Semantic-UI

Semantic is considerably one of the best angular frameworks to build responsive as well as beautiful layouts with the help of HTML code. With more than 5000+ theming variables and 50+ UI components offers complete design freedom. The best thing about semantic UI just develops your UI for once, and you have complete freedom to deploy it with the same code everywhere.
Let’s have a quick look at ngSemantic UI components:
- Accordion
- Button
- Dimmer
- Flag
- Form
- Input
- Loader
- Menu
- Message
- Rating
- Segment
- Select
- Sidebar
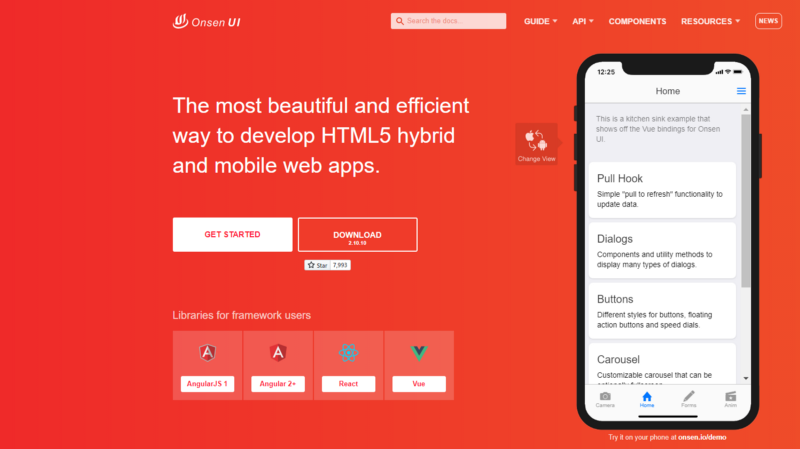
7. Onsen UI

It is one of the most popular angular library suits for building HTML 5 and hybrid applications using JavaScript. Onsen UI for Angular provides flat designs and components with Material to bind it with Angular. Get automatic styling based on the excellent platform and that too at your convenience.
Let’s have a quick look at Onsen UI components:
- Automatic Styling
- Lists and forms
- Tabs
- Side Menu
- Stack Navigation
8. Angular Material

Angular team has created this material design UI component library with the help of TypeScript and Angular. Earlier known as material2 is now the official part of Angular component libraries 2024 that allows developers to employ them in a web application. This best Angular component libraries 2024 contains a set of tools to create tailor-made components applying common interaction patterns. It also lets you add new features to create a bunch of templates from the command line of Material Components.
Let’s have a quick look at Angular Material components:
- Buttons
- Form controls
- Navigation
- Building blocks for presenting content
- Data tables
- Popups and modals
- Buttons, Chips, Icon, Progress Bar, Progress Spinner
- Create Popups like Dialog, Snackbar, Tooltip
9. NG Lightning

The purpose of introducing this angular library is to provide directives and native components for the Salesforce Lightning Design System. Implementing this best Angular component library 2024 in your application has a significant impact on flexibility as well as performance.
Let’s have a quick look at NG-Lightning Components
- Breadcrumbs
- Buttons
- Badges
- Icons
- Datatables
- Ratings
- Lookups
- Spinners
10. NG-ZORRO

NG-ZORRO – an Ant UI based library designed to provide added advantages to Angular developers. This library is developed by Chinese, written in TypeScript, and comes with define types. Its popularity on the Github stands with more than 6.6k Stars.
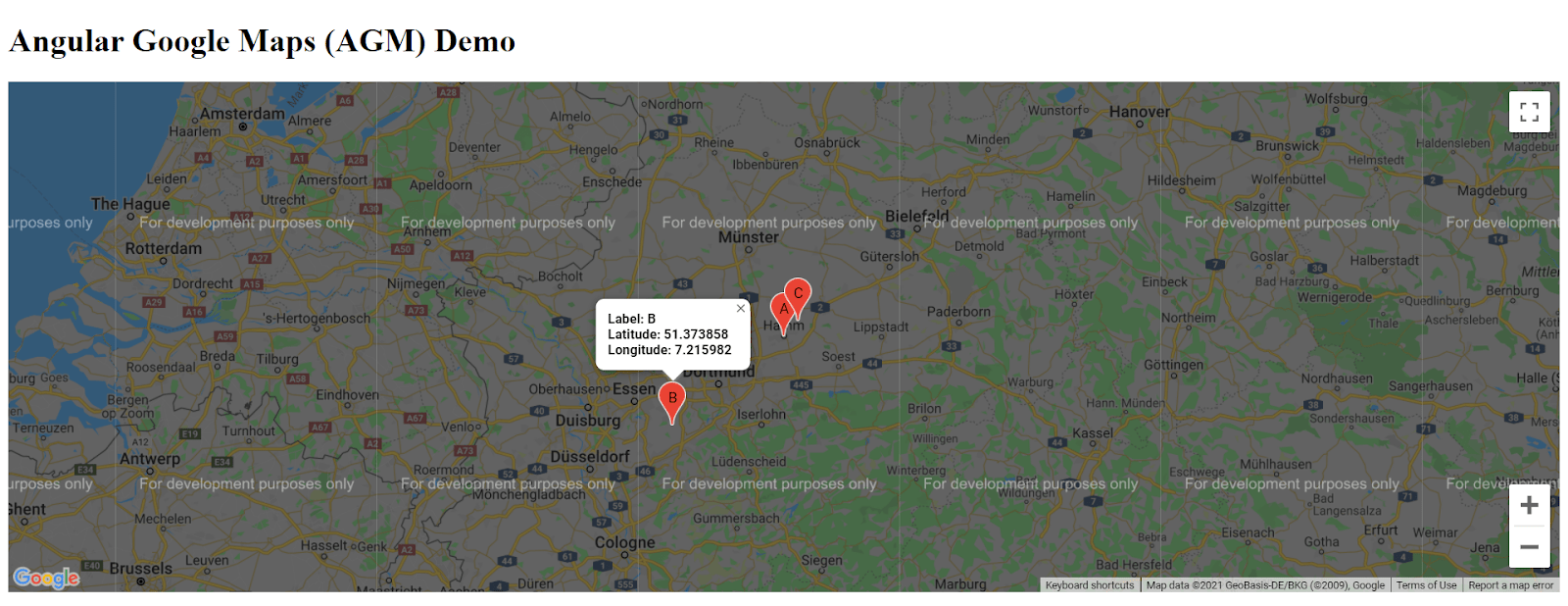
11. Angular Google Maps

As the name suggests, this library enables you with the directives and services for Google Map Services implementation. Though the general standard Google Map library is available, when working with Angular projects, there are hassles.
The Angular Google Map library offers markers and directives for creating maps as well as an async function to check if the map is properly loaded on your webpage. The library has managed to gather 2k stars and 735 forks on Github.
12. Cloudinary Angular SDK

This Angular library helps you to manage media assets on mobile and web platforms for Software as a Service. Storage, upload, manipulating, and delivery of media assets- all are available with the Cloudinary.
For Angular applications, this library provides an SDK for image conversions and resizing. The images and videos are easily delivered from the Cloudinary storage. You can also displace different images on different screens. On the Github platform, you can find 307 stars and 235 forks for this Angular component library.
13. Augury

Augury is a browser extension DevTool that helps to debug, editing, and diagnosing web applications. This library enables you to interact with the final end product, i.e. your Angular application, its directives, and components.
With this extension, you can visualize your Angular app in a pre-compiled state and can check if your app works as intended. You will have an excellent experience working with this library using source maps. It is available for firefox and Chrome browsers and has a 2.1k star rating on Github.
14. Angular Epic Spinners

Your users’ lose interest when they gotta wait for long until action is undertaken on your website. But, some processes are unnoticed to the users and it is your responsibility to notify them that some process is ongoing in the background to accomplish their request.
This spinner library gives you options for each Angular component to render it anywhere in your application as an individual module.
Wrapping Up
If you are planning to build a futuristic Angular application, make sure to use the best Angular component libraries 2024 in your next application. Making use of these top Angular components will help you get customized solutions and make your web app look spectacular while reducing development time. If you are planning to hire Angular developers who are well-versed with the Angular UI framework and best Angular libraries 2024, then you have landed on the right page.We are a globally renowned Angular development company, and we can help you implement these Angular UI libraries 2024 to help you create a great web application that looks awesome on all the screens and devices. Get in touch with us today to experience the best Angular UI framework 2024.
Frequently Asked Questions (FAQs)
A component library is a cloud-based folder that assembles a certain format of designs for all your website components such that all designers use consistent styling for a unanimous design decision.
An ANgular library is published as an npm package, and to install the same you need to run this command in Angular CLI: ng add < lib_name >
Your custom library is located in the dist/my-lib folder at the root of your workspace.
Here are the steps to publish your Angular library:
- Sign up to npm
- Install Node & npm and the Angular CLI
- Create Angular workspace and Angular library
- Remove unused files
- Update Angular component and build your Angular component
- Login to npm & publish your Angular component to npm
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.






