Quick Summary:
In every organization, the CTOs often come across a few choices that are best for their web application. The choice is usually apparent, but the haziness due to the buzz around in the market oftentimes takes a nudge. Recently, there has been a sudden chirp about using React with Node.js. This blog post will clarify Why and When to Choose Node JS and React if this combination is the solution to all your hustles. In the end, we will also cover certain doubts that Entrepreneurs often come across while deciding if React with Node JS is an ideal choice for their web app development.
Table of Contents
Introduction
React, and Node.js both have an essential place in the modern web app development market. A significant stratum of developers is hinged to React with Node JS for creating high-performing, feature-rich full-stack web applications. However, several languages have succeeded as an alternative to JavaScript, but it remains the top choice among the developer community due to its versatility.
But if you are planning to choose React with Node.js for your web application development, to make your decision easy and firm let us dive deeper into the reasons and the other aspects to convince you to choose React with Node JS. But, before that let us recall the overview of both the frameworks.
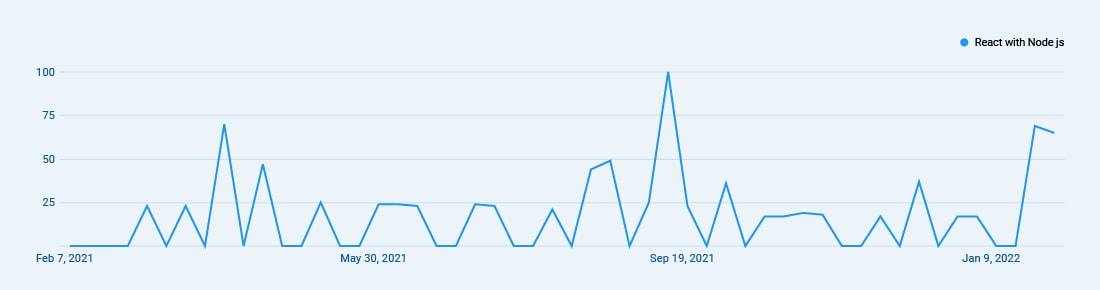
React with Node JS Market Trends
A decade ago, businesses could not reach their customers because they needed to be more technology friendly. With technological advancements, companies can now engage their customers on whichever platforms and devices are possible. This has surged the mobile app development frequency.
Today, most businesses demand development over javascript code. Frameworks like React Node JS help businesses quickly build their high-performance web applications.
With React and Node JS, you can run your Javascript code flawlessly on various platforms like Windows, Linux, and Mac OS. And React.js helps you to develop a consistent, smooth, and* straightforward UI.

Over a year now, the combination of React with Node JS will trend amongst the entrepreneurs for developing high performing web and mobile applications.
Why would you choose React with Node JS?
There are many reasons why choosing React with Node.JS is an ideal choice for your web app development, given below are a few of them:
🟠 Scalability
The first in line comes Scalability if you wish for a scalable web app that is large, dynamic, data-driven, and responsive across multiple devices. The scalability option, especially while working on large projects and maintaining your app’s performance, is like the cherry on the cake.
🟠 Fast Development
Time and Money are of the essence when building a web application. Choosing the combination of React with Node JS offer these two as their first effective deliverable for your web application. It enables you to receive a high ROI and saves Money. And deliver web applications that are rapidly functioning and easy to maintain.
🟠 Organized Process
Anything process-oriented can be a beneficial asset for your web application. And these two tech stacks are already scalable, effective, and fast. Therefore, combining these two frameworks allows for an organized web app development process for highly functional web applications.
🟠 Single Language for Front-end and Back-end
JavaScript is a powerful language, and the combination of two frameworks that are ideally based on JavaScript allows the utilization of the extensive functionality of the JavaScript codes for both the front-end and back-end. Providing you with the freedom and convenience of using one language for both your back-end and front-end development, where React would act as the front end and Node would be the back end. This helps you save time and Money as you don’t have to switch between programming languages.
When To Use React with Node JS?
There are certain cases when working with this magnificent pair- Node and React- will work wonders for you. When your project requirements match the criteria below, use React with Node js under such conditions and circumstances.

High Server-load
React, and Node is the best combination if your application needs to handle multiple requests and maintain a high server-load balance.
Real-time data
If your business application deals with real-time data management or aspires to develop a data streaming application, I recommend using Node.js because your application needs continued server connection.
JSON APIs
With React JS, you get high code reusability and easy code sharing ability. As you need to develop Javascript Object Notation API, Node JS enables that very efficiently.
Single-page Applications
If your business needs a single-page application SPA with asynchronous data loading, then you have to choose React app with Node back-end because it enables you to make a lightweight back-end model via callback functions.
MERN stack
As you have planned to follow the MERN stack, you should use React and Node along with MongoDB and Express.
Planning to hire Node.js developer to build real-time, data-intensive, and scalable web and mobile applications?
Get in touch with us to save 40% on your development cost. Our Node.js developer are well-versed in efficiently utilizing Node.js framework along with progressive front-end frameworks to ensure higg-performamce server-side development.
React With Node Tech Tutorial
This tech tutorial illustrates how to create React app with Node js.
You can connect with our full-stack developer to build an application that generates revenue and makes the user experience unforgettable.
So, let’s understand how an application is built.
Step 1: Create your development environment
For setting up a development environment, you need to install Node.js and a code editor, such as Sublime Text or Visual Studio Code.
Step 2: Create a new React application
Use the create-react-app CLI tool to create a new react application. For this, you must run the following command in your terminal
Step 3: Install mandatory dependencies
Now that you have created a new React application, it’s time to install the essential dependencies. Run the following command in your terminal and you are all set up with the dependencies.
Step 4: Create a Node.js server
Here, you have to create a new file called “server.js” in the root directory of your project file. Under this, create a Node JS server using the “express” package. For this, run the following command.
Step 5: Connect your React app with the Node server
To fetch data with your React app, create an API on your Node.js server. For cross-origin requests from your React to Node server, use the “cors” package. createRun the following command to install the “cors” package.
Step 6: Build your React app
You must build your React app before serving up from your Node.js server. For this, you have to run the following command.
Step 7: Use Node.js to serve your application
Your React app is built. Now you can serve the application from your Node.js server. Now add the following command to your “server.js” file.

const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors());
app.use(express.static('build'));
app.listen(3000, () => {
console.log('App listening on port 3000');
});
Step 8: Test your React & Node-built application
Now that your app is ready, it’s time to test your application. Run the following command into your terminal to initiate the Node.js server.
Now navigate to “http://localhost:3000”. Here you will see your React app running.
That’s how you will be able to create React app with Node js backend. Now you can add functionalities with the help of creating new components.
Doubts of Entrepreneurs on React with Node.js
Every entrepreneur, when choosing a tech stack, often faces a series of doubts before and during the implementation. The same is the case with selecting React with Node JS. Business owners/entrepreneurs might face certain doubts/queries before the inception of their product. Let us have a look at a few of them:
Can I use React JS and Node JS together in my project?
Yes, you can use these two javascript frameworks together. Node.js is the most preferred platform to host and run a web server for React applications.
Is it enough to Choose React with Node.js to meet the changing market demands?
Yes, React and Node would fulfill the current market requirements. The combination of technologies would help build a digitally scalable platform. Considering the market conditions, it would even allow integrating third-party services so that you don’t stay behind your competitors.
Why should I use React.js with Node.js?
There are many benefits of using React with Node.js:
- You can ensure your callback functions’ quality and quantity with Node.js using a speed-optimized V8 engine.
- You will be able to execute both client-side and server-side programming.
- Your developers can execute React.js code straightaway into the Node.js environment.
- It reduces your programming code lines, which makes your server-side rendering easy.
- Get an extensive collection of NPM packages.
- Scale your React & Node.js app to higher loads.
- Building JSON APIs for your app is easier when you use Node and React together.
Why do I need Node.js for the webserver when using ROR or any other back-end language?
You can use Node.js without a Node Web Server. For example, with the help of Node JS tools, you can develop a ROR pipeline, etc.
Does every React.js project need Node JS in the back end?
Not every time you need to use Node.js when creating React.js front-end projects. Node is a runtime environment to handle the server side, whereas React.js enables you to create user- interfaces for web and mobile applications. You must check your project needs and use-case analysis before you decide on your tech stack.
React with Node JS Case Study
Here, I have shared one of our client’s successful case study where we used Node with React JS to attain their project expectations. Read the case study below.

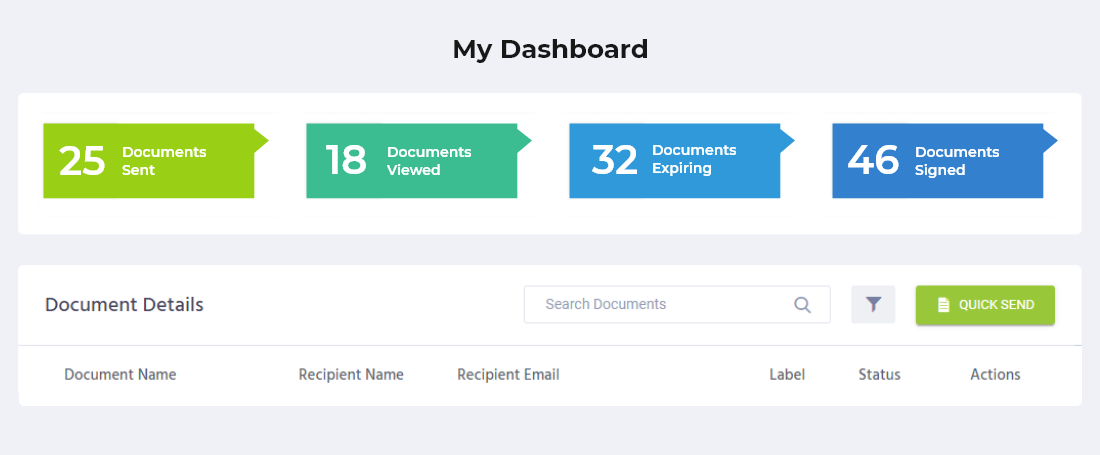
Project Idea: Document Sign and Share App
Overview
Our client wanted to have a document signing and sharing application, where each recipient can put their signatures or initials or emails or name or dates or any custom text on the document and resend the document in PDF format.
Client Requirements
Our client was very particular that he wanted an interactive and user-friendly UI for this multiple Document sign and share application.
Challenges
Some of the challenges that we faced while developing this app were:
- Accommodating multiple recipients’ signatures in PDF
- Standalone API
- Drag and Drop feature for custom signatures
- Replacing a signature on the document with a textual code on the file
- Send signed document email to the receiver and update in the application
Our Solution Approach using ReactJS and Node JS:
- React Redux state management.
- We enabled multithreading in the back-end by running the Node server and Socket server on a single port.
- We used the Node package library- hummus-recipe for putting signatures/images/custom text to their exact position in the PDF.
- We developed a custom mathematical logic for calculating the pixels by pixel-perfect positions to put images/signs/initials/custom text etc.
- Standalone approach: We approached AWS textract instead of Google vision and Tesseract [Open source], for better accuracy, and it’s 90% accurate to detect our embedded codes with font size around 10 to 23.
- Successfully used socket server and node server.
Successful Project Features:
- Dynamic Type Changing
- Event-loop handling
- Appropriate build-size
- Async functionality
- Live socket updates
- Live mail updates
Tools & Technology Used:
- Front-end: React.js
- Back-end: Node.js
- Database: MongoDB
Business Benefits of React with Node JS:
- First-mover advantage
- Efficient and Speedy Functioning App
- High User Base
- Better Market times
- Client Satisfaction
- In-app Advertisements
- In-app Purchases
Conclusion
React Node JS are the two unicorns in the market of black-white horses of programming languages. They have risen from merely being a front-end library and back-end framework. Like for example, Node React developers enable you to use CLI and other scripting tools in your project. Do you intend to develop full-stack web application combining NoeJS with Reactjs? Then React with Node JS is a duet made in paradise for your business. With experienced and elite hire React Node developer of Bacancy Technology, you will leverage the pre-built and open-source Node.js libraries. Hence hire node.js developer from us and relish the efficiency, simplicity, and vast community support for your exclusive project.
Frequently Asked Questions (FAQs)
React and Node js is mostly used to handle requests and maintain a load balance server. It is really convenient to build JSON API in Node JS, and the ease of reusability of code enables to share within React JS.
Start with exporting the default app. Next, run the Nodejs process NPM run dev in one terminal. Here you need to ensure to start Reactjs using npm simultaneously. The output can be seen as a button “Connect” – click it. In the console server-side, you will see React JS is connected with Node JS.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.








