React Native is combined with iOS and Android. We can create a React Native bridge between the Native languages like Java, Kotlin, Objective-c, Swift, and JavaScript code. Here bridge means the communication between the native platform and React Native.
Table of Contents
1. Define Native Modules
2. Native Bridge component
- React Native Bridge Android
- React Native Bridge iOS
In this blog post, we will discuss React Native Bridge for both iOS and Android.
Define Native Modules
Native modules are distributed as npm packages, except that on top of the usual Javascript, they will include some native code per platform. To understand more about npm packages, please go through this useful Guide.
Native Module Steps:
Let’s understand the native modules with examples.
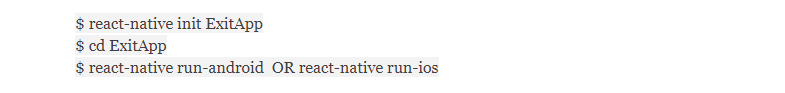
Create the Exit App
We will create an ExitApp demo using react-native CLI. In this example, button press to exit the app using the native language.

Hopefully, your project runs successfully.
Native Bridge component
React Native Bridge component is the handy tool for React Native Developer to bridge the native component.
1. React Native Bridge Android
Create a new java class, ExitModule, and ExitModulePackage.
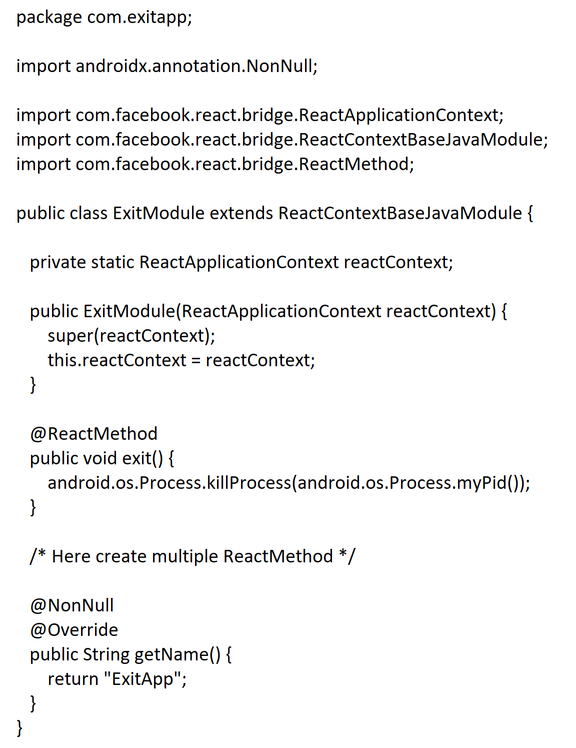
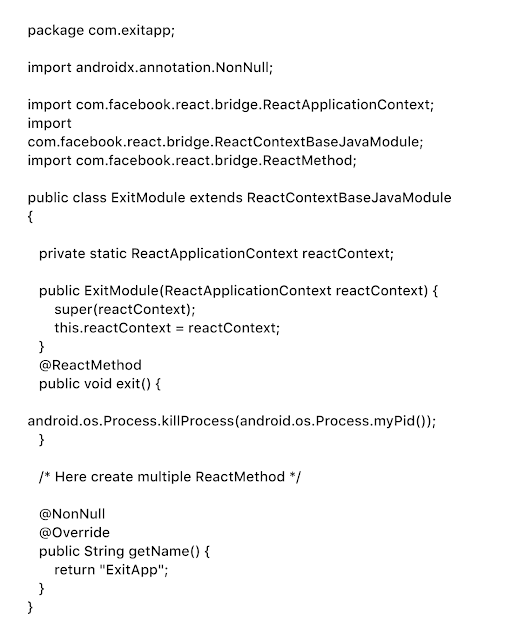
ExitModule.java
⦿android/app/src/main/java/com/exitapp/ExitModule.java
So it is a class that extends ReactContextBaseJavaModule.
ReactContextBaseJavaModule implements a method getName that returns a string. getName() in string name, which we will refer to the native module in our Javascript code.
@ReactMethod java method should be annotated to expose a method to JavaScript. Multiple @ReactMethod methods can be created in this class.

ExitPackage.java
⦿android/app/src/main/java/com/exitapp/ExitPackage.java
So it is a class that extends ReactPackage.
Registering new JS modules that can be accessed from native modules or from other parts.
The native code requires JS modules from the package that doesn’t automatically be included as a part of the JS bundle, so there should be a corresponding piece of code on the JS side that will require the implementation of that JS module so that it gets bundled.

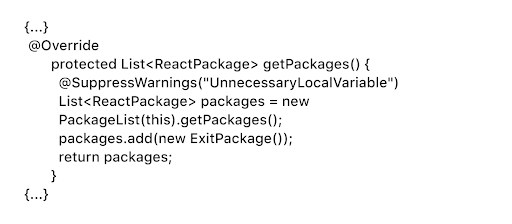
MainApplication.java
⦿android/app/src/main/java/com/exitapp/MainApplication.java
ExitPackage add in MainApplication.java

Are you looking to create attractive UI components using react native JavaScrip code?
Get in touch with us and Hire React Native Developer to create modern UI components.
2. React Native Bridge iOS
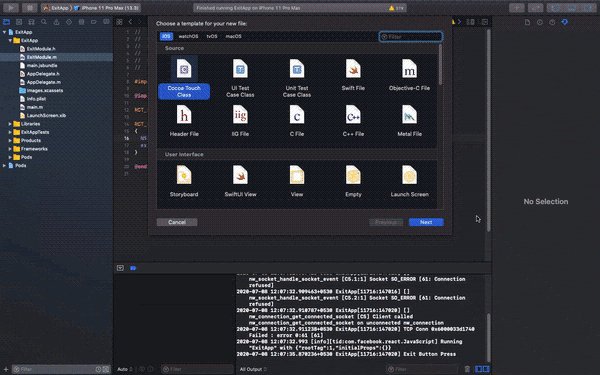
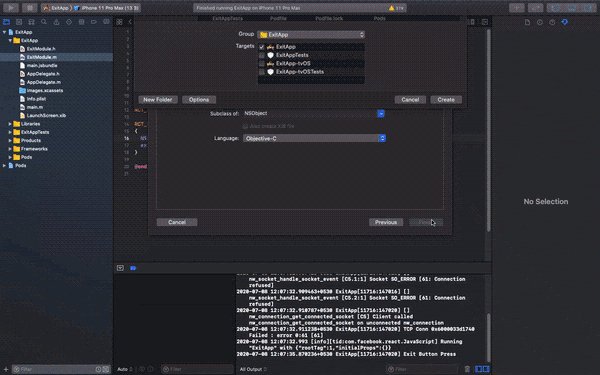
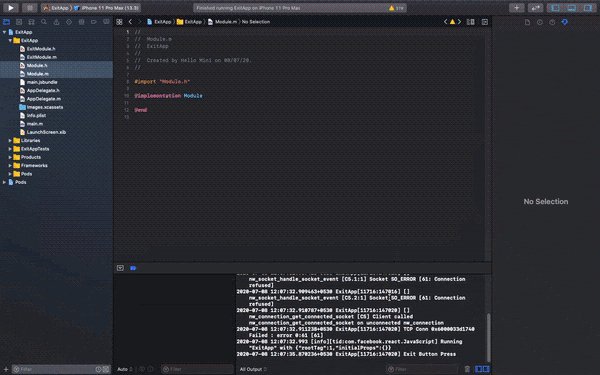
Create new file ExitModule in Xcode File/New/File/Cocoa Touch Class

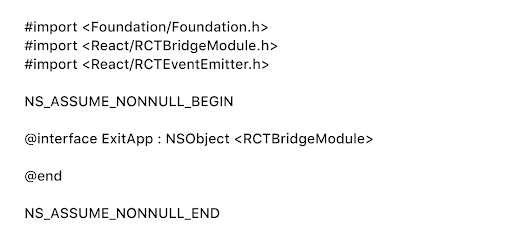
ExitModule.h
⦿ios/ExitApp/ExitModule.h

RCTBridgeModule use in native land to talk with React Native
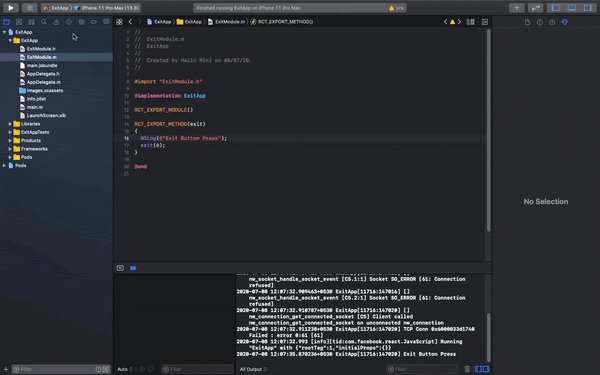
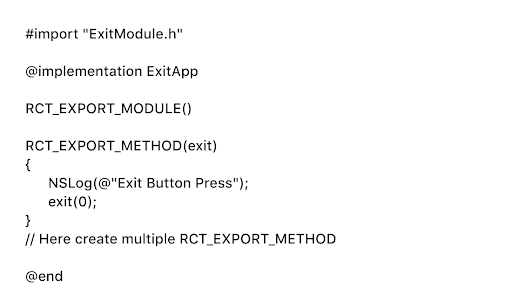
ExitModule.m
⦿ios/ExitApp/ExitModule.m
React Native will not expose any methods of ExitApp to JavaScript unless explicitly told to. This is done using the RCT_EXPORT_METHOD() macro:

Your class must also include the RCT_EXPORT_MODULE() macro. RCT is the short name for React and includes it in your Objective-C code.
RCT_EXPORT_METHOD supports this standard JSON object types:
- NSString (string)
- NSInteger, float, double, CGFloat, NSNumber(number)
- BOOL, NSNumber(boolean)
- NSArray (array)
- NSDictionary (object)
- RCTResponseSenderBlock (function)
Finally, Android and iOS side native code are completed. So ExitApp calls in react-native in a javascript file.
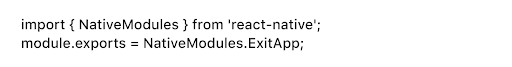
NativeModule.js

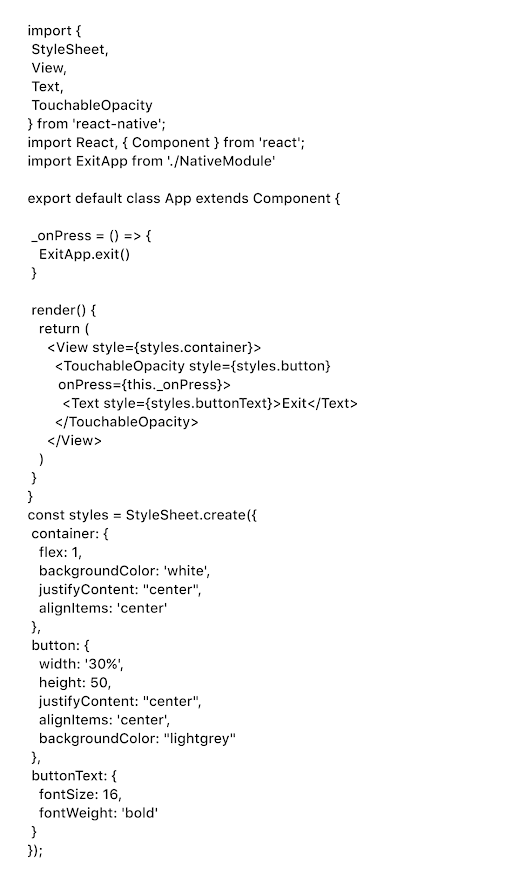
App.js

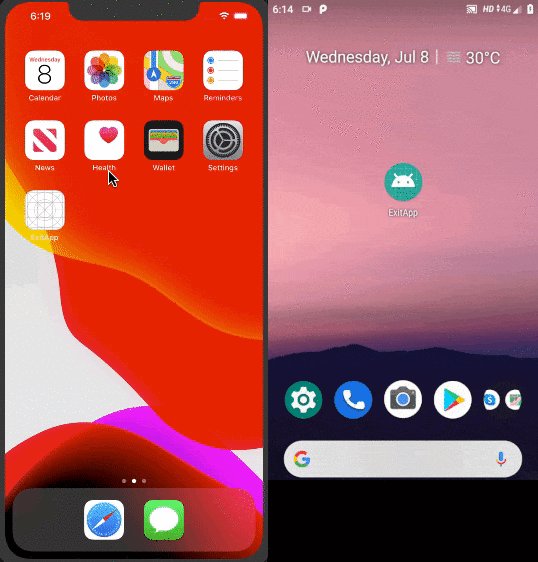
OutPut:
Now run the app

To access the code of this blog post can be accessed here .
Conclusion
In this blog, we have seen that React Native Bridge is a powerful feature for accessing native features and create UI components by using React Native JavaScript code. If you are looking for the React Native experts to create a bridge between JavaScript code and native languages to create native modules, then get in touch with us today. Our React Native developers are well-versed with building intuitive, visually stunning, robust, scalable, engaging, and user-friendly cross-platform mobile applications.
We are a globally renowned React Native Development company; we let you outsource React Native developers from us to gain a competitive advantage fulfilling your varied business objectives.


