Table of Content
▣ Goal of Google Social Login tutorial
▣ Steps to Implement Google Social Login
▣ Steps to Integrate Google Social Login with Angular 11 Application using angularx-social-login
Introduction
In this tutorial, we will learn how to implement the Google Social Login using the angular-social-login library available in Angular. You can implement this approach for Angular 9+. Older versions of Angular require a slight change in some of the code (particularly in the module.ts file).
With the help of Social login, you can access or sign in to the third-party app without creating a new login account and using your current Google/Twitter/Facebook accounts. Here we would only discuss Google Social Login.
You might like to visit the How to Integrate Google and Facebook Authenticate Using Angular 8 tutorial.
Goal of Google Social Login Tutorial
Before learning how to implement Google Social Login with Angular 11 Application. Let’s see this video to ensure the takeaway from this tutorial.
Steps to implement Google Social Login
Here we will build a demo application together and focus on implementing Google Social Login using the Angular 11 app with the help of a Google developer account and angularx-social-login plugin.
We need to have client id and secret from our project on Google Developer Console to implement Google Social Login in Angular 11. If you don’t have these or are unaware of the steps to get the follow these instructions:
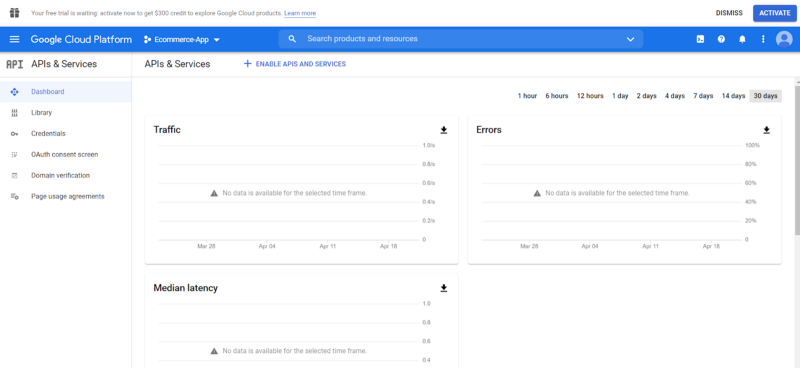
Step 1: Open Google Developer console
First of all, head towards the Google Developer Console and use your Google credentials to log in there.
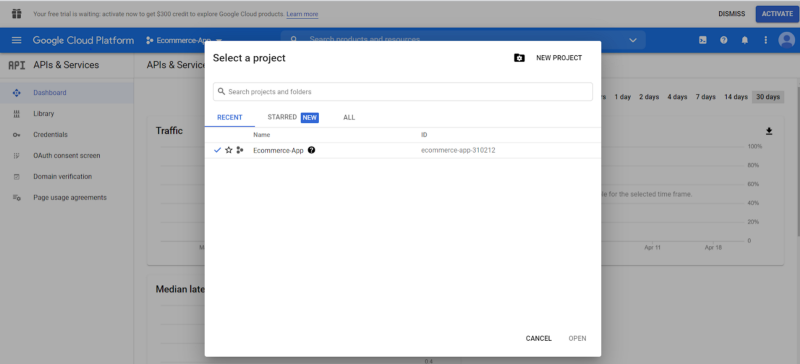
Step 2: Select a project.
In this step, we will select our project. It’s totally up to you whether you want to work with an existing project or start afresh and create a new project.


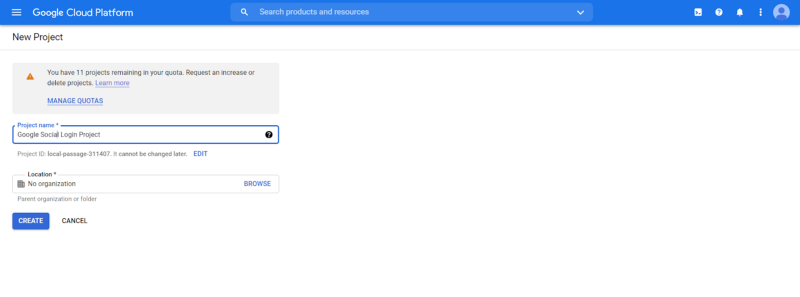
Step 3: Click the CREATE button.
If you want to create a new project, the hit the Create button and enter the details asked.

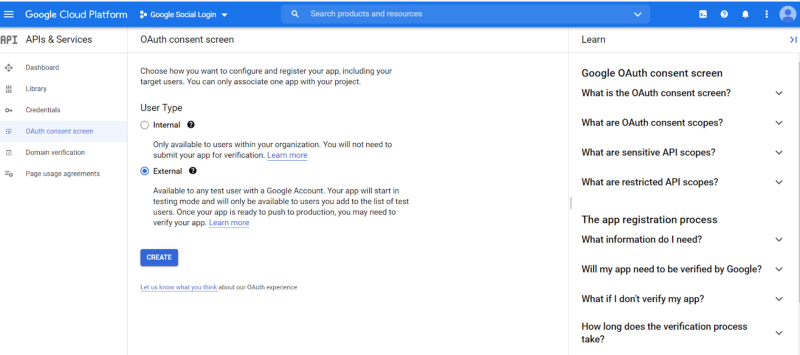
Step 4: Now go to the OAuth consent screen
It’s time to move towards the OAuth consent screen; for that, click on External from the sidebar at the left. You will be able to see the OAuth consent screen if you have a google account. Hit on CREATE.

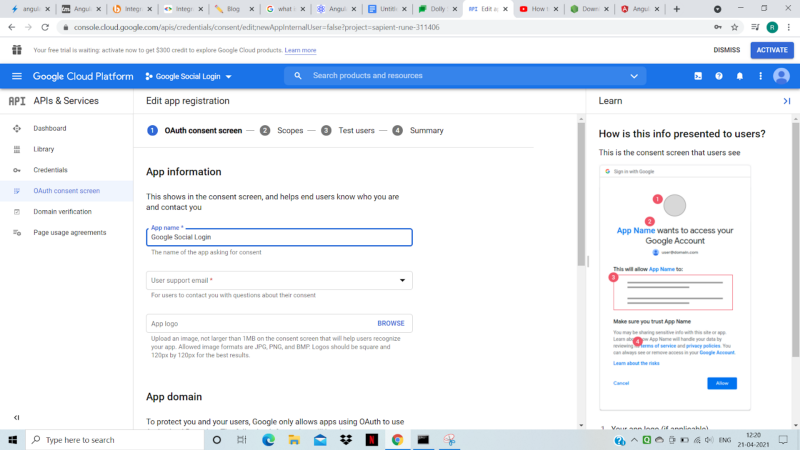
Step 5: Application set-up
Here in this step, write your application’s name. The name you entered will be visible on the OAuth consent screen. Some of the additional fields like –
- Application Homepage
- Authorized domain link
- Privacy policy link
- Terms of Service link.
should be hosted on an Authorized domain.
After providing these fields, they will also be visible on the OAuth consent screen. Once done, hit the Save button.

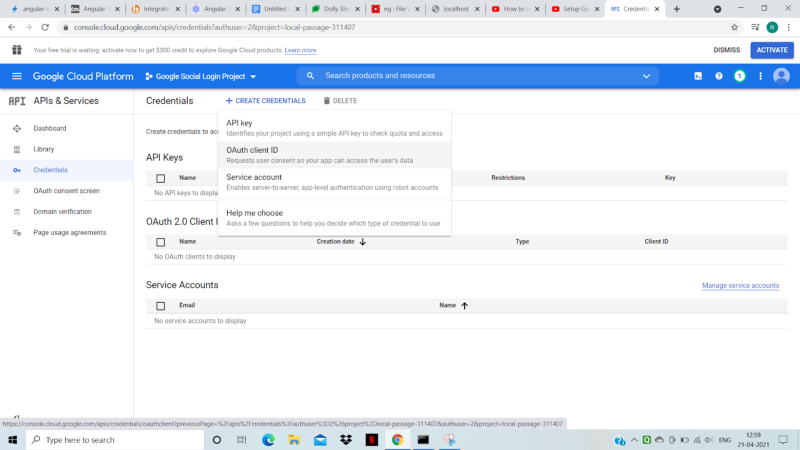
Step 6: Create Credentials
Now further, click on the Create Credentials and choose OAuth client ID from the given options.

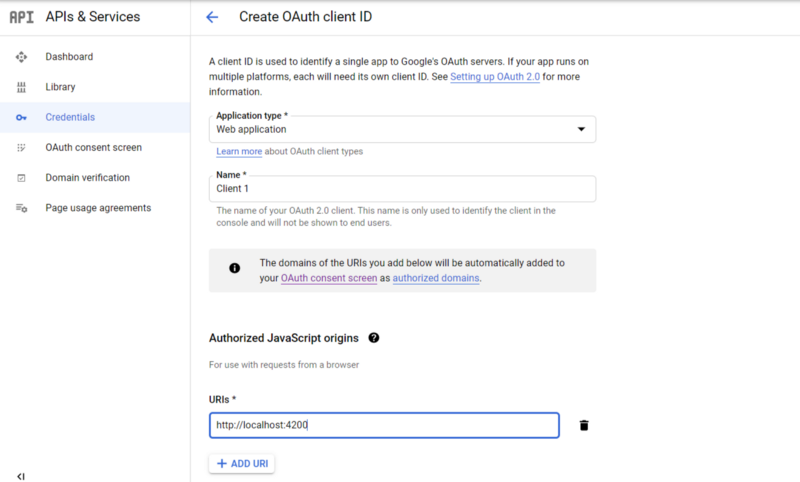
Step 7: Create OAuth Client ID
The below form will appear. From the Application Type options, select Web application.
Define Name and Authorised Javascript Origins (Here, I am running my application on localhost:4200).
Lastly, click on the Create button.

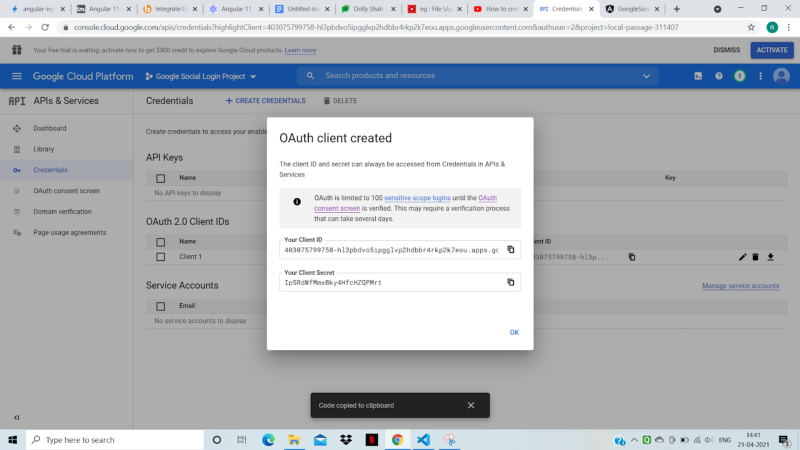
Step 8: Your Client Id and Your Client Secret
A modal pop-up containing Your Client Id and Your Client Secret appears. Save it for later use.

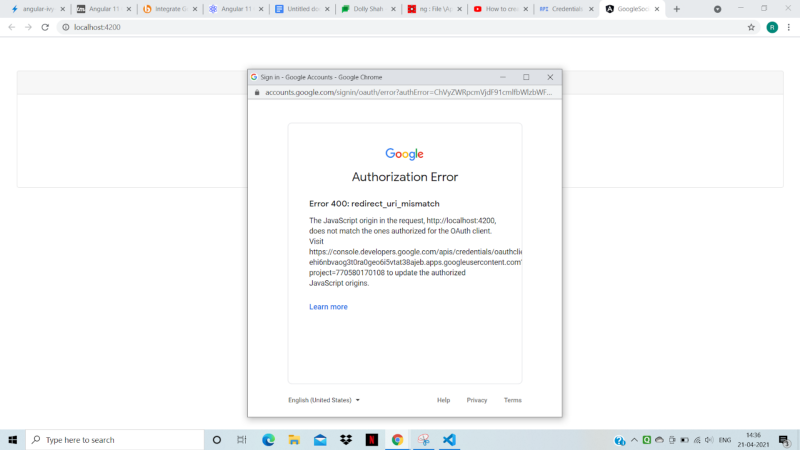
Note: If you change your authorized JavaScript origin (say, to localhost:4100), don’t forget to add it to the Authorized JavaScript Origins list; otherwise, you will receive a runtime error.

So now we have Client Id and Client Secret. It’s time to integrate Google Social Login with our Angular application.
Are you looking for skilled Angular developers to work on your project?
Prepare to have your struggle reduced! Hire Angularjs developer from Bacancy today and begin working on your dream product! We are here to help!
Steps to Integrate Google Social Login with Angular 11 Application using angularx-social-login
Follow these steps to integrate your application with Google Social Login.
Step 1 : Create a new Angular app
Create a new Angular application by executing the below command in your terminal-
ng new GoogleSocialLogin
Step 2 : Generate a new component
Use this command to generate a new component named Login-
ng g c login
Step 3 : Install angularx-social-login and bootstrap.
Install the NPM package called angularx-social-login and bootstrap library for implementing the google social login in our angular app.
npm install --save angularx-social-login
Step 4 : Open the app.module.ts file.
Open app.module.ts file.
Import these modules from angularx-social-login
- ReactiveFormsModule
- SocialLoginModule
- SocialAuthServiceConfig
- GoogleLoginProvider
Also, inject these modules in imports as well as inside the providers’ array.
Add YOUR-GOOGLE-CLIENT-ID in the following code.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from "@angular/forms";
import { AppComponent } from './app.component';
import { LoginComponent } from './GoogleSocialLogin/login.component';
import { SocialLoginModule,SocialAuthServiceConfig } from "angularx-social-login";
import { GoogleLoginProvider } from "angularx-social-login";
import { environment } from 'src/environments/environment';
const CLIENT_ID = environment.client_Id;
@NgModule({
declarations: [AppComponent, LoginComponent],
imports: [BrowserModule, FormsModule, SocialLoginModule],
providers: [
{
provide: "SocialAuthServiceConfig",
useValue: {
autoLogin: true,
providers: [
{
id: GoogleLoginProvider.PROVIDER_ID,
provider: new GoogleLoginProvider(
CLIENT_ID
)
}
]
} as SocialAuthServiceConfig
}
],
bootstrap: [AppComponent]
})
export class AppModule { }
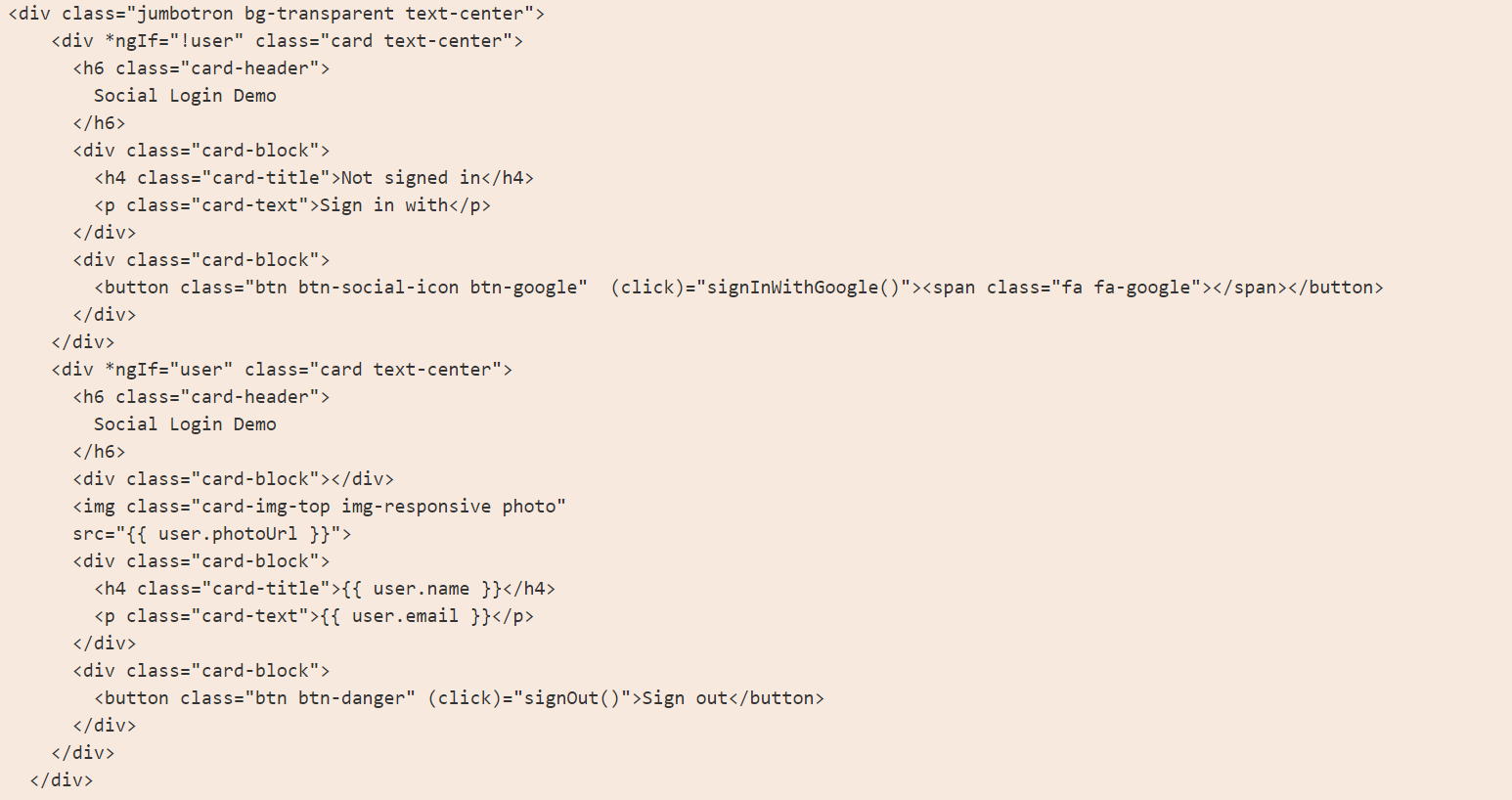
Step 5 : Open login.component.html file and add the below code.

Step 6 : the Open login.component.ts
Update the login.component.ts file with the below code for integrating Google Social Login into your angular app.
import { Component, OnInit } from '@angular/core';
import { SocialAuthService } from "angularx-social-login";
import { SocialUser } from "angularx-social-login";
import { GoogleLoginProvider } from "angularx-social-login";
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
export class LoginComponent implements OnInit {
public user: SocialUser = new SocialUser;
constructor(private authService: SocialAuthService) {}
ngOnInit() {
this.authService.authState.subscribe(user => {
this.user = user;
console.log(user);
});
}
public signInWithGoogle(): void {
this.authService.signIn(GoogleLoginProvider.PROVIDER_ID);
}
public signOut(): void {
this.authService.signOut();
}
}
Step 7 : Start the development server to test the application.
Run this command and test your application-
ng serve
You should see a screen with a google login button.
Conclusion
So, this was all about how to integrate Google Social Login with the Angular 11 application. I hope the purpose of this tutorial has been served the way you expected. If you wish to explore more about Angular, then visit AngularJS tutorials. Our team has specially designed the Angular tutorials for beginners and experienced developers. I believe you don’t want to miss such an opportunity!
Contact Bacancy Technology and hire Angular developer for satisfying your project requirements. Bacancy has versatile, enthusiastic, and dedicated Angular developers! Without any delay, connect with us!



