| PROS | CONS |
|---|---|
| Single codebase for iOS and Android | Limited Libraries |
| Fast development with Hot-reloading | Complex Learning Curve with Dart Language |
| Excellent Performance | Dependency on Flutter Widgets |
| Access to native features | Platform-Specific UI Customization |
| Extensive Community | Less Native-Like Feel |
Quick Summary:
With radical shifts in the mobile application development marketplace and businesses diving deep into the competitiveness of the same, the demand for cross-platform application development has increased significantly. In these competitive trends, the two frameworks that have gained traction among business owners are Flutter and React Native. To clear the clutter, in this blog post, we have covered the comparison of Flutter vs React Native on various parameters to help you gain conviction and choose the ideal cross-platform framework for your web application development.
Table of Contents
Overview: Flutter vs React Native
As per a report from Grand View Research, the global mobile application market is expected to experience a Compound Annual Growth Rate (CAGR) of 13.4% between 2022 and 2030. Similarly, Statista predicts that mobile app revenues will reach great heights by 2025, underscoring the immense potential of web application development in the future.
There comes the need to compare the two most prominent cross-platform technologies, Flutter and React Native. Flutter is a cross-platform mobile application development framework by Google. It is based on the Dart programming language and is open-source in nature. Developers use Flutter as an improved toolkit for building cross-platform applications like Linux, Mac, Android, Windows, iOS, and web apps. Flutter also helps in developing flexible and expressive UIs and native performance. React Native, on the other hand, is a renowned JavaScript framework highly compatible with iOS and Android. It uses a combination of XML and JavaScript, Esque mark-up JSX. React Native enables developers to create native elements and user interfaces with a native look and feel.
Both frameworks have their own set of pros. and cons. And both of them offer a cross-platform mobile application development marketplace.
Flutter vs React Native Pros and Cons
The ongoing debate of Flutter vs React Native remains a pressing question of which of the two is better than the other. Both cross-platform frameworks have proven their ability to reduce time to market and have extensive communities. However, there are a number of Pros and Cons that both frameworks possess, let us have a look at them:
Pros and Cons of Flutter
Pros and Cons of React Native
| PROS | CONS |
|---|---|
| Widely adopted with a mature ecosystem | Limited Performance |
| Native look and feel | Platform-specific code |
| Excellent web development skills | Inefficient Documentation |
| Access to native modules | UI Customization |
| Native Developers Dependency |
React Native vs Flutter Similarities
React Native and Flutter both the frameworks possess a number of features based on which you can decide which of the two is the ideal choice for your next project. However, Flutter and React Native also share a number of similarities that make one similar to the other. So, before we jump onto the differences between the two let us first take a look at the similarities between them:
Cross-Platform Development
Both frameworks enable developers to create mobile applications that run on multiple platforms, including iOS and Android, providing flexibility and efficiency in app development.
Realtime Code Changes
React Native and Angular offer hot reload, enabling developers to see changes in their code in real-time without restarting the application, thereby enhancing the development process.
Native-Like Performance
Both frameworks offer a high-performance user experience by rendering UI components directly on the device, resulting in smooth and responsive app performance that mimics native applications.
Active Community of Developers
Flutter or React Native possesses an extensive community of developers and comprehensive documentation tutorials and resources, facilitating the development process with support and knowledge sharing.
Customizable UI/UX
Both frameworks offer options for UI/UX customization, empowering developers to create visually appealing and engaging user interfaces that align with their application brands and design guidelines.
Native APIs Access
React Native or Flutter offers developers access to native APIs of the underlying platform, allowing seamless integration with device features and functionalities for enhanced app capabilities.
Single Codebase
Both frameworks enable developers to write code once and use it across different platforms, eliminating the need to develop separate codebases for each platform and saving time and effort.
Flutter vs React Native Comparison
React Native and Flutter both enable cross-platform application development and are among the most popular cross platforms development frameworks that are revolutionizing mobile applications. Both enable developers to create high-performance, visually appealing, and fully-functional applications that work seamlessly across various platforms. However, these tech stacks have many differences, let us move forward with a tabular comparison between the two before we delve into the in-depth comparison.
| Parameters | Flutter | React Native |
|---|---|---|
| Backed By | ||
| Language | Dart | JavaScript |
| UI Framework | Widgets (Custom UI toolkit) | Components (Declarative UI) |
| Type | Software Development Kit | Software Framework |
| License | Open-Source | Open-Source |
| Cross-Platform | Yes | Yes | Platform Support | iOS, Android | iOS, Android, Web Apps |
| Native Performance | High | Moderate | Learning Curve | Moderate | Easy | Hot Reload | Yes | Yes | Development Environment | Flutter SDK | React Native CLI | Documentation | Simple and Streamlined | Disorganized | IDE Support | IntelliJ IDEA, Android Studio | Visual Studio Code, JetBrains WebStorm | Architecture | Reactive | Component Based | Code Reusability | 50-90% | 90% | Testing Support | Built-in | Requires third-party libraries | Community Support | Growing | Large | Access to Native APIs | Yes | Yes | Platform Specific UI | Yes | Yes | Components Library | Smaller, non-inclusive | Large inclusive library | Adaptive Components | Non-adaptive, Need to be configured manually | Few adaptive automatically | Learning Curve | Difficult to learn, especially for new developers | Easy to pick up, primarily if you are used to Reacting or Javascript before | Hot Reload | Supported | Supported | Time-to-market | Comparatively slower | Fast | GitHub Stars | 152k | 109k | GitHub Forks | 25.2k | 23.2k | Release Date | May 2017 | March 2015 |
Above given was a brief comparison table between the two frameworks. Let’s jump onto the other detailed aspects of the Flutter vs React Native comparison.
At Bacancy, we are familiar with React Native and Flutter platforms, as we are using them on a regular basis.
To choose between Flutter or React Native based on experience, get in touch with our cross-platform mobile app expert.
Programming
React Native uses JavaScript which is a dynamic programming language for developing mobile applications being an interpreted language it is known for its flexibility and dynamic nature. JavaScript is often used for front-end web development and has a larger developer community. However, Flutter uses Dart which is a statically typed programming language by Google. It is a compiled language, therefore, meaning the code is first converted to the native machine code before running which results in better performance. Dart possesses a syntax similar to C-style languages like Java or JavaScript but will be a mandate for developers to learn a new language.
Popularity
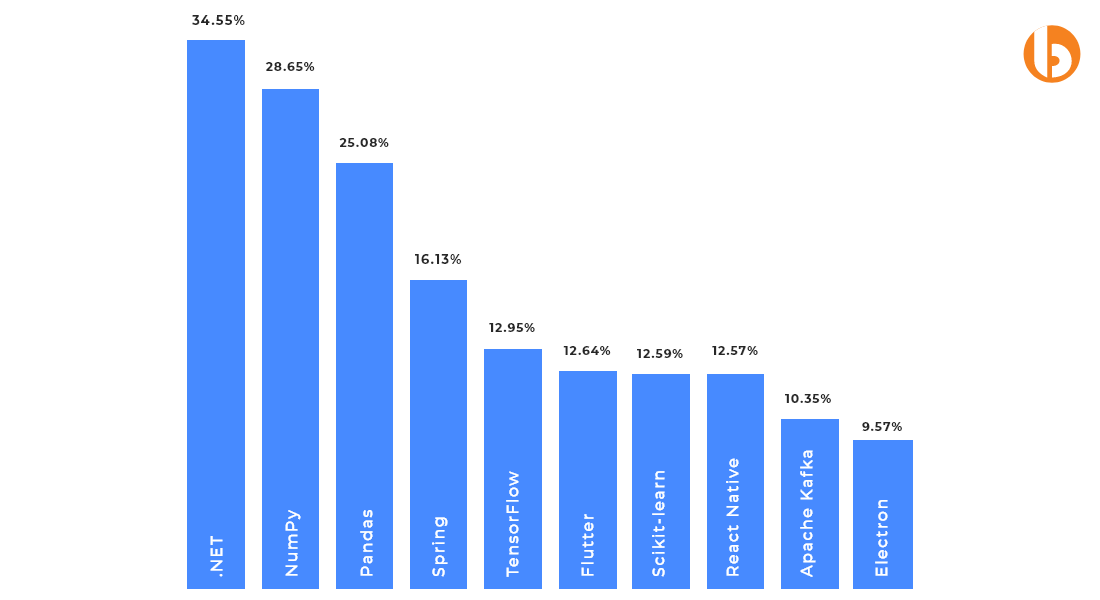
Based on the Stack Overflow Survey 2022, Flutter is slightly more popular than React Native overall, with 12.64% of the votes compared to 12.57% for React Native. However, when looking specifically at professional developers, React Native has a higher popularity with 13.62% votes compared to Flutter’s 12.56%. On the other hand, Flutter seems to be gaining popularity among people who are learning to code, with 17.63% votes compared to React Native’s 11.39%.

According to the TIOBE Index for April 2023, JavaScript (which is used in React Native) ranked 7th among the most popular programming languages, while Dart (used in Flutter) dropped to 28th place in popularity.
While popularity is an important factor, it is not the sole determining factor in choosing between Flutter and React Native. React Native has been around longer and has a stronger presence among professional developers, while Flutter is relatively newer but has managed to gain popularity quickly. It’s important to consider various factors such as project requirements, team expertise, and platform-specific features when deciding which framework is better suited for your needs.
Market Trends and Further Technologies Evolution
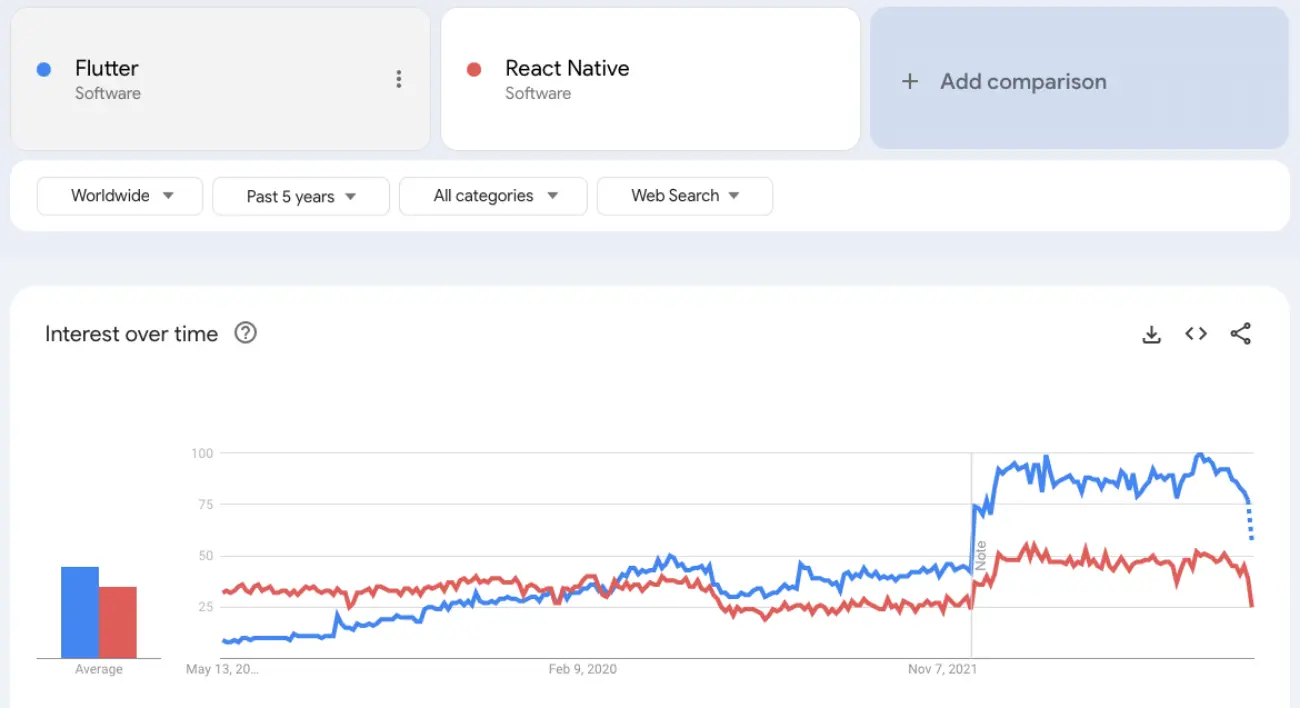
Referring to the available data from Google Trends, we can clearly infer that though Flutter observed a decline in popularity in 2021, both Flutter and React Native have become significantly popular, Despite React Native being in the market longer, Flutter has emerged as the dominant technology in recent trends. As both technologies continue to exhibit a positive growth trajectory, it can be inferred that they are poised for further growth in the future.

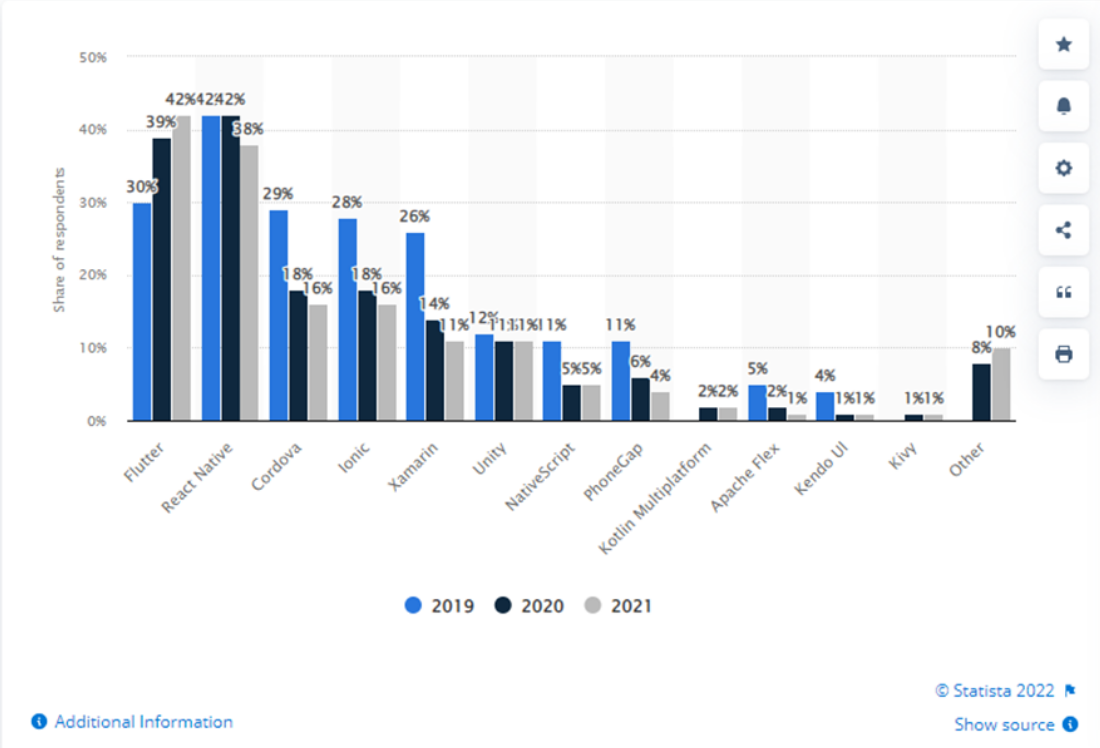
Marketshare
Under the Statista graph, Flutter is overpowering React Native quite well. It stands on top of the list. The previous year has grown from 38% to 42% in the flutter market share.

Tip: If you choose between Flutter vs React Native app development, community support plays an essential role in the selection process.
Following the same report, React Native stands second after Flutter in the list of cross-platform applications with a 38% market share.
UI Components
🟠 Flutter UI Components
Flutter has a rich set of components when compared to React Native. The framework includes many UI rendering components, navigation, libraries, API access, and many more that allow you to build exceptional apps. The widgets offered by Flutter make UI designing on Android and iOS a cakewalk. It is 100 percent customized, using its widgets. And this is the key advantage of Flutter over React Native as the widgets are automatically consistent with Material Design for Google and Cupertino for Apple.
🟠 React Native UI Components
React Native doesn’t possess as rich a component set as Flutter and uses third-party or custom components. The result can often be called the patchwork effect in the code. It only furnishes UI rendering, relying on third-party libraries to access native modules. The developer community often believes React Native is far more dependent on third parties than needed. However, in comparing which is better, Flutter or React Native, Flutter wins the day.
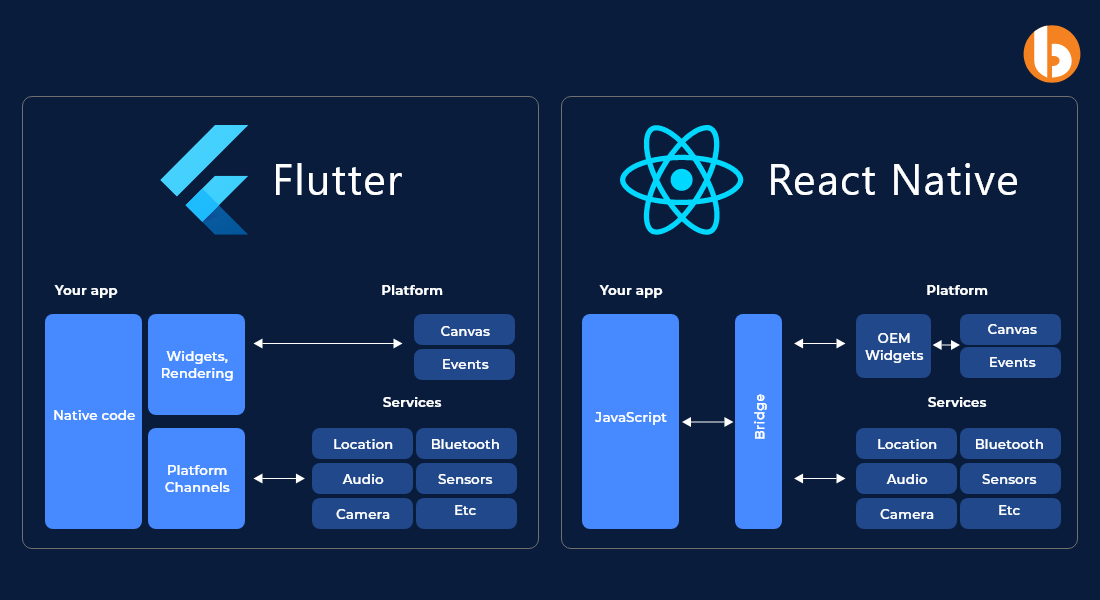
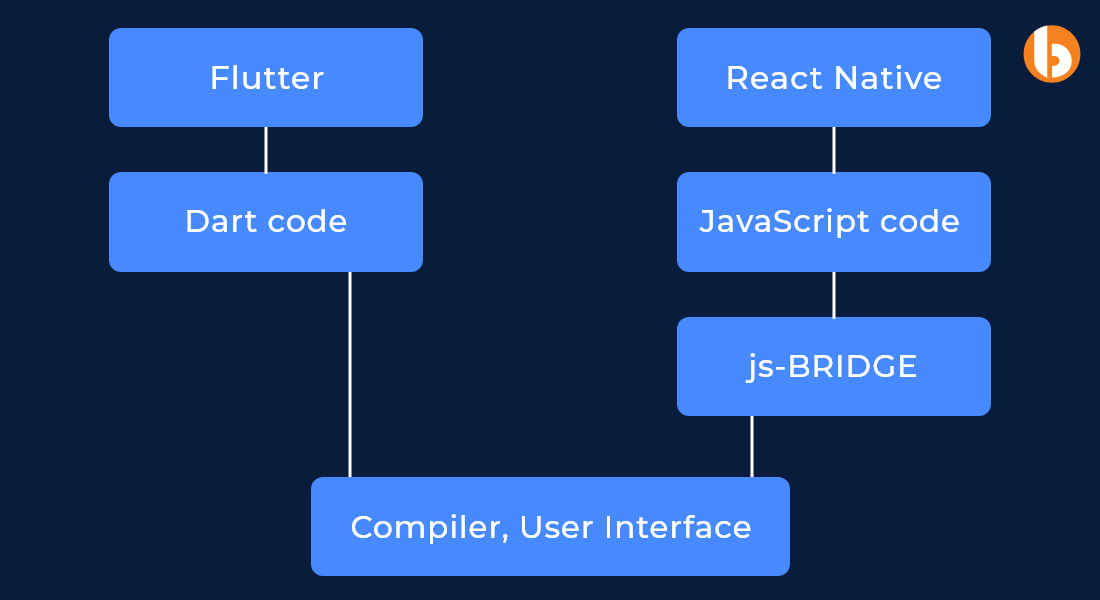
Application Architecture
In the battle between React Native vs Flutter application architecture, what you choose for your application depends on what these two frameworks have in their pocket. Let’s check who is the winner of Flutter vs React Native development speed.

Flutter follows a layered architecture, be it web or Flutter mobile application architecture. If the developers want a separate presentation layer and business logic, they must consider using the Flutter BLoc architecture.
Flutter uses Skia, an open-source 2D graphics rendering library that provides common APIs that work across various hardware and software platforms and the Dart language VM in a platform-specific shell. It compiles Dart’s source code priorly, creating native code. This point is critical. Its code is a simple and fast solution, integrating seamlessly with iOS or Android.
Flutter is free from the hassle of programming bridges for making things functional. There is no need for programming bridges to make things work. This part only gives Flutter an upper hand over React Native due to its design.

React Native uses a bridge between the native thread and the JavaScript thread. With this functioning, the JavaScript code communicates with the native API. React Native mobile app architecture uses JavaScriptCore to function in iOS and Android apps.
Performance Comparison
The Flutter vs React Native performance is a matter of debate. However, there are certain factors that can help you understand their performance better. In terms of speed and overall superiority, Flutter is undoubtedly a better choice than React Native, especially when it comes to CPU-heavy operations and memory usage. If you need an application with attractive animations and exclusive UI, Flutter is the way to go.
Flutter sets its animation standard at 60 FPS, which is sufficient for showcasing its performance. Additionally, it is compiled directly into native ARM code for iOS and Android, which does not negatively affect its performance. A simple “Hello World” APK file in Flutter is typically around 5.6 MB, making it relatively lightweight and therefore more performant.
Although React Native is a powerful framework, it lags behind in terms of performance. It uses a combination of native and JavaScript languages, which requires additional interactions from developers to maintain fast and smooth performance. The basic “Hello World” APK file size in React Native is around 8 MB, which is larger compared to Flutter.
🟠 Desktop Performance
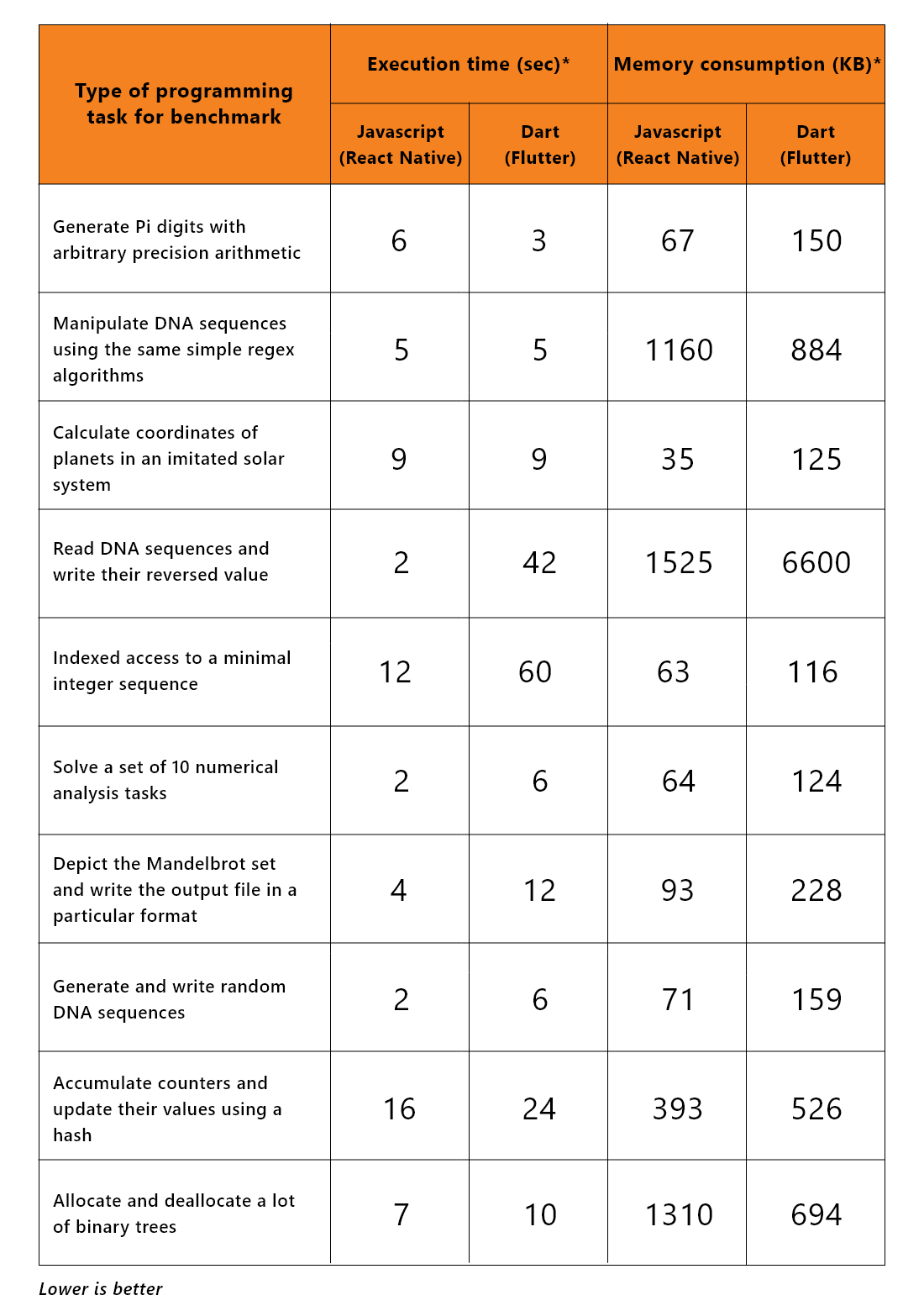
A thorough benchmark study of JavaScript and Dart by Debian involved performing ten scientific tasks and examining use cases to highlight the strengths and weaknesses of each technology. The study focused on execution time, an indicator of performance, and memory consumption, a measure of resource efficiency, there results of which are given below:

With the above data, we can infer that JS has a faster execution time than Dart and requires less memory, making it a more powerful and efficient option for server programming and other environments that are naturally suited to it. Therefore, React Native has a significant advantage over other platforms and devices.
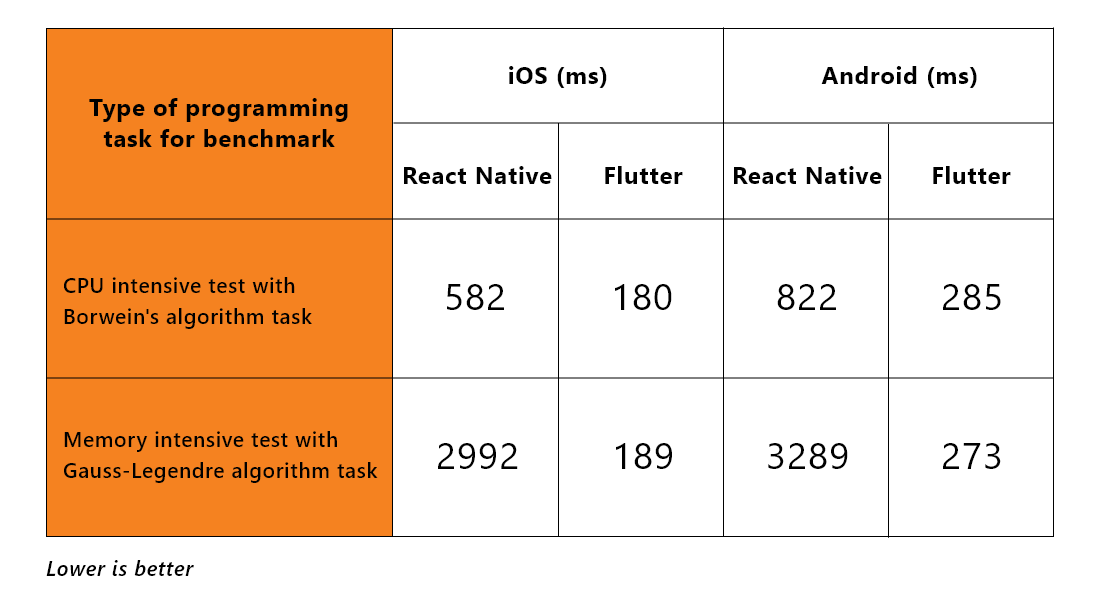
A startup community on Medium conducted performance tests on real Android and iOS smartphones to compare the execution time of Pi-digits calculations implemented with Flutter and React Native. The results, which can be found in the table below, were surprising.

You can now observe that React Native is slower than Flutter in all aspects; hence, under this, Flutter takes one point over React Native.
🟠 Web Performance
React is widely considered the leading technology for website development, with JavaScript being one of the primary front-end languages alongside HTML and CSS. In contrast, Dart is not a very popular language in web development and lacks the advantages, infrastructure, and solutions that JS, PHP, Java, or Ruby offers.
While it’s possible to build a website from Flutter mobile app code quickly, it may not be the best option if website performance is crucial. Tailored web development technologies may provide better website performance than Flutter.
Therefore, the ability to create a website with Flutter is more of a nice-to-have feature that can significantly reduce time to market when you already have a working prototype of a mobile app.
Documentation
Documentation is a strong suit for Flutter and thus it has an advantage over React Native in this segment. Though Flutter has a slow development process it has extensive and well-organized documentation that helps developers solve their issues and queries. The developers can directly visit the open source website of the Flutter documentation (docs.flutter.io) to find the said information and with the effective arrangement of the documentation you can easily find what you are looking for. However, contradictory to this belief many developers believe that the React Native documentation is better structured than Flutter’s extensive documentation. The React Native library is not as extensive as that of Flutter but it is more user-friendly, it has more illustrative content than technical details, including guides, popular topics, as preferred by many developers and thus, making it more appealing.
Ecosystem
Flutter was introduced two years after React Native, giving React Native an advantage in its ecosystem. However, Flutter is quickly catching up with many mobile development packages available for public use, thanks to its dedicated community. Currently, there are over 23,000 packages available for Flutter.
On the other hand, React Native, being more established, has had more time to develop a significant set of development packages, which can be advantageous for developers. React Native also supports hot reload, making it easier for developers to see real-time changes. However, Flutter’s performance is superior to that of React Native, and it offers a more modern approach to app development. Additionally, Flutter’s widgets are customizable and provide fast UI development. So, choosing between the two depends on the specific needs of your project.
Minimal Required SDK Version
React Native enables creating applications for iOS 9 or higher and Android 5.0 or newer SDK versions, although using older SDK versions may offer limited features for your applications thus, using the latest version is the ideal solution if you wish for the last features and updates along with better results. Flutter, on the other hand, can create applications for Android 5.0 or later versions, and the same React Native using the latest SDK version is the optimal choice for enjoying the latest SDK versions. For iOS Flutter requires iOS 8 or later versions, however, when using deprecated APIs you may encounter runtime crashes, thus, requiring careful consideration.
Community Support
Both React Native and Flutter possess active communities, with React Native having 109k stars and 23.2k forks on GitHub, while Flutter has 152k stars and 25.2k forks on GitHub. However, Flutter’s set of widgets and comprehensive documentation provide a more streamlined experience compared to React Native’s extensive library options, which can be overwhelming at times. Additionally, Flutter’s built-in features offer an advantage, reducing the need for additional third-party libraries, whereas React Native may require additional research and integration.
Command Line Interface (CLI)
Flutter includes a command line interface (CLI) with a set of tools, such as Flutter Doctor, that helps with configuring your preferred IDE and iOS or Android development. By examining the installed tools on your machine and verifying their settings, Flutter Doctor simplifies the environment setup for a new Flutter mobile application.
On the other hand, setting up React Native requires a certain level of experience. The React Native getting started guide doesn’t provide sufficient detail or assistance in creating a project. Nevertheless, React Native offers Expo, a collection of tools that streamline the creation of React Native apps.
Development Tools
Flutter offers a number of development tools for the convenience of product owners. A few renowned ones that you can use for building your application are VS Code or Android Studio. Flutter also supports hot reload. However, React Native has limited tooling support, but you can opt for text editors like VSCode, Sublime, or Atom for your convenience. Designing the UIs using React Native is similar to web development. React Native also supports Live Reloading.
IDEs or Integrated Development Environments
Creating cross-platform applications via traditional notepads has become old-school among developers; with various IDEs available in the market, the development process has become much more effective and efficient. IDEs have inbuilt support for tools such as code editors, debuggers, build automation tools, compiles, and others.
Flutter offers several IDE options for developers to choose from, like Android Studio, Visual Studio, and IntelliJ IDEA. Whereas React Native, on the other hand, supports IDEs such as Visual Studio Code, WebStorm, and Atom. For experienced developers in Android development, Flutter is a more feasible option due to its similarity with Android Studio, which is precisely made for developers’ convenience.
Testing
This is another essential aspect of choosing a particular framework for smoothly carrying out your business operations. Below is the testing capacity of both frameworks. Flutter serves the developers extensively with the automated Flutter unit test because of its powerful object-oriented programming language, Dart. It provides detailed documentation for performance testing in Flutter apps at all levels- integration, widget, and unit level.
While officially React Native does not support UI level or integration testing. However, it has a few unit levels for the React Native testing library. The best part is that developers can use Apium, Detox, unearth bugs, etc., tools to test React native apps. Developers need to deploy their apps using Xcode.
Learning Curve
Learning React Native or Flutter is no rocket science; both are easy to learn when it comes to APIs, though it is relative to the developer’s expertise. React Native and Flutter have extensive communities readily available for assistance and consistently working on new tools and components for new developers.
Coming onto the details, the concept here is easy. If you know the basics of javascript, then getting used to/learning React Native is relatively easy. However, note that you should thoroughly know arrays, array manipulation, Node.js, and React.
React Native is preferable for new developers as it has predefined components that are handy in building iOS and Android apps. You can learn one thing at a time without worrying about knowing all the APIs used for rendering views.
Comparatively, Flutter is new to the developers. Hence, beginners may find it challenging to learn Flutter’s programming language, Dart, from scratch.
But, Flutter is ultimately recommended over React Native for experienced developers as the APIs offered by Flutter are similar to that of iOS and Android. Additionally, Flutter is focusing more on competing with the development experience of React Native and other SDKs.
React and Flutter both can provide significant security for mobile apps to comply with regulatory requirements like HIPAA. The min. suggested measures are as follows:
- Better to store fewer data on the client side
- Better to use lesser third-party libraries
- Authentication tokens should expire as soon as the user leaves the app or lock the screen; additional login verification should be requested
- Multi-factor authentication (MFA)
- Data encryption for mobile client data stored
- Walmart
- Skype
- Tesla
- Bloomberg
- Alibaba
- eBay
- Tencent
- BMW
- The New York Times
- Apps running on OS-level features
- Apps having a material design
- High-performance applications with Skia-rendering engine
- MVP mobile apps
- Advanced OS plugins with simple logic
- Flexible UIs with enhanced widgets
- Reactive apps with massive data integration
- Apps having remarkable and responsive UX using Flexbox
- Apps with simplified and easy UI
- Quick prototype apps
- Synchronous APIs
- Apps using reusable components
- You want to scale your existing app with cross-platform modules.
- When developing a lightweight native app.
- To generate out-of-the-box shared APIs.
- When your project budget is high, you have sufficient development time.
- When you aim to create an application with an asynchronous build and a high-responding UI.
- Your project deadline is strict, and you have a limited budget.
- When you wish to deduce development costs by writing a single codebase for various platforms.
- When you are not bound to develop native functionality.
- When you want to write codes rapidly and launch them into the market fast.
- You need to personalize UI with widgets and less testing.
- You are focusing on creating high-performing applications.
Wondering why React Native has been ruling the cross-platform mobile development market for quite some time now?
Hire React Native developer from us who are well-versed at fulfilling the varying parameters such as security, scalability, reliability, user experience, testability, and so on.
Code Comparison
To have a further better understanding of these two frameworks, React Native vs Flutter, let us have a look at the code of these two and understand the difference by writing a simple code for printing “Hello there”
How to say “Hello there!”?
🟠 Flutter

import 'package:flutter/material.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'This is a Flutter App',
home: Scaffold(
appBar: AppBar(
title: Text('This is a Flutter App'),
),
body: Center(
child: Text('Hello There!),
),
),
);
}
}
🟠 React Native

import React from 'react';
import { Text, View } from 'react-native';
function DemoApp() {
return (
< View
style= >
< Text >Hello there!< /Text >
< /View >
)
}
export default DemoApp;
We can observe that the React Native application is designed to have a simple implementation process. Importing relevant libraries and utilizing JSK, you can create UIs with only 15 lines of code. For Flutter the widgets must be imported for iOS and Android. However, it is crucial to note that components in React Native are especially mapped to their native platforms, meaning that not all widgets can be used for both iOS and Android.
Compatibility and Application Features
Flutter supports multiple resolutions on Android 4.1+ and iOS 8+, while React Native supports Android 4.1+ and iOS 10+. Both require native development for several sensitive features, which can reduce maintenance benefits, and require additional resources for minor changes.
Also, native development can be challenging and time-consuming compared to cross-platform development tools. However, Flutter and React Native provide widgets and libraries with native code injections, enabling near-native performance with complex features and hardware communication.
Geolocation and Mapping
Flutter has official Google plugins for exceptional tracking experiences, while React Native works well for one-time location tracking. However, continuous tracking can be an issue in React Native and may require some native programming.
Camera, Video Chats, and Streaming
Flutter generally don’t have issues with the camera, but React Native may require additional time and resources for optimal performance. Flutter provides some external plugins for custom video chats, while React Native supports native video chat functionality.
Analytics
Both Flutter and React Native support popular 3rd party analytics tools like Google Analytics, Firebase, AppsFlyer, and Adjust. Flutter’s performance is generally not affected by analytics, but React Native may experience performance drops if there are many analytic events to report.
Continuous Integration and Delivery (CI/CD)
Flutter allows for deployment using the CLI, but iOS app store CI/CD tools can be complex. React Native lacks integrated CI/CD tools but supports third-party services like Fastlane, GitLab CI/CD, GitHub Actions, and Microsoft AppCenter.
Developer Rates Comparison
Cost is the most crucial factor in deciding the framework for your project. Here is a cost comparison for hiring a Flutter developer and React Native developer based on Glassdoor statistics. Here is a straightaway cost comparison table comparing the React Native app development cost and Flutter app development cost.
| Demographic | Flutter | React Native |
|---|---|---|
| North America | $150-$200/hr | $100-$150/hr |
| Asia | $40-$100/hr | $40-$80/hr |
| Bacancy | $23/hr | $23/hr |
Top Companies Using React Native vs Flutter
Flutter and React Native have both established themselves in the market with their unique features and capabilities, as evidenced by the fact that several industry giants have chosen to utilize them for their products. Here are some examples:
Companies using React Native
Companies using Flutter
React Native vs Flutter Use Cases
Our experienced development team went through extensive research, surveys, and checks to bring out the most appropriate use cases for your web application development. Considering these use cases will help you gain a better understanding of the framework that is better suited for your project based on your needs and requirements. Let’s have a look:
Flutter Use Cases
React Native Use Cases
React Native vs Flutter When to Use What?
You can choose React Native when:
You can choose Flutter when:
Looking for skilled experts to build scalable app structure in Flutter?
Connect with us today and hire Flutter developer to build fast and successful application development using Flutter
Conclusion
This was everything we had in the comprehensive comparison of React Native vs Flutter to help you choose the most appropriate tech stack for your web application development based on your needs and requirements. However, if you are also a business owner and are confused if Flutter or React Native is the ideal choice for your cross-platform application development, then Hire Software Development Company like Bacancy to help you assess the unique features of both the tech stacks and help you gain conviction choose the one which is best suited for your business.
Frequently Asked Questions (FAQs)
Yes, the Flutter app’s performance is much better than that of React Native application.
As React Native came to the market much early than Flutter, developers do take more time to learn and adapt Flutter. But, it has superb documentation which helps developers clarify their doubts.
Looking at the Google trends, Flutter has an improved scope in the future.
Flutter is giving React Native tough competition in terms of performance, features, documentation, and portability, but looking at the strong history of React Native, and its popularity, it is in no way going elsewhere out of the market.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.





