Quick Summary:
Vue has gained significant popularity among product owners worldwide, making it an excellent choice for business owners. But finalizing a tech stack is the first step of the never-ending dilemmas of business owners. Even experienced developers can make a wrong choice that can hamper your application’s efficiency and limit the development process. That is why developers struggle to choose the Best Vue Developer Tools 2024 for their next project. In this blog post, we have consolidated the Top Vue Developer Tools 2024 from a huge lot of available options to help you decide which ones can be beneficial for your next project.
Table of Contents
Introduction
Looking at every aspect of the tech stack, Vue.js is the sixth most popular tech stack according to Stack Overflow Developer Survey 2022 with 18.82% votes. With this growing popularity and the wide variety of Best Vue Developer Tools in 2024, developers often get overwhelmed in making the right choice. That is why a thorough understanding of these vue.js tools is a mandate for product owners and CTOs for better decision-making. So, without any delay, let us move forward with the details.
Best Vue Developer Tools to enhance your Frontend in 2024
The Vue Developer Tools are an essential aspect of today’s development cycle; they not only enhance the pace of development but also make it easy to debug and bring the application to the market. Looking at the same, given below is a list of the Best Vue Developer Tools in 2024 that we have picked with our personal experience at Bacancy that have assisted our experienced developers in their web application development journey.
Axios

Axios is a third-party library that creates and manages ajax requests. Thus, when the Vue team separates the ‘vue-resource’ from its repository, the Vue team then shifts to Axios as their number one choice, which brings about an increase in the popularity and sage of Axios.
Even though Axios is not part of the official Vue repository, it is one of the best vue developer tools and is almost identical to its predecessor, universal, supports cancellation, and has TypeScript definitions. One of the catches to using Axios is that if your server doesn’t natively support promises, you need to provide a polyfill yourself.
GitHub: 97.4k Stars
Weekly downloads on NPM: 36,417,283
ViteJS

Vite js is a build vue.js tool for modern web project development. It is ultimately speed and performance-centric. Vite involves native browser ES imports to support modern browsers without needing the build process. It has features like Quick Server Start, Speedy HMR, Ample Features, Optimized Build, Universal Plugin Interface, and Fully Typed APIs. The HMR functionalities possessed by Vite allow you to track the changes in your application without reloading the entire page. Vite is opinionated in nature, but it entails a few out-of-the-box defaults. It is also highly extensible via its Plugin API and JS API with extensive typing support.
GitHub: 49.7k Stars
Weekly downloads on NPM: 2,243,349
VueX

VueX is a state management system that you can use as a centralized store to solve all the state management functions and ensure that states are mutated predictably. Let’s have a closer look at the structural components of VueX.
🟠 State – It is an object that encompasses the app’s state.
🟠 Mutations – Vuex mutations are similar to events, as each mutation has a handler and a string type.
🟠 Getters – Getters are like computed properties for stores; it caches data and smartly update themselves when the state changes.
🟠 Actions – VueX Actions are similar to mutations, the difference being that: Instead of mutating the state, actions commit mutations. Actions can contain arbitrary asynchronous operations.
VueX works perfectly with shared state management, but if your application is SPA, you might not need Vuex. It is advisable to use it by building medium or large-scale apps.
GitHub: 27.9k stars
Weekly downloads on NPM: 1,788,638
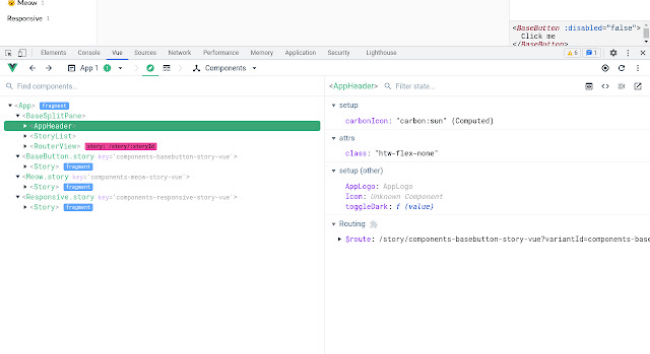
Vue.js Devtools

Tracking and debugging errors are a never-ending part of web application development. Similarly, it is always significant to remain vigilant regarding tracking errors in your which will benefit efficient and faster product development. Vue.js DevTools is the ideal guy for the same. It offers exceptional debugging of your Vue code by just accessing the web page having errors. You can easily install Vue dev tools extension on your web browser (Firefox/Chrome/Safari), then click on the icon visible on the search bar. Enable the icon to find the errors on your web page, or you can use the feature to find the errors on a page automatically. For debugging the code, enter the given syntax:
GitHub: 23.1k Stars
Weekly downloads on NPM: 924,393
Mocha

Testing is an essential phase of the product development journey. This is even more crucial for apps built with Vue or a similar JS framework. Mocha is a vuejs developer tool that can manage the back end through Node.js and the front end. This makes asynchronous testing convenient and straightforward, as both ends are processed and verified. This ability to map uncaught exceptions to relevant test cases on GitHub makes tracking and resolving them much more convenient.
GitHub: 21.8k Stars
Weekly downloads on NPM: 7,177,244
NativeScript

NativeScript allows you to create native mobile applications and is open-source in nature. It uses CSS and JS for rendering the User Interfaces intending to offer a native-like experience. NativeScript allows you to access the native APIs directly from JavaScript and frees you from the hustle of learning tech stacks like Swift or Objective-C for iOS and Java or Kotlin for Android. Also, it offers iOS and Android runtimes for exceptional mobile development, along with many use cases that can be beneficial for your next project.
GitHub: 21.8k Stars
Weekly downloads on NPM: 4,140
Vant

Vant is a lightweight mobile UI kit with more than 65 reusable Vue UI components for Vue.js 2 and Vue.js 3. Vant intends to create mobile-centric and exceptional UI components. Also, it has extensive and detailed documentation along with Custom Theme support. Though the default language is Chinese, it supports internationalization.
GitHub: 21.5k Stars
Weekly downloads on NPM: 39,900
Want to leverage the benefits of the Best Vue Developer Tools in your Existing or New Product?
Hire Vuejs Developer Today! Make your front end outshine the others.
Vue-router

If you are already familiar with other JavaScript frameworks, the concept of routing shouldn’t be new. You can use a router to map the applications, and the Vue router is among the vue tools that support component-based router configuration. It also supports wildcards, params, and querying to perform complex routing and the possibility to choose between hash mode or HTML5 history.
GitHub: 18.9k stars
Weekly downloads on NPM: 2,388,934
Bit for Vue
Bit is a cloud-hosted collaborative platform for sharing and collaborating on UI components across repositories. It is also a great way to build UIs with shared components, independently developed, versioned, and updated.
The bit.dev enables you to organize your components library, and it leverages the Bit CLI tool to let you version and push independent components from any local project to a collection on Bit.dev where they are organized, documented, rendered, and can be installed/imported.
GitHub: 16.1k Stars
Webpack

The first in the list of the best vue developer tools is the Vue Webpack, a module bundler that enables vue developers to reuse readymade components for their ease. It makes the development code lightweight, and Vue programmers are free to reuse the Webpack components on various pages; hence the coding is much faster. Webpack also offers amazing features that help manage the application and can reduce the size of bundles in your code.
GItHub: 9.7k Stars
Weekly Downloads on NPM: 26,116,830
Vee Validate

Vee Validate is another developer tool or a validation library for Vue that keeps a check on input and displaying errors. The PHP Framework Laravel’s validation inspired Vue to develop this library. It is template-based, has zero dependencies, and has support from 40+ locales. It is one of the best vue practices to include Vue Validation while developing your web application.
GitHub: 9.4k stars
Weekly downloads on NPM: 415,128
Vue Apollo

You might have heard lots of buzz around GraphQL, and if you are interested in integrating it with Vue.js, you should try the Vue Apollo one of the best vue developer tools. Actually, It is a library that uses Vue in a combination of GraphQL/Apollo for a smooth and pleasant developer experience in building complex and attractive UIs.
GitHub: 5.7k stars
Weekly downloads on NPM: 130,478
Vuesax

Vuesax is a collection of Vue.js components you can adopt to your project and facilitate incrementally. This vue.js tool improves the design of your application without eliminating features and enables faster development of the front end of your Vue application.
GitHub: 5.5k stars
Weekly downloads on NPM: 7,105
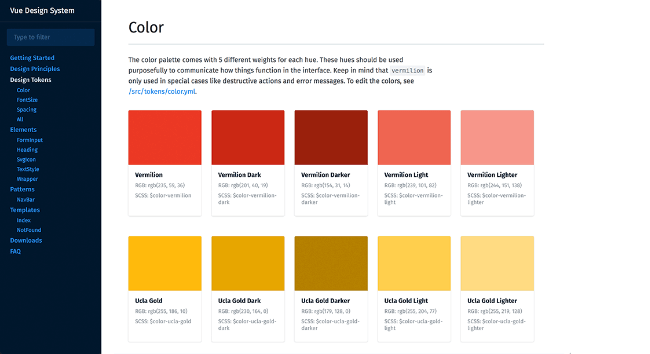
Vue Design System

Vue Design System is an open-source boilerplate that allows you to develop breath-taking user interfaces using Vue via numerous tools, templates, and practices for creating UIs. This vue js developer tool is built on the Vue Styleguidelist of the style guide generator, Theo (design token tool,) and Webpack. Also, it offers live demos that can help you improve your UI design skills and achieve your ideal UI development goals simultaneously.
GitHub: 2.1k Stars
Weekly downloads on NPM: 7,105
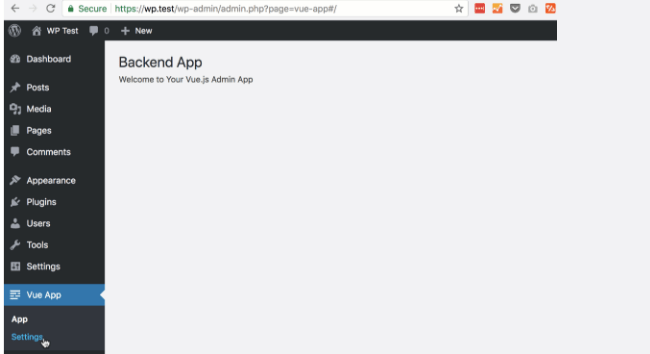
Vue js WordPress Theme Starter

Vue.js WordPress Theme Starter is a Vue.js tool that allows you to create the best-suited WordPress themes for your project. You can easily create a WordPress theme based on front-end development with this Vue tool. It is based on the black slate starter themes, and these features collectively make this tool a perfect option for Vue developers who want to work with WordPress themes.
WordPress themes have been an ideal choice for business owners for a long time. Henceforth, this tool will be perfect if you’re looking for a Vue developer with WordPress themes.
GitHub: 1.5k Stars
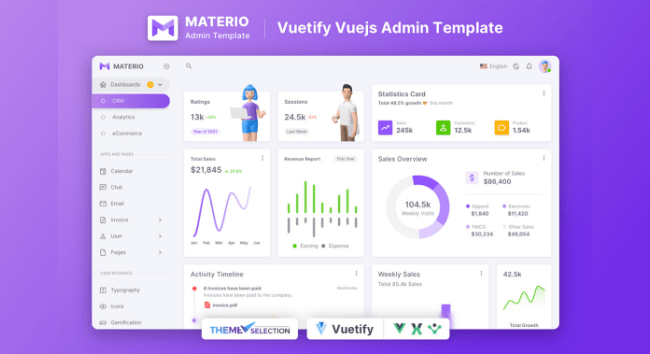
Materio

Another significant vue js developer tools is Materio Admin Dashboard Template which is based on Vue 3 and Vuetify 3. It offers the product owners an Admin. Dashboard that is ideal for their interests, rich with highly customizable features. Materio is one of the most developer-friendly and highly customizable Admin. Dashboard Template that is fast, easy to use, highly scalable, and offers ultimate convenience and flexibility that allows you to build any application with little or no hassle.
GitHub: 525 Stars
Hare
Hare allows you to develop exceptional full-stack apps as per your needs. It is often known as the Vue.js web app boilerplate, which includes the Vue library to help make the work simpler and enhance the pace of the development process.
You can install Hare easily with the help of Yarn and PM2 package installers. So, we can infer that this is an ideal vue developer tool in case of difficulties with the Vue process. Another benefit of this tool is that it is easy to install and integrate with your existing project.
GitHub: 259 Stars
Weekly downloads on NPM: 93
Vuexy

Vuexy is one of the highly recommended admin templates among product owners. It is one of the most developer-friendly and highly customizable admin dashboard templates, which is highly responsive, clean, and well-structured.
Vuexy is RTL-ready and involves UI/UX tools and other features intending to offer an exceptional experience to product owners. It also has tools like advance cards, bookmarks, fuzzy search, data-table & charts, a floating nav bar, and dark & semi-dark layout options.
GitHub: 128 Stars
Weekly downloads on NPM: 12
Vue-dummy
It is a library with many interesting elements that vue developers can use in their Vue Js application. You can integrate Vue-dummy into your project by first downloading it and then using the below code:
Using Vue-dummy, developers can simplify using placeholders and text holders for content.
GitHub: 119 Stars
Weekly Downloads on NPM: 2,590
Vue-starter
It is one of the few best vue developer tools for creating progressive web applications (PWAs). Vue-starter is often also addressed as a boilerplate, looking at its prominence for PWAs. It enables Vue.js programmers to develop performant applications via its huge number of optimizations.
GitHub: 46 Stars
Weekly Downloads on NPM: 3
Vue.js Extension Pack
Vue.js Extension Pack is among a few vue dev tools that offer extensions to your project’s Visual Studio. It involves coding snippets, syntax highlighting, code formatting, and more to your .vue files, and it also has additional developer packages, like auto-close tags, ESLint, and IntelliSense;
Vue.js Extension Pack includes almost every extension you need, which you can install from the Visual Code extension panel to help make your coding smoother and faster.
GitHub: 32 Stars
Vue.js Package for Atom

This vue dev tool involves an Atom editor tool that allows you to add components within the Atom source code. Install the Vue.js package for Atom from the settings, after which the too will highlight your Vue project’s correct syntax and the Cue.js code snippets. This Vue package is designed specifically to ease the work of the Atom editor developers.
GitHub: 13 Stars
Official VueJs Guide
The official VueJs guide is the most extensive way to learn about Vue. It has detailed documentation of present and previous versions, enabling the product owners to upgrade, improve, and expand from the earlier versions of the existing web application. It also offers a code segment, video, and in-built interactive apps that make the guide interactive and easier to understand. The guide also possesses a comparison segment with other frameworks like React and Angular, which allows a more familiar way for developers to adapt to Vue.
GitHub: 1 Star
Key Takeaway
This is all that we had with our own personal experience with the Best Vue Developer Tools, I am sure that this blog post must have given you in detail insight into the top vue developer tools available in the market that you can utilize for your next project. Use one or more of these Dev Tools in your next project and do let us know about your experience.
We understand that making a final decision is not that easy and that is why we are here for your assistance. If you are still confused or dilemmatic about which of these Developer Tools is ideal for your product. Connect with Experts at Bacancy.
Frequently Asked Questions (FAQs)
You can use VueJS for building web interfaces and creating exceptional Single Page Applications (SPAs)
VueJS is a front-end framework with exceptional functionality and an extensively growing community.
Yes, Vue developers are in great demand. The Vue Developer demand is going to increase further in 2024 as many companies and organizations are preferring Vue.js development for their project or product.
There are many companies that use Vue for their front-end development. A few of the renowned ones are as follows:
- Apple
- Netflix
- BMW
- Adobe
- Trivago
- Grammarly
- UpWork
- Xiaomi
- Trivago
- Grammarly
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.






