Suppose you have worked hard on developing an entire Vue.js application. But didn’t prioritize its performance; now, your application takes a while to load, navigate, submit, or take any user actions. Do you think users would like such delayed experiences or prefer to stay a little longer on your Vue js application?
Sadly, the answer is No. According to statistics, it has been proven that 53% of users don’t choose to spend time on those applications, which takes more than 3 seconds to load. Building an application with optimized performance will smoothen the user experience and gradually increase user interactions.
Unfortunately, most developers fail to understand the importance of vue performance optimization and end up building an extensive application with performance issues. I assume you don’t want to be one of those developers. It’s challenging to develop an application, but it is more challenging to develop an optimized performance application. To lessen your challenges, I have come up with this blog about vuejs performance optimization, that will help you understand how you can optimize the structure of your Vue.js app and how you manage vuejs app performance.
Table of Contents
Introduction
VueJS is the most popular and stable JavaScript framework for developing websites, but just like other frameworks, the performance will be compromised if you overlook it.
If you are looking for sure shot Vue js performance optimization tips or just want to know vue best practices, you have chosen the correct blog for your large-scale application. Without much ado, let’s discuss about Vuejs app performance Optimize in detail.
It’s essential first to understand the Vue js app architecture. By knowing its importance, we can be aware of how crucial it is, and we would start taking it more seriously. So, let’s look at why there’s a need to optimize your large-scale application. Please keep in mind that optimization of any application is essential, but as this blog concerns, we’ll be discussing how to optimize vue performance.
Why do we need Vuejs performance optimization?
No programmer will ever want that even after coding thousands of lines, users don’t want to spend time on the application because of its time to perform user actions.
Product owners worldwide develop products for users, and these users are mainly concerned with their smooth interactions. It does not concern the end-users how much effort programmers have invested in Vue JS app architecture if they are not satisfied with Vue js performance, speed, and efficiency.
So, yes, that is why it becomes mandatory criteria to Vue optimization to the better performance that will eventually satisfy the end-user’s needs.
Major Reasons Behind Poor Vue Performance
Let’s look at how Vue js works and the significant reasons for poor performance.
The reasons for slowing down the Vue performance depend upon your Vue js app structure. For example, one of the significant reasons behind poor performance in Vue jS Single Page Applications (SPAs) may vary from the VueJS projects dealing with server-side rendering (SSR).
The primary and foremost reason any developer can think of whether the application is SPA or having SSR is bundle size. The larger the bundle size slower the Vue js performance. Thus we can conclude that bundle size is inversely proportional to the application performance.
Some of the common reasons behind Vue js large application-
- Not using third-party libraries wisely.
- Overlooking Code Splitting and Lazy Loading.
- Unwanted hits to API requests.
- Not structuring JS and CSS files properly.
Optimize your Vuejs app performance to fix the major issues and deliver a flawless experience to your end-users.
Hire Vue js developers from us to improve your existing app’s speed, stability, and code performance!
How to Check Your Vue.js application's Bundle Size?
I’ll be showing you two ways to check the bundle size of the Vue js application.
1. To generate a report
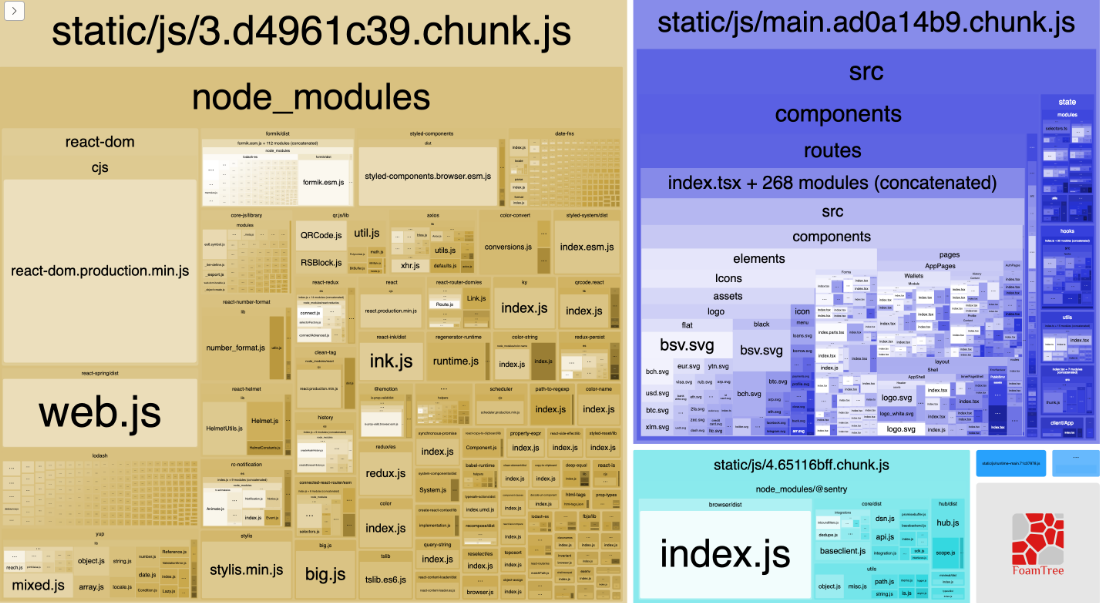
Generating reports give you a visual description of the sizes of various packages used. Further, you can figure out how to replace any package which takes more space than expected. You can use the command build –report to generate your application report. Keep in mind that this command will build a report of the application which has installed webpack-bundle-analyzer.
After running the command as mentioned above, open the package.json file and add this
And then execute this –
After performing all this, a file named – report.html will be created in the dist folder.
On opening that file, you’ll observe this –

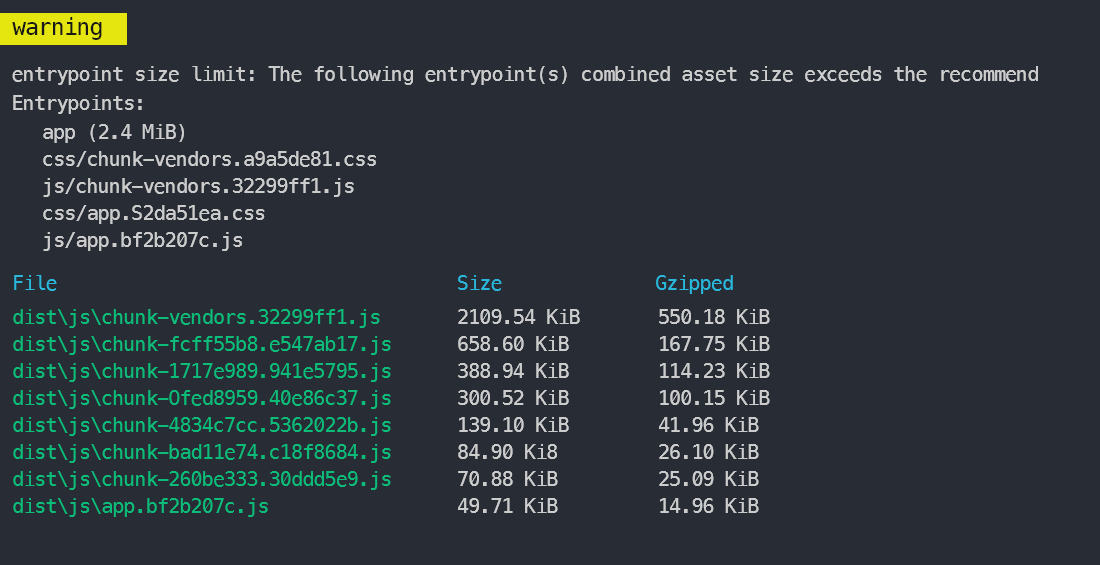
2. Run command – npm run build
You will see something like this image.

Now, after finding the bundle size, the struggle is to reduce that. Without further ado, let’s proceed and explore the ways of Vuejs app performance optimization.
What to Avoid?
It is easy to know what to include, but the factor often ignored by many is what to avoid to contribute to the vue performance optimization. Given below are a few points:
Large Layout Shifts
Regarding user experience, any layout shift can hamper the user experience and affect organic traffic, sales and revenue.
Cumulative Layout Shift (CLS) is a Core Web Vitals metric calculated by summing all layout shifts that aren’t caused by user interaction.
A website’s CLS score determines how perfectly it handles unexpected layout shifts. Many factors contribute to determining an accurate CLS score. A good CLS score is essential for ranking in Google SERPs and passing the Core Web Vitals signal.
Excessive DOM Size
An excessive DOM size means that there are too many DOM Nodes (HTML tags) on your page or that these HTML tags are ‘nested’ too deep.
Loading a page with excessive DOM nodes will need the browser to have more computing power to ‘render’ the page causing a delay in page rendering.
A large DOM increases memory usage, lead to more extended style calculations, and produces costly layout reflows.
Multiple Page Redirects
Redirects lead to more delays before page load and affect the page load speed. At the time when a browser requests the redirected resource, the server returns an HTTP response.
Then, the browser has to make another HTTP request to a new location to retrieve the resources. This often seems a minor process but delays the loading of resources by hundreds of milliseconds.
Serving Legacy JavaScript to Modern Browsers
The inessential legacy code is often shipped to modern browsers, even with native support for modern JS features (i.e., ES6). This increases the page size of the browser and JS files downloaded, parsed, and executed.
The reason is that developers often translate ES6 code to the ES5 standard for the users who still use browsers with partial or no support for ES6. Developers use Polyfills and transform to make the user’s JS environment support the features that are not supported.
Enormous Network Payloads
Large network payloads cost users real money and correlate with long load times.
- Defer requests until they’re needed. Nuxt is taking care of it.
- Optimize requests to be as small as possible, minimize and compress, and try to use WebP for the images when possible. An image CDN will always be there to keep our performance up!
- Cache requests so the page doesn’t re-download the resources on repeat visits.
Document.write()
For those using a slow connection, the page load is already an affecting factor. Still, the external scripts dynamically injected via document.write() can delay page load by tens of seconds.
Non-compositioned Animations
Animations which are not composited can be heavy and increase CLS. You can use translate and scale CSS properties instead.
How to optimize the performance of Vue.js application?
Here are some Vue JS performance tips that you can implement to optimize your Vuejs app performance.
1. Lazy Loading in Vue js
As per the name, Lazy Loading in Vue js is the method of loading the modules in your application lazily, i.e., when the user actually needs that module. Most of the time, there’s no need to load all the modules from the JavaScript bundle whenever users visit the website.
Some components have modals and tooltips that can be loaded when needed. You won’t see the result if you’re dealing with two or three modals or tooltips but, assume that you have an extensive Vue application with so many modals and tooltips; loading them at a time can lessen your performance.
It is not worth loading the entire bundle every time the page loads. Thus, loading helps you divide the bundle and load them when used. This way, it saves time by not downloading and parsing the unnecessary code.
Want to build optimized and high-performance Vue applications?
Get in touch with the best Vue.JS development company to lessen your struggle and achieve project requirements easily.
To check the actual JavaScript code being used in the website:
1. Click devtools
2. cmd + shift + p
3. Type coverage
4. Click record
The URLs with red highlights are not in use and can be loaded lazily. By taking advantage of lazy loading, you can reduce the bundle size by 60%.
This was about what and why we should load components and modules lazily in the large-scale application; let’s explore How to enforce it.
We can use Webpack Dynamic Imports rather than regular imports to separate the chunk of modules that have to be loaded lazily.
This is how you import your JavaScript files, right?

// demo.js
const Demo = {
testDemo: function () {
console.log("This is just a demo!")
}
}
export default Demo
// app.js
import Demo from './demo.js'
Demo.testDemo()
It will add the file demo.js as the node to app.js in its dependency graph and bundle it together by importing it in such a manner. So, whenever the bundle is loaded, demo.js will be loaded irrespective of its need.
But, what if we want to load demo.js only as of the response of some user actions. We will implement dynamic importing in such a case, telling the application to download this module only when needed.
Here is the modification that was done to the above code for executing dynamic imports for testing Vue.js app

// app.js
const getDemo = () => import('./demo.js')
// later when some user action tasks place as hitting the route
getDemo()
.then({ testDemo } => testDemo())
So, you can notice that instead of importing the Demo module directly, I have declared a function that indeed returns the import() function. And this is what we call dynamic importing, due to which the webpack will know that it has to keep this module in a separate file. The function getDemo(), which contains the dynamic import, returns the Promise. We are basically cutting off the node (here Demo) from the dependency graph and later downloading it when needed (such as route changing or clicking). Keep in mind that the modules imported in Demo.js will also be isolated from the bundle.
Lazy Loading in Vue js is one of the best practices to reduce bundle size and optimize performance. Develop a habit of knowing which modules you don’t need unless there’s an explicit user action and download them lazily for better performance.
2. Code splitting based on Routes
Assume you have to develop a small VueJS website with two web pages – Dashboard and Contact. Even for these two pages, you need to implement vue-router in your project.
Your routing file may look like this-

// routing.js
import Dashboard from './Dashboard.vue'
import Contact from './Contact.vue'
const routes = [
{ path: '/', component: Dashboard }
{ path: '/contact, component: Contact }
]
Due to this standard coding method, the components – Dashboard and Contact ( with lodash)- will be downloaded even when the user visits another page. We neither want to download Dashboard nor Contact. It is because we have both routes in the same bundle. You might think what a big deal downloading two extra pages is. But, this matters when you’re dealing with large applications with huge bundles.
To avoid this unnecessary downloading of the components, we will use split the code.
And for that, we will have separate bundles for different routes that we follow the dynamic imports technique.
Rather than importing the components directly, you will now pass the dynamic routes. Let’s see how to achieve this.

// routing.js
const routes = [
{ path: '/', component: () => import('./Dashboard.vue') }
{ path: '/contact, component: () => import('./Contact.vue') }
]
You can decrease your bundle size to its half by following this practice! But for that, you need to be sure which components can be used with dynamic imports. Believe me, such vue js practice will help your application to be more performant.
3. Vue js Prefetch components
Let’s move ahead and dive deeper into Vue js; prefetch components is a technique to download the resources before the user requests the page. For example, if you are sure that most users will visit the product page from the category page, you can think of prefetching the product page. It would help if you kept in mind that only after the initial render can prefetching take place. Another benefit of prefetching is that it removes the unwanted consequences caused due to lazy loading without affecting performance.
For its implementation you just need to add < link rel="prefetch" href="url" /> tag. Simple, right? But the case is different when dealing with webpack, which generates the bundle names based on the module’s order. Luckily, webpack has magic comments to prefetch easily. Magic comments are comments affecting the build’s process. We need to use – /* webpackPrefetch: true */ for prefetching the modules. Just keep it in your dynamic imports as displayed below –
While executing the code, webpack will search for magic comments and add < link rel="prefetch" url="resource-url" /> in the head section.
Whenever the user requests the ModalView module, it will be prefetched already and accessible instantly.
4. Optimize Third-party Library
When you check how much your bundle size is and are surprised if it crosses the ideal number, it’s not always because of what you code; so often, the reason is the usage of loaded third-party libraries. Yes, we all use third-party libraries without knowing their impact on our application’s performance. Our code might be a tiny part of the bundle size.
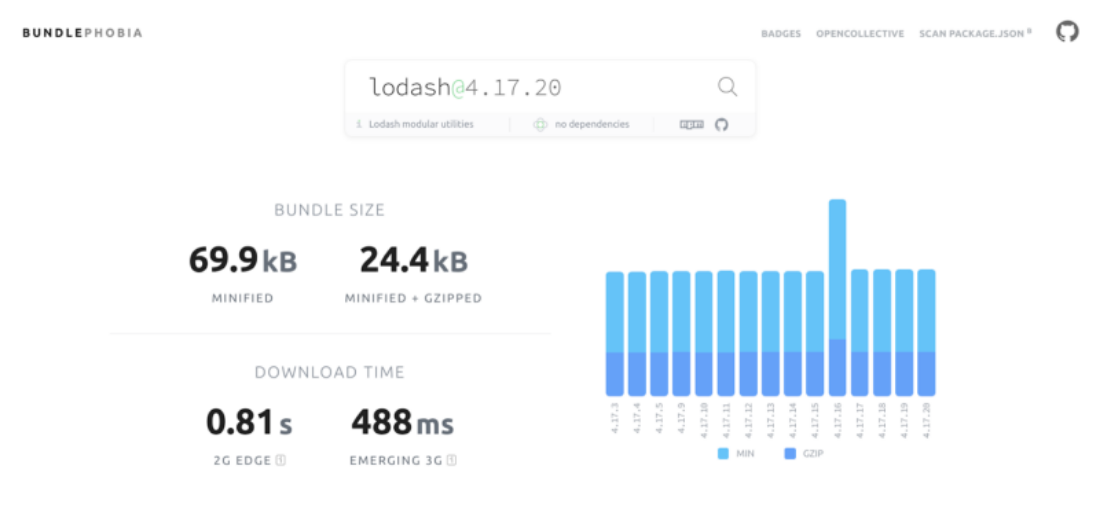
You can use bundlephobia to know how do different libraries can affect performance. You just need to add the Vuejs library name to this fantastic website, and you’ll gain a lot of knowledge related to your website-data. For example, I’ve used lodash library, and here is the information.

Isn’t this awesome to know more about the libraries and their effects on the performance.
If you want to know which Vue js libraries have more impact on your Vuejs app performance, then you can click here to scan your package.json. Apart from this, I have already made clear the various methods for analyzing the bundle size.
Before choosing any library, ask these questions to yourself;
- Why do I want to use the library?
- Do I need the whole library for my purpose?
- What is the impact of the library I chose?
- Do I have a performance-friendly way of using the library?
Let’s take a look at how I deal when I’m choosing a Vue library. If I need some functions for my program, I’ll like to install lodash library.
But, as I’m aware of how much lodash would cost to the performance so rather than importing the whole library, I’ll just import the functions, like this-
Trust me, making such small changes in different libraries will create a more significant and noticeable impact.
So far, we have dealt with the bundle size of VueJS large scale application and VueJS performance tips for the same. For vue performance optimization, reducing bundle size is not the only solution. It’s essential to reuse some of the assets so that users don’t have to wait. In our next step, let’s see how to use the browser cache for reusing.
5. Using Browser Cache
We have discussed enough regarding bundle size; in this last step, we will focus on caching the data. Caching is a technique of storing selective data to access it quickly when requested.
The browser preserves the data in the memory cache until the browser is not closed.
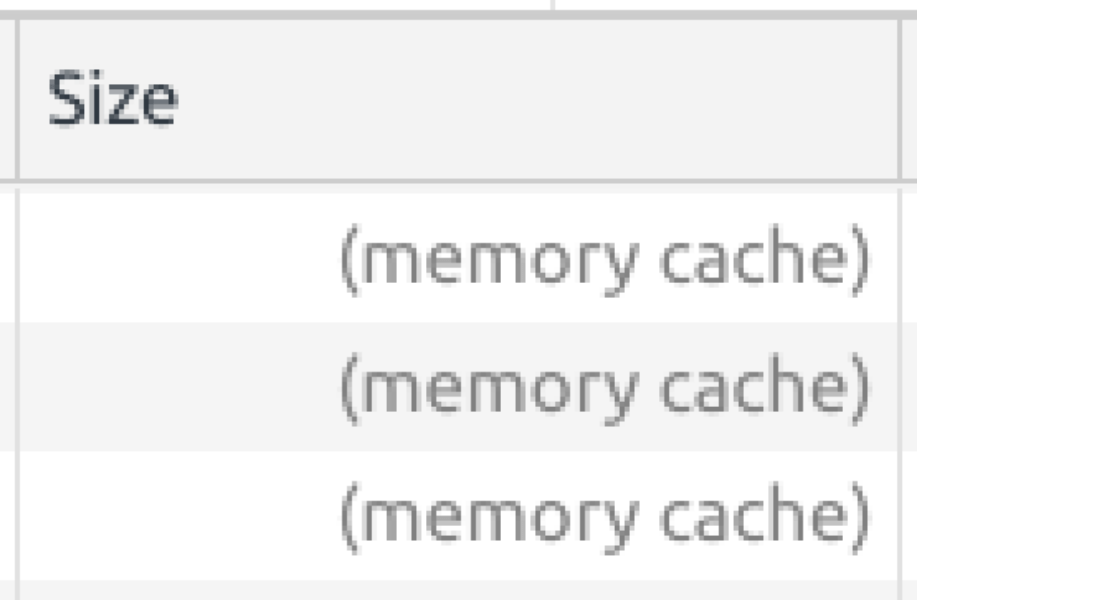
You can observe this by yourself.
Open your developer tool and select the Network tab. Visit any website and reload it few times. You’ll notice that some of the static files like CSS, images, javascript, and HTML will have a memory cache, as shown below. This means that such files are being served from the memory cache.

As browsers are handling caches pretty well by themselves. You might think, what can we add to this? So, you just need to figure out which parts of your VueJS app structure change rarely compared to others so that we can cache those parts.
Assume the structure of your project to be like this-
- main.[hash].js – root component of your project
- common.[hash].js – common components of your project
- dashboard.[hash].js – dashboard specific components
- contact.[hash].js – contact specific components
The part that concerns us is common.[hash].js. We can have all the dependencies here, which are not likely to change often, and we can further use it for caching the data. By separating such components, you are saving your users’ time. You can visit here to read more about how to separate the dependencies into different parts.
6. Optimizing and Compressing Images
Images contribute a lot to the application’s bundle size. When the app renders the images with considerable sizes can increase the app’s loading time. What you can do is optimize your way to serve images. And for that, you locally compress the images or use CDNs. Let’s see how to achieve this-
Compressing local Images
If your application consists of 6 to 7 images, you can serve them locally. The images contribute to file sizes, and thus it is necessary to compress the images to reduce file size. Here are the top 5 free online tools for compressing images-
- Adobe Photoshop
- Shrink O’Matic
- Image Compressor
- CompressNow
- TinyPNG
Optimizing CDN Images
Optimizing images on CDN is advisable when dealing with heavy media use applications. CDN provides the transformation feature for reducing the image sizes to 70% without pixelating and affecting the UI. This technique is the best if your application has 12 to 15 images. You can go through these platforms for managing the media-
- ImageKit
- Cloudinary
Factors affecting Vuejs Performance and Tips to Optimize them
We told you about the processes you must implement for Vue performance optimization. Now, given below are a few factors affecting your Vuejs Performance and some small tips you can consider to observe a considerable enhancement in your Vue application performance.
Use Precise Bundle Size
Bundle size is responsible for your vue performance in many ways. If the user’s network is slow, the device has a low battery, or is using an outdated/old device; the large bundle size will negatively impact that perimeter and hamper loading, rendering, page scroll, and even user experience and interaction. You can put check on bundle size by following:
- Reduce the third-party code and only choose the dependencies you need to get the full potential of vue performance.
- Use a code bundler like Webpack and free yourself from the inessential codes.
- Use lazy loading and code splitting techniques and improve performance, as this practice would load only the usable parts of your code.
- Compress your files
Network Latency Can Also Be Significant
Though the user network efficiency and accessibility are beyond your reach, you can still consider what you can control.
- Try to make your apps offline ready, make available resources for low bandwidth, avert downloading of large files if possible and make your app compatible with slower networks.
- Use CDNs for shorter latency and better performance, and try to avoid redirecting as it loads the whole page again, which thwarts the performance.
Optimize Your Code, Before You Shoot
Your code should be as efficient as possible to deliver an exceptional user experience.
- Check memory leaks like inessential active event listeners, leaking variables, not cleared timers, and others.
- Optimize Event Handling and avoid component updates and render loops that are not needed.
- Try and remove unnecessary component abstractions.
Handle Assets to Optimize your Performance
Having every facility is not enough in Vue optimization; you need to know where to use it and how much. The same is the case with the bandwidth; you should know how to divide your bandwidth usage proportionately per your needs, like images, videos, fonts, designs, etc.
- Often product owners ignore the importance of properly sized, compressed, and responsive images. You can switch to WebP formats to get more efficient compression and present videos as necessary.
- Include only the fonts you need and put a check on the visibility of your fonts for users until they are finished loading (font-display: swap)
- A minimal approach in design as per your need is also a good choice; you can reduce the design fabrications, colors, and layouts to a simple and sober system and improve vue js performance.
- You can also go for lazy loading for images and videos to ensure that only the resources needed are loaded on priority, and the rest of the images and videos are loaded later.
- You must also understand that the user must see the critical sections faster, like the header and hero section. For that, you should consider the preload/prefetch assets.
- Caching is also essential to improving performance as the user doesn’t have to download the same assets multiple times.
So, this was all about how to optimize your VueJS performance. I hope that all your questions and queries are answered through this blog.
Conclusion
No matter how large a scale application you have developed, it requires to be optimized at some point.
If you are looking to hire VueJS developer to optimize your Vuejs app performance to satisfy your end-users, then you are just one click away. Get in touch with Bacancy to experience one-of-a-kind Vue js best practices and Vue.js application development services. We are globally acknowledged for offering advanced vue.js application architecture.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.




