Quick Summary:
Find out how varied industries have been favored by the pandemic, and have raised a golden stock. This article is an alarming hint for you to start working on your idea’s Minimum viable product development. Direct yourself towards choosing React Native for MVP development for your business app idea. With its excellent and proven characteristics, the React Native framework will be a catalyst for your business.
Table of Contents
Introduction
After the pandemic struck our lives, a lot of industries have modified their business outlets and gone online to combat restricted working patterns. What matters the most is how you can reach your customers in the shortest period and at an adequate cost.
Mobile apps have become the master cards that can become the front-face for your business. Moreover, just with one business app, you get to cater to an immensely vast audience group. Your business mobile app is the best player in your hand to tackle the current unpredictable situation.
We will tell you why choosing React Native for MVP development is the best choice for your next business move.
Why You Need MVP in the first place?
Smart companies have already made a move towards mobile apps and are making their return on investments.
Big brands have accepted business apps during this pandemic, and it is time you leap with your business. Do you have a fantastic app idea for MVP or a wireframe for developing an MVP? Get it out, realize it, and start thinking about implementing it. We will help you with React Native for developing an MVP.
When your Minimum Viable Product is finalized and approved, most of its code is eliminated because only the necessary features are retained. To accelerate your MVP app development process, you need a framework that speedily develops your app’s stages.
There are enormous benefits of having an MVP approach. Here are the significant aspects for which you must consider having an MVP for your project:
- Swift entry in the market
- Minimizing development cost
- Improvising time-to-market
- Attracting more stakeholders
- Diminishing development time
- Strengthen business
- Resources Management
- Solid security
- Understand users’ expectations
- Improve app’s functionality
- Enhanced user experience and engagement
Benefits of React Native For MVP Development
MVP (minimum viable product) is a version of your app with just the minimum features that can portray its value to your users and further enhance the product by user feedback. MVP is more of a process than an established step.
A minimum viable product will be the best starting plan for your business mobile application where your customers can solve their core purpose and share feedback on the product. Now, for developing the minimal functional model of your mobile app, it is ideal that you spend it minimally.
Here is why you should choose React Native for MVP development. Let’s explore the advantages of React Native.

Reduced Cost
With React Native, you will be able to develop an MVP for your mobile app idea at a lesser price as compared to other technologies. Pricing is crucial when developing your MVP; hence, React Native will best suit your purpose.
Code reusability
With React Native framework, you can develop cross-platform code speedily. It is beyond any doubt the best bet for developing your low-budget MVP. You get to reuse the same React Native MVP code for React Native Android App and React Native iOS.
Additionally, React Native developers’ codes for building React Native web apps can be reused in building React Native mobile apps.
Suitability
React Native enables you to write your MVP code in plain javascript. You can write your MVP logic and interface using the framework-provided component and state models. It gives a native experience to your mobile app users. Scale your mobile app by culminating in enhancive features and design attributes.
Hot & live reloading
With React Native, you get the exponential power of modifying your code on the go. With the hot-reloading functionality, you can track the changes in real-time while your app is in execution.
Another feature of live reloading is recompiling your file to execute all the modifications.
Community support
Around the world, many React Native developers can be by your side when you need help. It comes with various solutions and a collection of libraries. Such an active community keeps you updated through official React Native channels, forums, chat groups, and discussion rooms. The community regularly holds conferences and meetups.
Third-party plugins
React Native comes with javascript modules and, native modules, third-party plugins. This fantastic framework is customizable and flexible, which gives users a friendly interface. Some useful and convenient React Native plugins are React Native Router Flux, Vector Icons, Selectme, Modalbox, Drawer, and React Native Gifted Spinner.
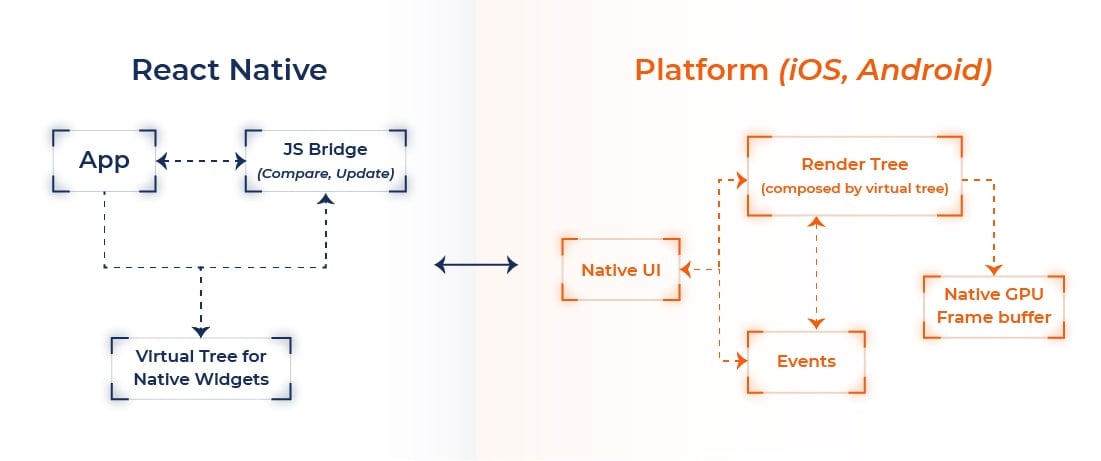
React Native MVP Architecture

The React Native framework uses the platform-specific controls for the User interface to give your mobile app MVP a native look and feel. Moreover, developers need to write the code once and it will execute on the JS thread during runtime and display the specific platform output- either Android or iOS. Such framework architecture makes React Native an ideal choice for MVP development.
The above benefits might have surely convinced you why you should use React Native to develop MVP in 2022. You can also check the comprehensive comparison of React Native vs Nativescript for any application development.
We help you in coming up with a fully optimized app having the highest quality features. Hire React Native developer from us and kick-start your MVP development now!
How React Native for MVP Development helps in Different Industries?
During the lockdown period, when there was a strict prohibition on gathering, people were stuck inside their homes under house arrest. At such times, mobile applications saved our lives by supporting us and aiding help in essential things like on-demand apps, entertainment apps, grocery apps, digital banking, and digital payment apps.
Let me draw your attention to which types of apps are getting popular these days. As well as, how React Native plays a role in each of the sector with its explicit and exemplary example.
1. Healthcare Apps
Every nation’s healthcare sector has played a paramount role in the critical time of COVID crises. Whether from an online doctor’s consultation counseling peoples’ physical and mental health to medicine delivery, they have been supporting peoples’ lives to empower them against the virus.
A stellar healthcare app built with React Native: Gyroscope Health

2. Educational Apps
The pandemic has influenced the education sector devastatingly. Students have been distracted and are suffering as the schools are shut-down, but online learning platforms and video conferencing apps have proved to be angelic. Some of the common examples of educational apps that have become popular during this pandemic are Google Classrooms, Coursera, LinkedIn Learning, conferencing apps like Zoom, etc.
An exemplary education app built with React Native: Unacademy

3. Entertainment Apps
Entertainment apps have helped people avoid unnecessary distractions and stress arising from the COVID-19 outbreak. When all nations were under forced lockdown, people got some relaxation by binge-watching Netflix and other OTT platforms. Also, a considerable rise in social media and gaming apps has been observed during the pandemic. Snapchat, Instagram, Spotify, Youtube, and more such apps are in demand.
An epic instance of entertainment app built with React Native: Discovery VR

4. Remote-work Apps
The post-pandemic lifestyle has prominently fostered the remote work culture, and people have adopted it well. During such struggling times, the remote-work apps have helped the employees cope and bridge all the communication gaps by video/web conferencing, chat, meetings, and more. Team-work aiding apps like slack, management apps like Zappier, Dropbox, and chat/web conferencing apps like Zoom, Skype, Google Meet, etc., have done remote work into a profitable reality of workspace elasticity.
The best example of remote-work app built with React Native: Skype

If you are a startup, you might want to be pretty sure about the key things to consider while launching an MVP.
Successful Companies that used React Native for MVP
Every big achievement begins with the first baby steps. Here are 3 splendid examples of the now popular companies- mobile apps that initially started with an MVP and are using React Native.
Today, everyone knows the story of Marc Zuckerberg who actually build this project as a college networking project. In 2004, Facebook had very basic features like profile with single picture, listing personal data, friend requests, searching, and privacy restrictions.
This app has turned out to be the most popular social networking and media platform. React Native is used in Facebook Ads for Android. These represent a splendid example of ad formats, navigation, currency conversions, time zones, and more.
In the initial MVP version of Instagram, user could only apply a filter on a photo and share it with friends. With the success of this platform, Facebook acquired Instagram.
Initially, there was a separate codebase for iOS and Andorid, as Facebook took over, Instagram was enhanced with React Native by combining the native code with additional features. Currently, Instagram’s backbone is sustaining on React Native.
Shopify
In 2004, Shopify was founded as an online Snowboard equipment shop, but instead it grew up as the giant e-commence ecosystem. Today, retailers can set up their eCommerce shops on Shopify.
Since 2020, all Shopify apps are made using React Native because of its hero quality of a single codebase for multiple platforms.
Conclusion
We hope you are pretty much clear why MVP development using React Native is the best choice. If you think you already have an idea and a wireframe ready, we will provide you with development support as per your business requirements.
We have skilled and experienced React Native developers. Hire them as per your project needs.
But if you think you don’t have any wireframe ready but want to develop a React Native MVP from scratch, get in touch with us. We will help you in getting the discovery phase done at an affordable price. In that, you will get,
- Detail scope of product
- Technical documentation
- Time and budget estimation
- Final blueprint.
If you want to know what is MVP development? Or How to develop an MVP, then we will help you with our MVP Development Services for Your Startup or Existing Business.
After providing a blueprint, if you are ready to build mobile app with React Native, we will help you with that too.
As per the details mentioned in this blog, React Native for MVP Development would be the best option for you. And we at Bacancy technology give you the best React Native App Development Services and you will get the best outcome with your hard money.
Frequently Asked Questions (FAQs)
To develop an MVP, you need a framework that is cost-effective and provides faster development- React Native has got it all. Along with its other benefits, React Native is the best choice for MVP development and it has got a robust architecture to support your business app.
Try to answer the following questions with your MVP:
- What if my app doesn’t function properly?
- Does my app have unique features?
- Will the app be useful for people?
- Is the app scalable?
The React Native community has a bunch of useful and reusable pieces of code that are pre-written. Hence, development with React Native framework is smooth and fast with the tried and tested components.
Keep in mind the following:
- Your MVP should have a goal and purpose.
- Your MVP must contain all the essential components and features.
- Time consumed in MVP development for startups should not be lengthy.
- MVP should justify the value of your business.
The React Native interface makes it easy for developers to resume development in case a developer has left in-between the project. It is easy to update or upgrade React Native applications.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.





