| Features | NativeScript | React Native |
|---|---|---|
| Language | JavaScript | TypeScript | JavaScript |
| Architecture | Single-threaded | AMulti-threaded (JavaScript on a separate thread) |
| Code Reusability | High | High |
| Performance | Startups speed advantage | Smoother UI rendering |
| Popularity | Less Popular | More Popular |
| Ecosystem | Plugins, NativeScript marketplace | Expo, libraries, NPM ecosystem |
| Performance Tuning | Direct native API access | Limited native API access |
| Community/strong> | Growing but limited | Large and extensive |
| Flexibility | High | Moderate |
| Suitable for | Complex apps requiring deep native integration or enterprise apps | Apps emphasizing UI, large projects with existing web development expertise |
| Learning Curve | Steeper | Simple |
Quick Summary:
Surviving in the exploding tech demand for faster app development, cross-platform frameworks have emerged as key players in meeting expectations. Two frameworks that have gained significant popularity are NativeScript vs React Native. In this blog post, we will compare them both on several key factors, helping you choose the best fit for your 2024 web app project.
Table of Contents
Introduction
Both NativeScript and React Native are tools for building mobile apps for both iPhone and Android (cross-platform) using one codebase. On one hand, NativeScript is an open-source tool, meaning anyone can use and modify it for free. It lets you write code that looks and feels native to each platform (iPhone or Android). On the other, React Native is a popular tool backed by Facebook (now Meta) that also lets you build native-looking apps.
Before we compare NativeScript vs React Native, let’s first get a quick refresher on both in 2024.
What is NativeScript?
NativeScript simplifies mobile app development by letting developers write code using familiar web technologies like JavaScript, TypeScript, and CSS. The beauty of this platform is the code works fine on both iOS and Android. The apps even look and feel native, not like web apps. Plus, it’s fast and lets you tap into cool phone features. Unlike hybrid apps, NativeScript compiles JavaScript into native code for better performance. It supports popular frameworks like Angular, Vue.js, and React, offering pre-built UI components for easy integration. NativeScript enables Basically, NativeScript helps you create powerful mobile apps without needing to be an app development expert.
Advantages of NativeScript
- NativeScript provides direct access to native APIs, potentially enhancing performance.
- By leveraging native UI components, it ensures apps have a natural look and feel on each platform.
- Even a novice with limited knowledge and experience of platform-specific languages can easily use native API
- Supports Angular and Vue.js, allowing developers to effectively utilize their preferred framework and existing skills.
Disadvantages of NativeScript
- Smaller but growing community, resulting in fewer resources and potentially less support.
- Has a steep learning curve, making it difficult for developers new to JavaScript or mobile development.
- Compared to other frameworks, it offers a selective and smaller selection of third-party libraries and components.
What is React Native?
React Native uses JavaScript and React to create native apps for both iOS and Android, thereby making it easier for developers to build apps using a single codebase. Unlike web apps, React Native generates native apps that utilize device features like the camera and GPS. Developers familiar with React can easily transition to mobile development, saving time and effort. React Native promotes code reuse between platforms, enhancing productivity. It offers a powerful solution for cross-platform mobile development with native performance and a familiar development experience.
Advantages of React Native
- Robust and engaged community, ensuring ample resources, tutorials, and readily available support.
- It offers a smoother learning curve, especially for those developers already versed in JavaScript and React.
- The hot reloading feature helps accelerate the development process by enabling developers to view changes in real-time without restarting the app.
- Helps streamline development tasks by providing access to an extensive array of third-party libraries and components.
Disadvantages of React Native
- React Native may sometimes experience slightly lower performance due to its bridge layer.
- Integrating native APIs in React Native demands additional effort and familiarity with platform-specific languages.
- Achieving a fully native look and feel in React Native might necessitate advanced skills and deep knowledge for carrying out extensive customization efforts.
NativeScript vs React Native: Tabular Comparison
Now that we have recalled our understanding of the NativeScript vs React Native, let us move ahead with a generic comparison table of the two technological stacks.
Hire React Native Developer from us to craft high-performance, visually stunning apps.
NativeScript vs React Native: In-Depth Comparison
NativeScript uses the V8 engine on Android, allowing for faster startup and JavaScript execution, whereas React Native employs JavaScript Core (iOS) and Hermes (Android) for smoother UI rendering. To better understand these metrics and get a deeper glimpse into these factors, let us move ahead with the detailed comparison between NativeScript vs React Native.
App Size
Choosing between NativeScript and React Native can be tough regarding mobile app size. React Native is a great choice to keep the app size in check, as it uses JavaScript and optimization techniques. It is the ideal choice when you are looking for a compact product.
NativeScript, on the other hand, offers direct access to native APIs, which results in a larger app size. However, NativeScript gives you more control over native features crucial to certain app types.
As 2024 goes ahead with technological advancements, React Native remains the top choice for business owners for smaller app sizes. In contrast, NativeScript stands for its robust native functionality, though the app size may be more significant.
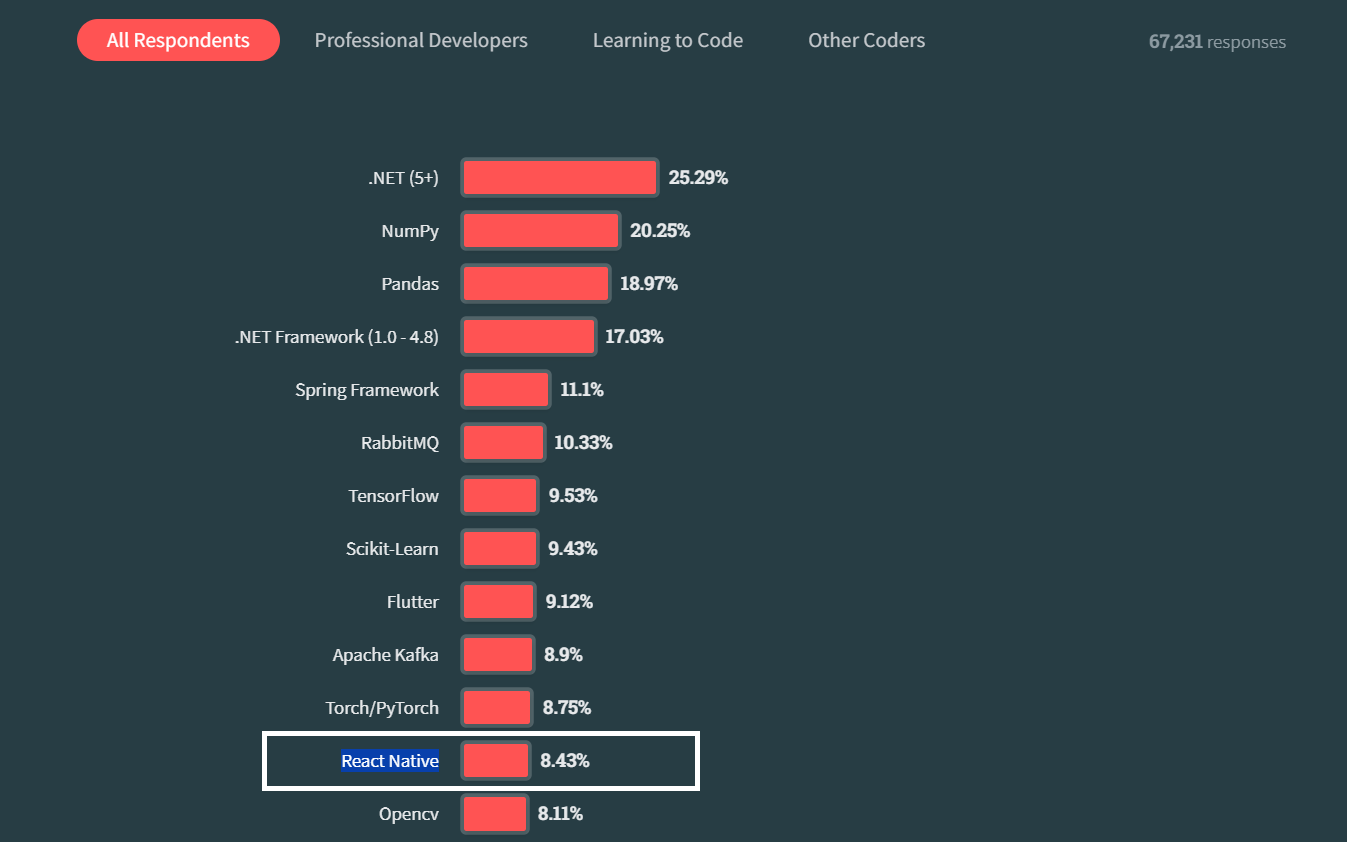
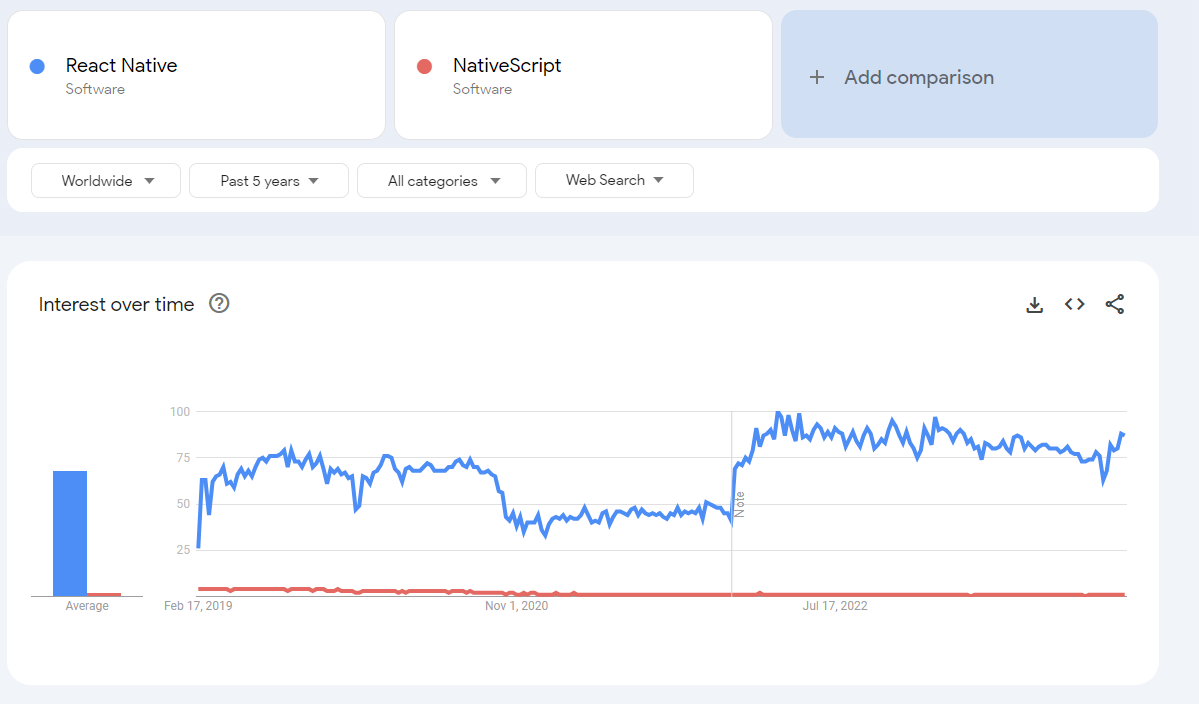
Popularity and Statistics
React Native is very popular among developers, and that’s why it stands at the 12th rank in the StackOverflow Developer Survey 2023. On the other hand, NativeScript didn’t make it to the list. This popularity difference is also seen in Google Trends, where React Native has gained much attention over the past five years, while NativeScript hasn’t changed much.


Performance
React Native employs a multi-threaded approach, separating JavaScript and UI tasks to accelerate access to native APIs. Moreover, React Native utilizes virtual DOM to update and synchronize UI components efficiently, leading to superior performance compared to NativeScript.
In contrast, NativeScript utilizes a single-thread model for fast access to native APIs. Nonetheless, due to its reliance on Angular, Vue.js, and JavaScript, executing complex code may slow down NativeScript apps.
Development Tools
NativeScript offers the option to use either Angular or Vue.js for creating user interfaces, making it well-suited for mobile development due to its lightweight nature.
Transitioning from Vue.js for the web to NativeScript-Vue is straightforward. It involves switching the plugin used at the beginning, adjusting app instantiation parameters, and adapting front-end templates to use NativeScript modules.
Developers utilize Flexbox layout in React Native to define layouts, which operate similarly to CSS on the web with minor differences. The main distinction is that styles are defined using JavaScript objects and properties instead of CSS.
Third-Party Plugins
NativeScript allows direct access to iOS and Android APIs without extra setup. You can also find many ready-to-use plugins on the NativeScript Marketplace if you prefer not to code directly against the APIs.
In React Native, you can enhance built-in components by searching for packages on npm. However, there isn’t a specific marketplace for plugins. While you can write native code using native modules to access the entire platform capability, it’s usually unnecessary because React Native is already quite powerful.
Integration with Native APIs
React Native offers a basic set of API modules for accessing device features, but developers often rely on third-party modules for more advanced functionalities. However, many are available; occasionally, developers may need to create their bridges for unsupported features, which requires significant knowledge of native languages.
In contrast, NativeScript directly integrates iOS and Android APIs into JavaScript, simplifying access without needing expertise in platform-specific languages. However, for high-performance tasks like image or video processing, it is better to write modules in native languages to prevent performance issues.
Hot Reload
The Hot Reload capability effectively boosts the developer’s efficiency in mobile app development. React Native’s Rapid Refresh, introduced in version 0.61, combines the live reloading and hot reloading functionalities to enable the immediate visibility of app modifications.
In NativeScript, Hot Module Replacement (HMR) introduced in version 5.23 allows debugging in Visual Studio Code while active. Complete support for SASS files ensures changes show up during development. Script updates in Vue files are supported, but there’s a limitation with TypeScript. Debugging in Visual Studio Code is integrated into NativeScript, while React Native includes error resilience in Rapid Refresh.
Community and Support
React Native has one of the largest and most vibrant communities in cross-platform development. This is primarily due to its backing by Facebook and the popularity of the React Native ecosystem. The community is highly engaged, with many tutorials, forums, and open-source projects available. Additionally, React Native benefits from continuous updates and improvements thanks to its large developer base. The React Native has 114k Stars and 24.2k Forks on GitHub.
While not as massive as React Native’s community, NativeScript maintains a strong and supportive developer base. NativeScript is backed by Progress Software and benefits from its corporate support. The community is active and growing, with various resources like forums, documentation, and plugins available to assist developers. NativeScript’s community is known for its helpfulness and willingness to assist newcomers. The NativeScript has 23.5k Stars and 1.7k Forks on GitHub.
Code Sharing
React Native and NativeScript allow for significant code sharing, with up to 90% shared code possible, especially for more superficial apps. They both offer a wide range of native components that can be styled to match platform-specific requirements. React Native focuses more on styling components separately for each platform, aiming for a more native appearance.
NativeScript, on the other hand, leans towards a “write once, run anywhere” approach but still allows for individual styling of components to mimic native apps. However, as more native platforms are involved, the percentage of shared code may decrease.
Learning Curve
React Native is popular among developers familiar with JavaScript and React due to its easy-to-learn component-based architecture and features like hot reloading. Its large community and resources make learning more accessible, with ongoing efforts to improve documentation and tutorials.
NativeScript which also uses JavaScript, has a steeper learning curve, especially for those new to mobile development. However, it supports various JavaScript frameworks like Angular and TypeScript, offering flexibility for experienced developers. Despite this, NativeScript gives direct access to native APIs, which benefits apps needing native performance. Recent updates in React Native Architecture and improvements in documentation and tools might make it more accessible for new developers.
Due to the unique strengths and limitations possessed by React Native and NativeScript, it becomes critical to choose between them. However, it is recommended that you select a framework based on the individual requirements of your project. Yet, if you are confused, here is a detailed analysis to assist you in making the right decision;
Choose NativeScript When
- You are interested in creating cross-platform applications efficiently.
- Your priority is to build APIs using readily available, built-in plugins and templates.
- Crafting straightforward, accessible, and visually appealing user interfaces without reliance on web views is your main objective.
- Performance is a critical concern for your application.
Choose React Native When
- Your priority is SPEED; better to develop a minimum viable product (MVP) first.
- Real-time functionality and live updates are integral to your app’s purpose.
- Tailoring UI-specific mobile applications is your primary objective.
- Your project requires minimal reliance on third-party plugins.
Types of Apps You Can Develop: NativeScript vs React Native
React Native is preferred for rapid development, real-time apps, and UI-focused projects, while NativeScript is chosen for its native performance, extensible APIs, and suitability for enterprise applications. Below are a few types of applications you can develop using React Native vs NativeScript.
NativeScript
- Cross-Platform Apps: React Native and NativeScript both are excellent for building cross-platform applications that can run on iOS and Android devices.
- Enterprise Applications:It is well-suited for developing enterprise-grade applications with robust functionality and integration capabilities.
- Native Performance:NativeScript allows developers to achieve near-native performance by directly accessing native APIs, making it suitable for performance-critical applications.
- Extensible APIs: NativeScript facilitates the development of applications. With extensible APIs, built-in plugins, and templates, enabling developers to quickly add custom features and functionality.
- UI-Intensive Apps: If your application requires complex and intricate user interfaces with rich animations and transitions, NativeScript provides the tools and support to create such UI experiences.
Both NativeScript and React Native offer compelling options for cross-platform mobile app development. NativeScript provides a native experience with access to device features and support for Angular and Vue.js, while React Native has a strong community, extensive documentation, and features like hot reloading. The decision between the two depends on factors such as project complexity, developer familiarity, and ecosystem preferences. Both frameworks empower developers to create high-quality mobile experiences, so if you’re unsure about which one to choose, seek assistance from a React Native App Development Company.
Frequently Asked Questions (FAQs)
There is no definitive answer to this question. The choice between NativeScript and React Native depends on project needs. NativeScript offers direct native API access, while React Native has a larger community and hot reload feature. Choose based on your team’s expertise and project requirements.
The framework ideally combines elements of both hybrid and native approaches. Mobile apps are primarily native-like, but when they need device-specific features such as the camera, we use native code alongside React Native UI components. This is how hybrid fits into the framework.
The choice between NativeScript and React Native comes to your specific requirements and goals. Choose React Native for applications needing:
- Access to device features via APIs
- Rapid testing with POC/MVP
- Lightweight apps (e.g., fashion, news)
- eCommerce, event booking
- Limited resources
No. React Native is faster than NativeScript due to the Virtual DOM.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.