| Parameters | Vue | React |
|---|---|---|
| Developed by | Evan You & Team | |
| First Release | February 2014 | March 2013 |
| Official Documentation | VueJS | React |
| Framework Size | Preferable for lightweight web and single-page applications | Preferable for modern web development |
| Syntax | HTML (default), JSX | JSX | Learning Curve | Require basic programming knowledge | Easier |
| Flexibility | Highly flexible via native extensions | Highly flexible via third-party add-ons |
| Tools | Very efficient and powerful tools/td> | Powerful tools but less performant than Vue |
| Performance | Very Good for SPAs | Good for scalable apps |
| Popularity | Comparatively less popular | High |
| State Management | Pinia or Vuex | Context API, Redux, MobX, Zustand, and more |
| Community Support | Smaller but active community/td> | A large supportive community |
| Updates and Migrations | Open-source project sponsored through crowdsourcing | Facebook developer’s community |
| Top Companies Using | Alibaba, Grammarly, Gitlab, Behance, Nintendo, Baidu, Adobe Portfolio | Instagram, UberEats, DropBox, Facebook, Airbnb, Netflix, Walmart, PayPal, Twitter, BBC News |
Quick Summary:
Vue and React, the two most popular JavaScript frameworks, often confuse business owners when they contemplate choosing the right framework to develop impressive web applications. To help you select the best JavaScript framework, we will cover an in-depth comparison of Vue vs React. Get an insight into these renowned front-end frameworks, their similarities and differences, a comprehensive side-by-side comparison, use cases, and more, which will lead you to determine which front-end framework you should use between ReactJS and VueJS for your next web development projects.
Table of Contents
Vue vs React: Brief Overview
When comparing Vue vs React, you should know that these two are the leading JavaScript frameworks, having the potential to turn your potential business idea into a viable solution. From developing interactive user interfaces to developing complex functions, both these JavaScript frameworks are rapidly developing to compete against one another. Picking one of the two: Vuejs vs Reactjs, would not be easy as both frameworks are highly capable, reliable, and perfect to meet unique business requirements.
Vue and React have their own differences as well as similarities. Both use virtual DOM and component-based architecture, use props, and carry out debugging with the help of Chrome Dev Tools. So, it will be essential for you to have a clear idea about these frameworks before making a decision to choose the best front-end framework.
Before moving to the detailed comparison of Vue vs React, let’s first have a quick peek through the comparison table below.
Vue.js - Basic Intro
Vue.js is a progressive, flexible, lightweight, and easy-to-use JavaScript-based framework often used for creating dynamic interfaces and modern SPAs (Single Page Applications). It offers advanced and brilliant web tools to build interactive and high-performance front-end web applications. The front-end framework helps develop faster, more efficient, and more feasible web applications.
Vue enables change creation in an app code without affecting any other core features during the development, making it easy to build a progressive UI. This versatile and lighter JavaScript framework offers developers the ability to expand web functionalities by utilizing customized modules, visual components, and enhanced decoupling.
Usage Statistics
Here are the Vue.js usage statistics to see the growing traction.
- As per BuiltWith, 1,674,075 websites are using Vue, and around 2,364,643 sites used the framework historically.
- The Vue community is growing with 203K stars and 33.6K Forked projects on GitHub.
- According to the latest Stack Overflow Developer Survey, Vue.js is the 6th most popular web framework, with 18.82% votes.
Pros and Cons
| PROS | CONS |
|---|---|
| Easy Vue integration and migration | Narrow Ecosystem |
| The latest frameworks make Vue faster and lighter | It has a small community |
| Simple and straightforward app development process | Excessive flexibility results in code irregularities and errors |
| Short and easy learning curve | Tools and plugins are not compatible with other frameworks |
| Robust and productive environment | |
| API-based functional extensions | |
| Active and supportive community |
React.js - Basic Intro
React.js is a popular JavaScript library that helps develop high-performing web applications with rich user interfaces. It is an open-source component-based library focusing only on the application’s View layer. The best thing about using React is that components can be nested with other components to develop complex and dynamic applications utilizing simple blocks.
As ReactJS is flexible and efficient, developers can easily build reusable custom components that boost rapid development procedures. Additionally, its quick rendering ability for a web page makes it a search-engine-friendly framework. In a nutshell, React is an excellent library that elevates the development of complex and lightweight business applications.
Usage Statistics
To get a better understanding of the market share, below are React.js usage statistics.
- As per BuiltWith, 11,908,579 websites are currently using React, and 5,142,373 sites have been recorded to use the framework previously.
- The React community is rapidly advancing, with 206K stars and 42.9K Forked projects on GitHub.
- According to the latest Stack Overflow Developer Survey, React.js holds the 2nd position in the list of the most popular web frameworks, with 42.62% votes.
Pros and Cons
| PROS | CONS |
|---|---|
| Enhanced user experience and faster loading speed | Constant updates in the framework need developers to learn newer concepts |
| Wide and active community | Elevated code complexity |
| Easy code readability and reusability | A bit hard for newbies to adapt to JSX during development |
| Increase effectiveness and efficiency | Existing documentation becomes quickly outdated |
| Easy learning curve | |
| Uses Virtual DOM | |
| Developing complex functions with component nesting is easy | |
| Create high-performing and scalable apps |
Why Compare Vue vs React Framework?
A comparison of the two most popular frameworks is essential for developers as well as business owners who need to choose the right framework for their projects. Although both frameworks have gained popularity and attentive momentum, each contributes to better functionality, performance, implementation time, use cases, and scaling potential when developing a web application. Hence, a need arises to carefully compare both frameworks Vue vs React, to conclude which of the two best caters to your business requirements. Let us scroll through the similarities and differences between React and Vue frameworks.
Choosing the most suitable framework for your project can be challenging.
Let’s Talk to our expert to build a dynamic application to upscale your business
Key Similarities
Both the web frameworks, there are many similarities between React and Vue have many similarities between them. Evan You, the creator, also accepts the fact that Vue was created based on the React framework. These front-end frameworks share several common traits as follows:
- Virtual DOM
- JavaScript and TypeScript support
- Component-based structure
- Active and supportive community
- Delivers reactive and composable view components
- Progressive Web Apps (PWA) support
- Backward-compatible and simple version migration
- Provides additional libraries for routing and global state management
- Offers an excellent user experience
- Integrate with any existing web apps
Key Differences
As you have gone through the similarities, it is now time to explore the distinct characteristics. Both tech stacks have unique features to fulfill the unique requirements for web app development. Some of the major differences between VueJS and React frameworks are as follows:
- Vue is a progressive JavaScript framework, while React is an open-source JavaScript library
- In terms of content rendering to Document Object Models, React uses JSX, but Vue uses JSX and HTML templates
- Vue has an adaptable architecture for creating complex features. In comparison, React supports different state management libraries
- React.js utilizes React Native to build web as well as mobile applications, while Vue.js is often used for mobile applications.
Vue vs React: A Detailed Comparison
Regarding Vue vs React comparison, you should first remember that Vue is a framework, and React is a library. Vue comes with a plugin system, built-in directives, and syntactic sugar transitions, whereas React allows component architecture, DOM manipulation, and state management.
With Vue, you can create a data object, while it can be possible to build a dynamic state object in ReactJS. Both these frameworks go hand in hand when it comes to developing a scalable and highly efficient web application. If you need a lightweight framework that’s easy to learn and use, Vue is the perfect option. Vue.js has been around for longer than React but doesn’t match the scalability the latter offers. React has more documentation and offers community support as well, making it more suitable for large-scale projects.
As both frameworks have their own advantages and drawbacks, it becomes more difficult for product owners to choose the best framework for their projects. That’s why we have covered here a side-by-side comparison of React and VueJS frameworks to help you select the right framework.
🟠 Popularity
When comparing Vue vs React popularity, React wins the battle. Facebook supports React, and hence, it is widely preferred by business owners for impeccable web and mobile application development. Along with its high popularity, React.js also possesses a huge active community.
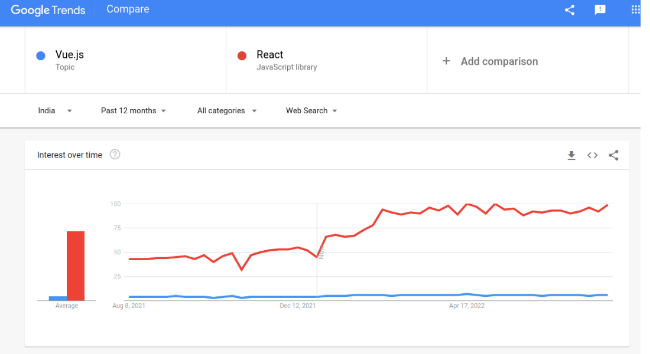
Despite its smaller community, Evan You and many entrepreneurs choose Vue for effective development. Vue is considered a young and growing framework in comparison to React, which has been around since 2013. You can see the growing trends of Vue vs React in 2024 based on the download counts on npm trends as in the below image.

🟠 Learning Curve
Through the comparison of the Vue vs React learning curve, we can deduce that Vue overtakes React JavaScript framework easily. Learning Vue takes anything from a few hours to under a week, depending on how well you can grasp the fundamentals of ES6 functions and develop slight familiarity with JavaScript programming. The documentation of Vue is also easy to understand, especially for developers having prior experience with JavaScript.

An easy learning curve can also benefit business owners to quickly assemble a development team because any beginner or experienced developer can learn the technology within a short time. Developers can create new applications with less coding when working with Vue.js, saving time, effort, and money.

🟠 App Performance and Speed
Comparing Vue vs React performance based on different parameters, we can conclude that both frameworks offer decent performance. But Vue is faster than React due to its Virtual DOM that only lets the essential components render during data sharing or communication.
Projects that require more complex components make it challenging for applications to load quickly. However, Vue.js helps improve the application speed and performance due to its server-side rendering, lazy loading feature, and strong design principles. In comparison, React’s component-based architecture helps to create more robust single-page applications. Additionally, React.js provides reusability to decrease the code complexity and eliminate DOM interaction to speed up page loading.
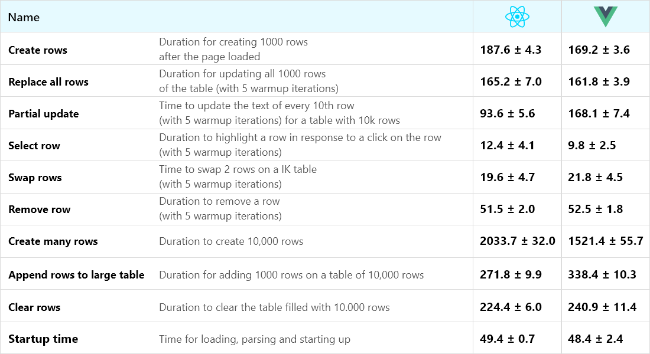
To know which of the two performs better, let’s refer to the significant js framework benchmark that helped us out in the same.

🟠 Scaling Potential
Vue is specifically designed to create interactive and impressive multi-page applications. It offers several helpful features to contribute to developing scalable apps, such as quickly importing the library, framework implementation, ready-made scaffolding, and extensive plugins. Whereas, React can be a perfect option for building scalable web applications.
As React.js is lightweight, it can be used for creating single-page applications as well as multi-page apps. Through React and Vue comparison, both frameworks offer efficient routing and scaling solutions, but you can get third-party form packages and ready-made solutions using Flux and Redux. Vue is a good choice for multi-page apps, and not for SPAs, but with React, you can cater to both requirements. Hence, React offers better scalability than Vue.
🟠 Flexibility
React is well-known for its flexibility, as it allows developers to use component-based or functional programming approaches during development. Similarly, Vue also supports both approaches, including JSX as well, allowing you to adapt as the development grows incrementally. In terms of flexibility, Vue and ReactJS are both highly customizable and support a wide range of native libraries and tools. Vue can provide server-side rendering natively, while React can be used with Redux for state management or Next.js for server-side rendering.
🟠 Component Support
Both Reactjs and Vuejs come with huge component libraries, which enables developers to build the application faster. The reusability of components code enhances developer productivity as they develop UI based on components. Both frameworks offer decent component support, helping to develop dynamic applications easily. Adding third-party libraries to these front-end frameworks is really simple and easy. In ReactJS, most source libraries are upgraded versions of existing components. In contrast, many third-party libraries in Vue use the built-in plugin system.
🟠 Mobile Device Adaptability
When it comes to mobile device adaptability, React wins over Vue. It will be feasible and easy to create native mobile apps utilizing React Native framework. Working with React and developing native apps will save time and effort in learning an entirely new programming language from scratch. React Native allows code reusability of up to 99% for cross-platform app development between Android and iOS. In comparison, Vue doesn’t have a specific platform to support mobile app development. However, Vue is compatible with Weex, a mobile UI framework to build iOS and Android applications. Hence, React becomes an unrivaled winner here.

🟠 Tools and Templates
Create-React-App is a third-party CLI tool React has offered programmers since its inception. This CLI tool will help developers conveniently carry out activities like Scripting, App Development, and other tasks during the development process. Working with the ReactJS framework, you have to either copy files from older projects or begin developing from scratch. On the other hand, Vue provides its developers with a tool named Vue CLI that enables quick project creation. The flexibility to install plugins at any project stage and ease of customization are two benefits of Vue CLI.
Wondering why Vue has been ruling the development landscape for quite some time now?
Hire Vue developer from us who are well-versed at fulfilling the varying parameters such as performance, security, user experience, testability, and so on.
🟠 Ecosystem
React needs third-party libraries, whereas Vue is a standalone framework. For routing and state management, React is dependent on other systems like Flux/Redux. These frameworks simplify debugging by giving users a single method for changing the state. As Facebook provides users control over react-redux and react-router, the ecosystem has become more fragmented.
It would be feasible to build large-scale projects and ecosystems using the React.js framework. However, Vue has a narrow ecosystem and does not render in older versions of operating systems and browsers. Although Vue.js partners with fewer libraries, you can find several React-required functionalities, such as props validation. The Vue team maintains core Vue frameworks like Vuex and Vue-router.
🟠 Reliability
In terms of reliability, ReactJS creates dynamic user interfaces based on UI components, and it is vastly dependent on third-party libraries. These third-party libraries are the wings of ReactJS, and without them, the scope of working with this framework becomes extremely limited. However, it is not the case with VueJS, as it does not need third-party libraries or tools to execute various functions. Vue has built-in functionalities, allowing developers to use them as per the project requirements.
🟠 Server Side Rendering (SSR)
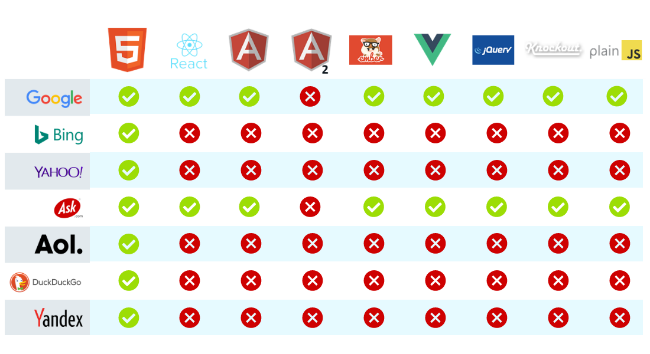
Google can index JS-generated content adequately, resulting in reducing the importance of server-side rendering for Search Engine Optimization (SEO) of SPAs. However, other search engines lack indexing JavaScript-based web applications.

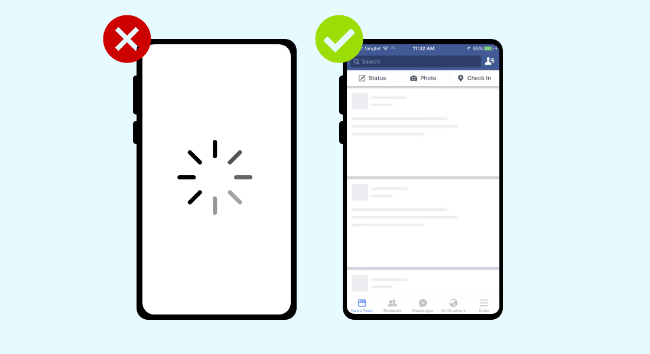
SSR allows you to load an interactable template initially and add content later. Without server-side rendering, all the users would be tired of staring at an empty page amid the loading and rendering. To conclude, Vue takes down React in this segment with its in-built SSR functionality. Unlike Vue, React requires third-party libraries like Next.js to render pages on the server.

🟠 Security Parameters
Although both React and Vue.js contain security issues, it is easier to prevent Vue apps from threats and security attacks. Vue apps are marginally simpler to secure as developers can edit and verify HTML code before implementing it. The auto defense against XSS concerns are not accessible, but Vue.js developers can utilize additional libraries to help prevent any attacks. Using Vue, you can immediately build web pages while securing the applications. In terms of security, React relies on the programmer adhering to security guidelines to protect against SQL injections, XSS flaws, and other attacks.
🟠 Testing and Debugging
Comparing ReactJS vs VueJS for testing and debugging, React wins over as it includes a number of practical test runners that simplify the development process. When executing test suites, programming testers use test runners like Mocha, Jest, and many more to identify weaknesses in unnecessary functions, real browser configurations, and the location of excessive function manipulation.
It speeds up the application deployment, reduces time to market, and boosts an efficient environment. Vue is a young growing framework, so its testing capabilities are basic but efficient. Vue follows two official testing libraries, Vue Testing Library, and Test Utils, following CI/CD architecture, hot reloading, and quick feedback mechanisms.
🟠 Getting Started
There are various resources and tutorials available online where programmers can learn technical concepts and fundamentals. So, getting started with Vue as well as React will be easy and convenient. Based on the easy learning curve of Vue, you can quickly learn the framework as compared to React.js. Once you are familiar with the basics, you can begin advancing with state management, routing, and composition API for both frameworks.
🟠 Documentation
Compared to React, Vue has easy and extremely detailed documentation, which makes it a wise choice for newbies as well as experienced developers. While React has slightly difficult documentation, resulting in consuming more time and effort to understand the development functionalities and process. Vue.js allows HTML and JSX structure, contrary to React, which supports JSX. Hence, Vue is the best in terms of providing extremely clear, concise, and well-formatted documentation.
🟠 Extensive Libraries
Many libraries are available for React and Vue.js frameworks that cater to different requirements and functionalities. You can smoothly utilize many third-party libraries when using React frameworks like Redux, MobX, Recoil, and Zustand for state management. Meanwhile, Vue developers can use Pinia and Vuex to manage states efficiently and effectively. Overall, it will be possible to expand the applications created using Vue or React by utilizing a wide variety of libraries and tools available.
🟠 Community Support
Considering the community support factor, React has got a lead over the Vue.js framework as it is constantly improvised and developed by Facebook. However, Vue does not have such a strong supporting organization and, thereby, has a smaller but active community. React has thorough documentation and a very active community to help and support during the development. All features and functionalities of React and Vue are built and supported by the vast community of developers as well as enthusiasts.
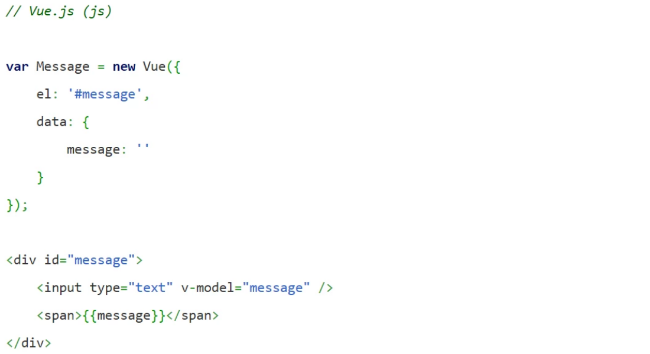
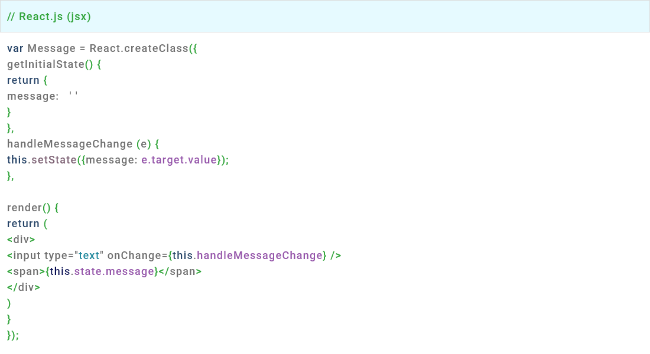
🟠 Code Comparison (JSX and HTML Templating)
React uses JSX, where both HTML and CSS are expressed via JavaScript, permitting you to build standalone interface components having all the rendering instructions. JSX offers you the versatility of a whole programming language with temporary variables, flow controls, and referencing JS values directly in scope. Analyzing Vue vs React Code Comparison, Vue has a more traditional approach with Single File Components and distinct blocks for HTML templates, styles, and JS, which makes it easy for any front-end developer to learn. React supports sophisticated IDE features like autocomplete, type checking, or linting, while Vue enables you to use SCSS or CSS scoping instead of CSS and coding in preprocessors.
🟠 Re-rendering and Optimization
Apart from Speed, re-rendering and optimization are comparison metrics to determine a clear winner in React vs Vue comparison. Re-rendering is a second render for updating the state. In React, with a component state change, the React mechanism re-renders the whole component tree. To prevent these unnecessary re-renders, you need to use extra properties. However, Vue delivers an optimized re-rendering where the system keeps track of the dependencies amid rendering. This distinct adaptable re-rendering allows Vue, a special place among product owners that need a powerful and smooth front-end framework for app development.
🟠 Routing and State Management Solutions
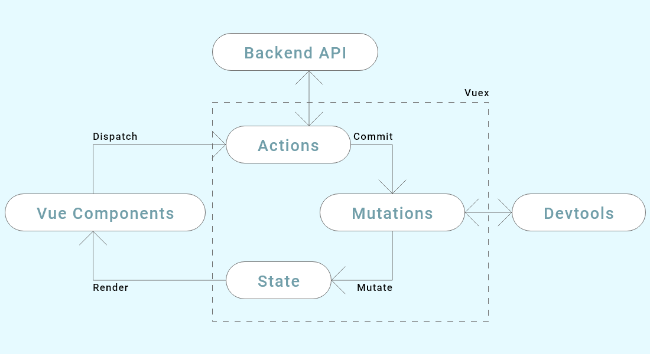
State management, routing, and data flow are considerable aspects of application scalability when it comes to comparing React vs Vue in 2024. The interaction and sharing of data between many components depend on the framework you choose between the duo. Here, we have mentioned the architecture of both frameworks to understand the data flow and actions.
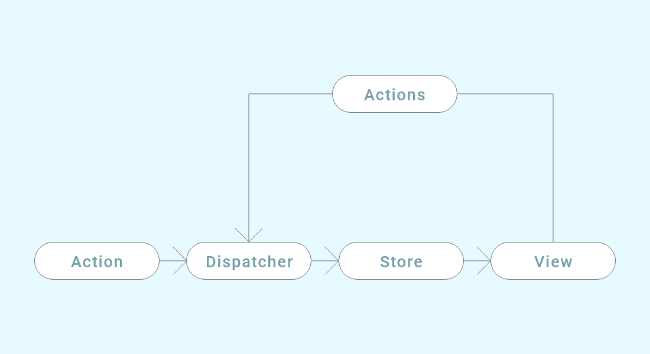
Flux Architecture

Vuex Architecture

For React, you can see the above Flux/Redux architecture that features unidirectional data flow and an alternative to the traditional MVC architecture. Vue, on the other side, has a more advanced architecture called Vuex that integrates into Vue to deliver an exceptional User experience.
🟠 Cross-Platform App Development
Both frameworks offer cross-platform app development and are giving very tough competition to each other. When it comes to cross-platform app development, React Native is a top-end choice for React users to create native-rendered apps. At the same time, Vue’s Weex is evolving quickly and aims to provide a smooth development experience for developing iOS and Android apps. So, it is all a matter of choice and preference, depending on which you can choose the best framework for cross-platform app development.
🟠 CLI (Create React App vs Vue-cli)
Earlier, building an app on the client side was a novice task as you will need an index.html file with a styles.css file and then link the JQuery library with the index.html for functionality. But with the improvized CLI, you can insert links to the React and Vue libraries in the project’s index.html file and build your apps in JQuery easily. However, you should know that React or Vue isn’t enough for modern SPAs alone, as browsers still lack all modern JS features support. Also, developing complex parts and testing is as convenient as possible. So, here comes the modern-day solution you can hinge on for the client-side development of your application.
React and Vue ecosystems have special tools that can significantly simplify building a development environment for your projects. Let’s discuss a few of them that make creating the client side of your app handy.
Create React App & Vue-CLI
Cost Comparison
The development cost is one of the most essential and deciding parameters when you need to choose between Vue js vs React js in 2023. We are sure that every business has a defined project budget and hence, are curious to know the cost of hiring React developers and Vue developers. As both frameworks are front-end programming languages and come from Javascript, not much difference can be seen between the development cost. The average cost to hire an experienced (5-7 yrs) Vue.js developer is $30/hr, whereas it will cost around $32/hr for a React developer. For more details, you can get in touch with our professionals anytime.
Popular Websites Using Vue.js vs React
| Websites using VueJS | Websites using ReactJS |
|---|---|
| EuroNews | |
| GitLab | PayPal |
| Grammarly | Netflix |
| Behance | |
| Nintendo | BBC News | Trustpilot |
| Adobe Portfolio | Dropbox |
| Font Awesome | Atlassian |
Which Framework To Choose: Vue or React in 2024?
Both frameworks, Vue and React, are excellent in their own ways. React is a more robust framework that offers better performance and scalability. However, it has a steep learning curve and can be challenging to use for beginners. In comparison, Vue is a lightweight and flexible framework that is best suited for developing brilliant web applications, tools, and SPAs. It will be a wise decision to first define what kind of features you need in your application along with the essential functionalities and then choose the most relevant framework between React.js or Vue.js.
When To Choose Vue.js Framework?
Choose Vue framework if your project or web application requirements require,
- Developing SPAs (single-page applications) and progressive web apps
- Extend the overall functionality of your existing apps
- Complete your project by a short deadline
- Need the best Server-Side Rendering support
- Creating interactive, lightweight, and easy-to-fix apps
When To Choose React.js Framework?
Choose React framework for projects that require,
- High scalability without wanting any hassle of Debugging and Testing
- Building media sites and video streaming platforms
- Extensive tools, ecosystems, and libraries
- Developing a complex application with a better time-to-market
- Appealing user interfaces with a simplified development process
Conclusion
To conclude, choosing the best framework by comparing Vue vs React depends on your business requirements, preferences, and objectives. Hopefully, you will now have a precise idea about both the front-end frameworks that will help you come to a better decision about which framework to use for building your next web application. You can either choose React.js for creating complex feature-rich web applications or select Vue.js framework for developing a lightweight, flexible, and simple application with a flawless development process. For business owners still unsure about opting for Vue or React, Hire a dedicated developer to explore the maximum potential and outcome of your web applications.
Frequently Asked Questions (FAQs)
React has a few advantages over Vue. React uses a virtual DOM, which means that it only updates parts of the DOM that have changed instead of re-rendering the entire DOM tree on every change. This makes React apps much faster and more responsive. Additionally, React also has a large and active community, resulting in more resources available (such as tutorials, libraries, and so on) to get help or assistance. Another advantage of React over Vue is that the framework is supported strongly by Facebook.
Typically, ReactJS is one-way binding, and VueJS is two-way binding. Hence, VueJS implies more computer resources as compared to ReactJS. Considering the learning curve, Vue is much easier to learn than React. Additionally, apps built in Vue require a shorter duration as compared to React.
React, being a UI library, is quite fast and offers rapid performance but still unable to beat the faster performance of Vue.js applications. The reason why Vue is faster than React frameworks is the Vue Team that focuses on making the framework highly performant, efficient, and lightweight. The Virtual DOM implementation also helps accelerate the performance of Vue as it will update the DOM once the data changes, not every time a page is rendered.
As per Google Trends and StackOverflow, React has acquired considerable popularity compared to Vue. As it is backed up by Facebook, React wins the popularity game over the Vue.js framework. But if Vue.js is perfect for your project requirements, you will also get a good response from the helping community and the resources available.
In terms of performance and stability, both frameworks, Vue and React, are excellent. However, Vue is a better option as it uses virtual DOM and offers more built-in features, contributing to better stability and performance than React. Whereas, React is a suitable choice for building scalable and enterprise web applications.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.





