Angular community is always dedicated to provide you with powerful features that make sure your application is not left behind. Angular has enhanced over the years into a complete development framework developed by Google. Every six months, the Angular community releases the new version to keep things up-to-date. The versioning change from Angular 8 to 9 seems like a big step. If you are an Angular enthusiast, then this blog will get you through what’s new in Angular 9 and will help you understand why Angular moves to ivy.
What’s new in Angular 9?
A quick look at Ivy
- Better debugging
- Faster testing
- Improved CSS class and style binding
- Improved type checking
- Improved build times, enabling AOT on by default
- Smaller bundle sizes
- Improved build errors
- Improved Internationalization
Default Ivy Solves Long-distance Queries
This time Angular team focused on helping your apps synchronizes and faster than they were in the previous version of Angular. You can now use default Ivy with Angular 9 that will focus on targeting our code and remove unnecessary code. The default Ivy in Angular uses a way of detecting unused code known as tree-shaking, which minimizes the code for every component.
Benefits of using Ivy
- A decrease in bundle size

- Helps in debugging
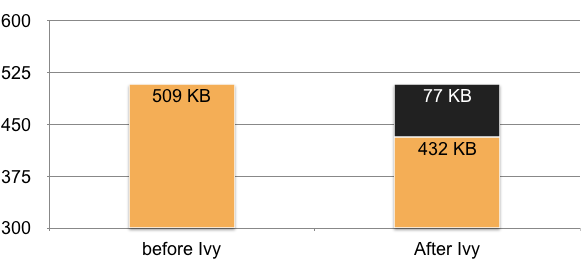
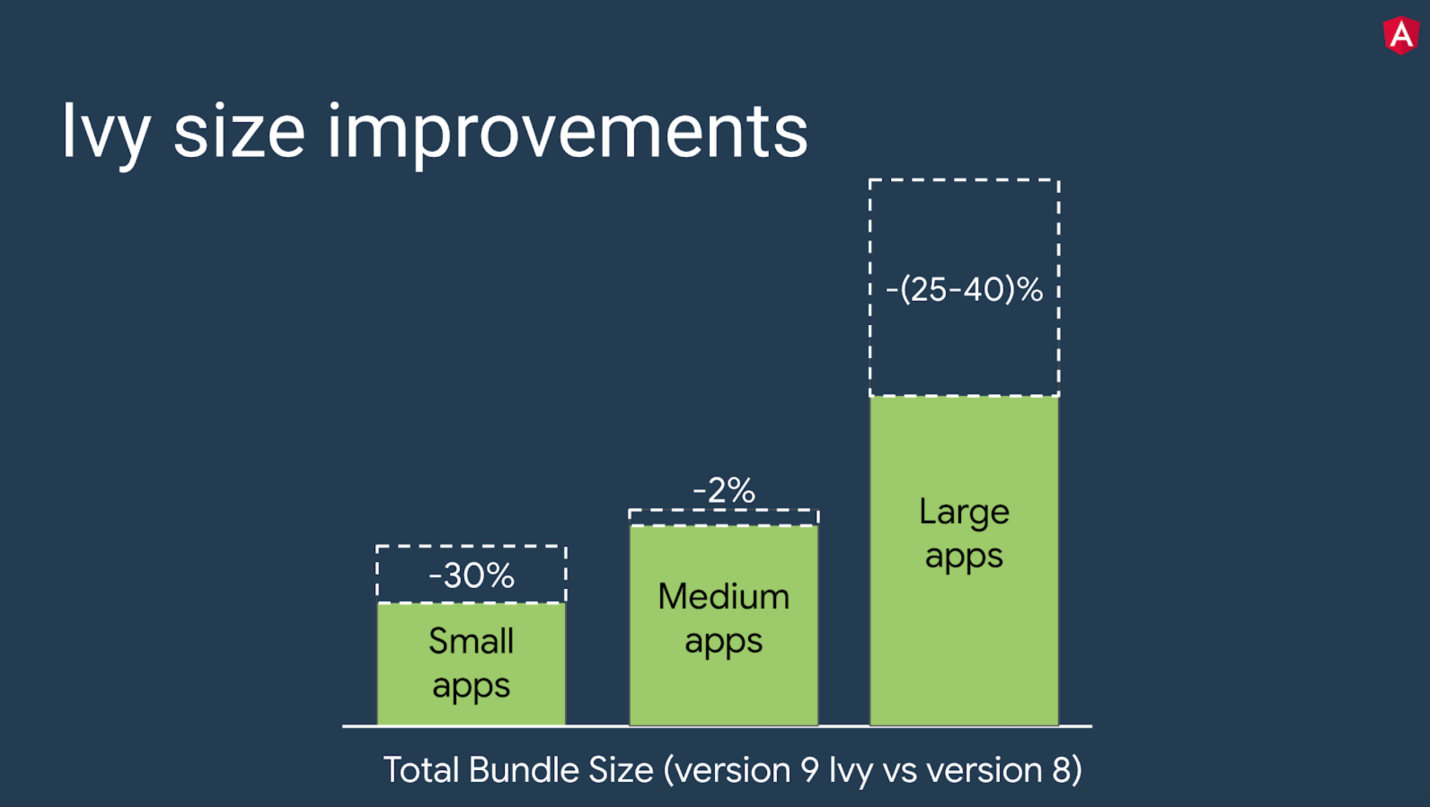
This chart shows every app sizes can benefit from the Ivy compiler.

sdtimes
AOT Compiler and IVY
In the previous versions of Angular, there was an AOT error that surfaced only in CI (Continuous Integration) in production. But the latest version AOT is added to boost the performance significantly. The browser cannot directly understand angular templates, so it requires a compilation process before you run in a browser. The compiler consists of various compilation phases, such as code analysis, code generation, and template type checking. AOT compiler extracts metadata to interpret any part of the application.
...
"aot": true,
}
}
}
}
}
}
angular.json
content_copy{
"projects": {
"my-existing-project": {
"architect": {
"build": {
"options": {
...
"aot": true,
}
}
}
}
}
}
Understanding Angular 9 View Engine
Angular View Engine is capable of compiling the components so that the browser can utilize them. You write components using Typescript that cannot be implemented directly in a browser. The View Engine takes the templates and components and converts them into regular HTML and JS so that the browser can interpret and execute them.
The responsibilities of View Engine are template parsing, tree-shaking, and compilation. Template parsing consists of four steps that every angular component should render in the DOM by a browser.
Template HTML -> Template Data -> Angular Interpreter -> DOM
There are three phases of compilation; Code analysis, Code generation, and Template type-checking.
Code Analysis -> Code Generation -> Template Type-checking
Phantom Variables
Creating phantom variables in your template variable can menace the applications. With Angular v9, take no risk because now get a compiler error when you create a template variable that is not defined in a component.
Just imagine you have a template and set a college variable when a user clicks on a < div >. Now you set the department model, which exists in the templates’ component. But you might have a copy and paste error. In this case, you should define the model component file.
An ng Update
“The post-install script will run on every installation of node_modules, including those performed by ng update and ng add.
If you perform multiple installs in a row, this can end up being slower than letting Angular CLI run ngcc on builds.”
Source: Angular.io
An ng update in Angular v8 is effortless and amazingly helpful. But Angular v9 has a significant improvement in ng update, and it is more accurate and consistent.
There are some reasons why Angular CLI is reliable than ever:
- Use the latest version of the CLI to complete all updates.
- View detail diaries that include what it is doing during the update.
- Refactors your code where it detects a need to be consistent with the latest update.
Want to migrate to the latest ivy version 9?
Get your Angular up to date by connecting with one of the top-level Angularjs development company and stand out from your competition in the market.
Entry Components
It is used to define only components that are not seen in HTML and created dynamically with ComponentFactoryResolver. It is a component that Angular loads imperatively by type that is not referred to in the template.
The two types of Entry Components are:
Routed Entry Component
const routes: Routes = [
{
path: '',
component: CustomerListComponent
}
];
Bootstrapped Entry Component
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpClientModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent] // bootstrapped entry component
})
Smaller Bundles and Performance
The previous version of Angular is the relatively large file size of the application more accurately. If you relate Angular to other libraries like React or Vue.js, the Angular app is comparatively more prominent, but the runtime performance is good.
The loading can take longer if the file is relatively large, but overall performance is better in Angular 9. It is a complete framework with in-built DevTools, while other JS libraries focus on components.
Module WithProvider Support
The provider is an instruction to the Dependency Injection system on how the value for dependency is obtained. In the previous version of Angular, you may not have been actively typing it. But in the latest version, you have to use the generic ModuleWithProviders
Upgraded Tooling
The best thing about Angular 9 is a helpful and fantastic environment. If you are using Angular 9, make sure you’re using the improved tools that go with Angular.
Here are the tools that you should install and upgrade:
- VS Code editor
- Angular Essentials Extension for VS Code
Angular 8 Vs Angular 9
Both the versions of Angular are amazingly helpful in creating dynamic web applications. The angular community did not stop working on performance improvement, and they came up with its latest version Angular 9. It has excellent reliability and better in terms of performance compared to the previous version.
If you compare Angular 8 and Angular 9; Angular has improved a lot in the latest version. Angular 8 does not have some extensive features, whereas Angular 9 has great features such as dependency injection, and API Extractor.
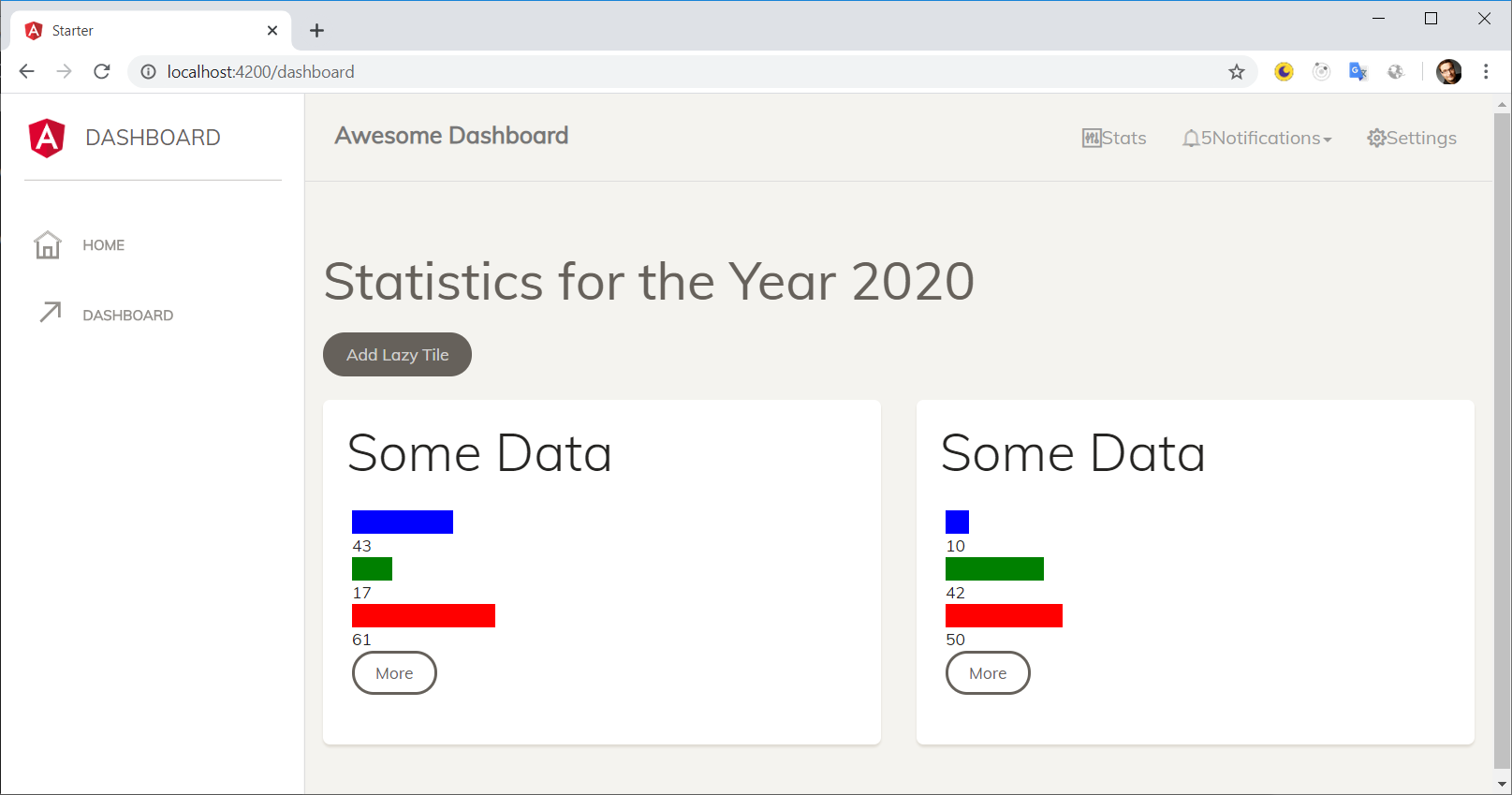
Lazy loading of components
Ivy brings smaller bundles, and it has a lot more to offer. With the lazy loading of components, ViewEngine placed the metadata for the use of the individual components. Ivy stores metadata directly in the components so it can be obtained separately.

Latest TypeScript Versions
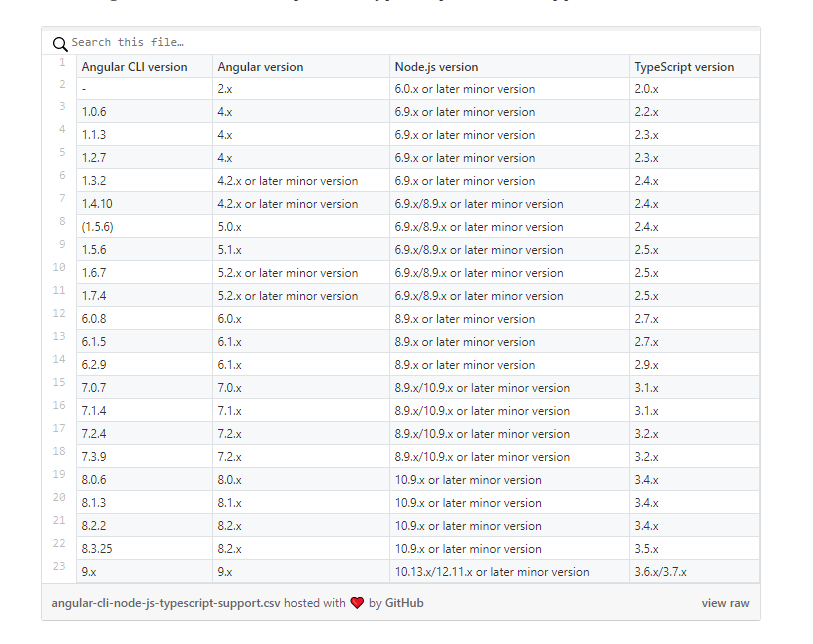
In Angular 9, TypeScript version 3.6 and 3.7 are supported. Refer to this table to check the compatibility between all versions of Angular. To know more, read Angular 15.

Ivy, as default, is the most exciting update of Angular 9. Which is yours?
Conclusion
This is a quick peek of most of the features and updates on the latest version of Angular. If you are planning to adopt Angular 9 for your existing or upcoming project, then get in touch with our experts for Angular Upgrade Service. Bacancy Technology has an excellent team of Angular developers who have in-depth knowledge and extensive experience in working with all the versions of Angular. So what are you waiting for? Hire AngularJS Developer on Hourly, Weekly or Monthly basis.