Quick Introduction: Have you ever accessed any specific website and experienced just wow, wondering how everything is picture-perfect? Be it buttons, labels, menu, integration, server-side application logic, or any part of front end application and asked who the people behind this beautiful interactive website are? Those people are known as front end developers. From driving better business sensibility to getting a rock-solid web presence, a front end developer’s role includes linking GUI- graphic user interface with the execution of actions. So, let’s have a look at front end developer responsibilities and what other skills you need to become a front end developer in 2020.
What does a Front end Developer Do?
A front end developer is responsible for linking the world of design as well as technology together. Front end web developer is responsible for client-side development for creating HTML, CSS, and JavaScript for developing web applications and effective interaction between the product or service. In general, everything you see, use, or click on a website to retrieve specific information is a front end developer’s work. Content, button, design layout, images, navigation, and internal linking are closely connected with the front end developer responsibilities.
A front end developer’s role is to make sure a user can access the website without any hassle or further guidance at his convenience. There are chances that a user may access your website from various platforms and browsers in today’s digital world, so all the possibilities should be comprehensively covered without any bugs or errors from the front end side.

Quick Read:
Choosing the Best Front End Framework for Web Development 2020.
Front end Developer Responsibilities and Roles
For the front end, web developer, analytical thinking, knowledge of good technical base, and out-of-the-box creativity are some must criteria to create interactive interfaces. Front end developer responsibilities and duties include:
- • Prioritize products and features for user experience
- Covert website design and link a concept with HTML, CSS, and JavaScript
- Production as well as maintenance of friendly and functional user-friendly interface
- The front end developer responsibilities includes implementing visual elements with any platform and browser
- Front end developer should look at best SEO practices
- Testing the website’s usability for fixing errors and bugs
Let’s dive in-detail at front end developers responsibilities and roles.
1. Determine the Structure and Design of Web Pages
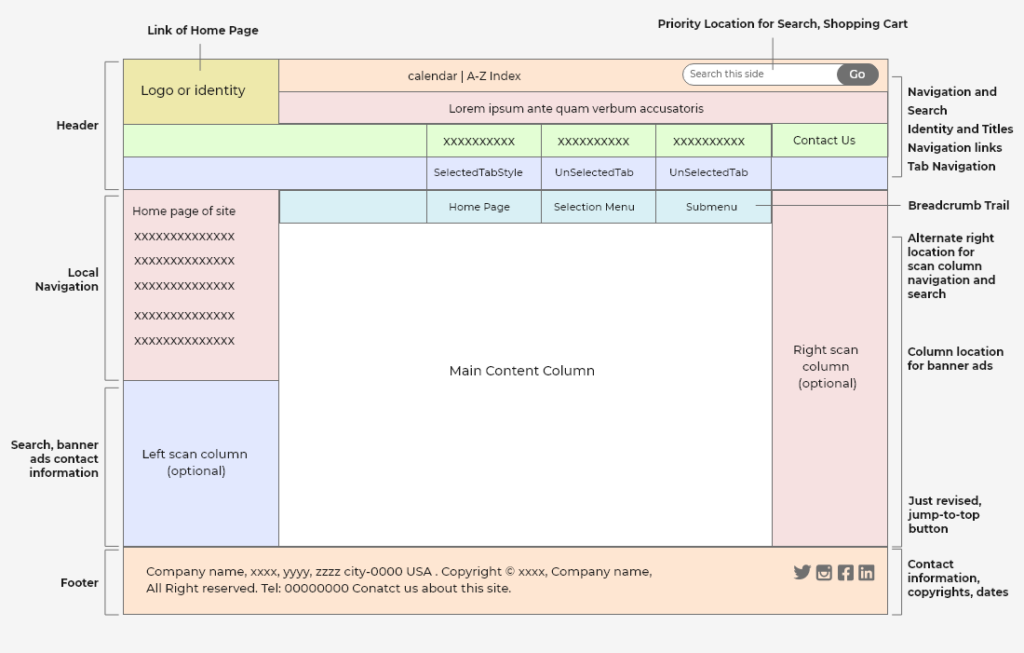
It is essential to determine the website’s structure and design according to the end user’s requirements to give your user’s hassle-free user experience. When developing a website, many HTML pages should be linked and designed to characterize the site architecture by the front end developers. Sites are abstractions; they don’t exist, except in our heads. An ideal front end web application structure could be like this;
•Header:
A strip across the top of the web pages having a big heading, and the main logo, which remains the same for all web pages, is included in the header.
• Navigation Bar:
It is the site’s main section representing the menu button, tabs, or links. It is a section of a GUI intended to help users in accessing information. It can be implemented in file and web browsers of any web site.
• Main Content:
An area/section containing most of the unique content of a given web page which is different for all the pages. For example, the news headlines, the map you want to see, the video you’re watching, etc.
• Sidebar:
A sidebar is a creative and useful component of the front end web application, which is usually contextual to what is contained in the main content. In simple words, it is a column with typography, icons, color palette, and appears by the side of the main content.
• Footer:
Footer is a strip across the bottom of the page including contact info, copyright notices, which is standard information similar to the header section.

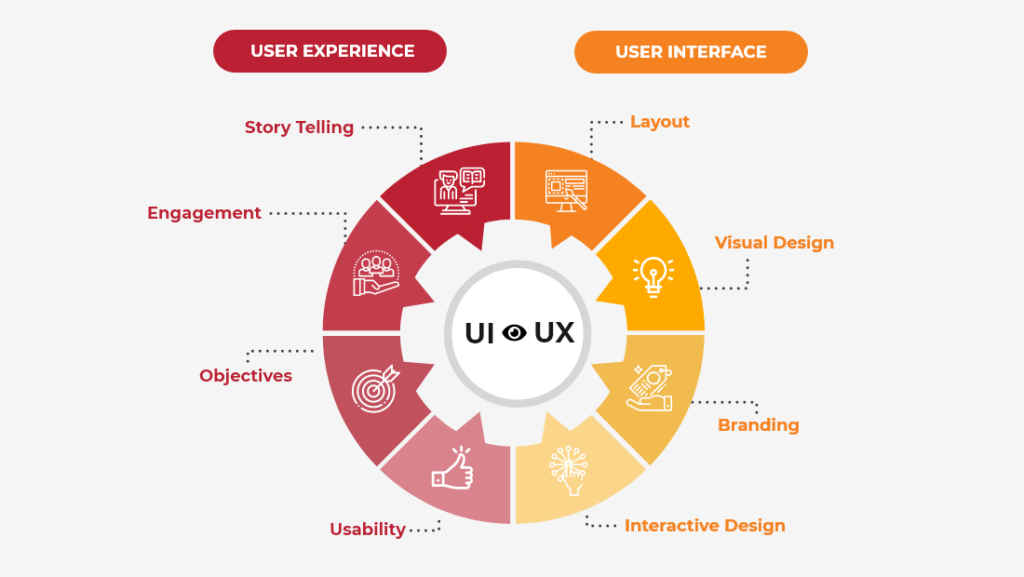
2. Ensuring User Experience Determines Design Choices.
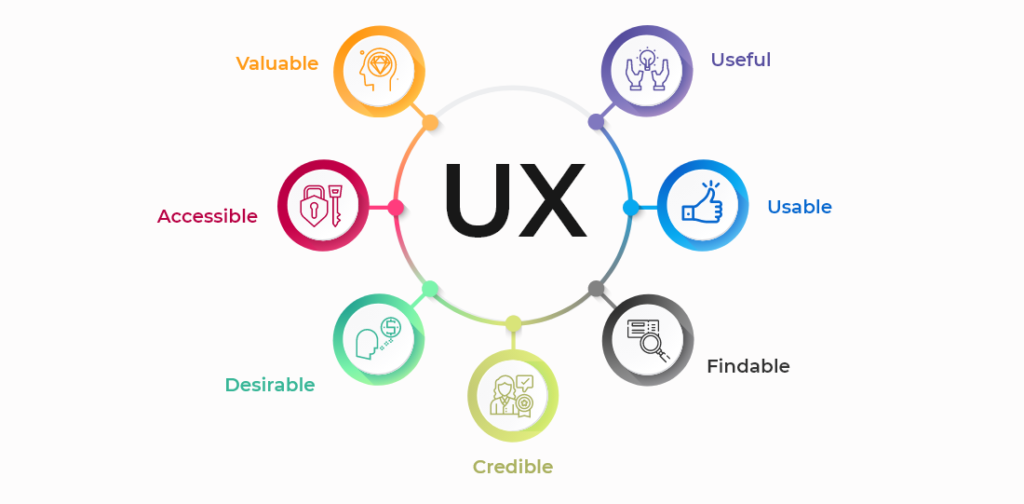
The web page design and the related field should be considered with the UI, which is the top priority. It is essential that the site is easy to use and consists of desirable images, brands, and other elements to evoke emotion and appreciation. The site’s content should be navigable and locatable onsite and offsite access to people with disabilities.

Front end development and UX design are once used internally and externally as usability provides UX’s essential contribution.
For example, if the client wants to develop a healthcare web application, it should be structured, aligned, and designed according to the healthcare pro tips and best practices.
It means the web design selection related to the user should match with a particular field.
3. Features to Enhance the User Experience
The lead front end developer responsibilitiesis that the UI design and project’s main design are the same and develop the feature that matches the UI design. They improve the front end user experience with real-time features and make it attractive to increase customer satisfaction and ultimately edge over competitors.

Many applications contain real-time functionality. Whether it’s the progress of your journey on Google Maps with real-time Location or the pop-up Twitter update notifications, we have come to expect such features. In-app notifications.
For example, if you receive a message about something interesting, you expect to know more about it straight away. If you generate a ticket, it’s obvious to expect an immediate response. Similarly, Facebook uses live
in-app notifications to catch your attention when someone from your friend list posts new stories, sends requests and relates to you.
4. Balance Between Functional and Aesthetic Design
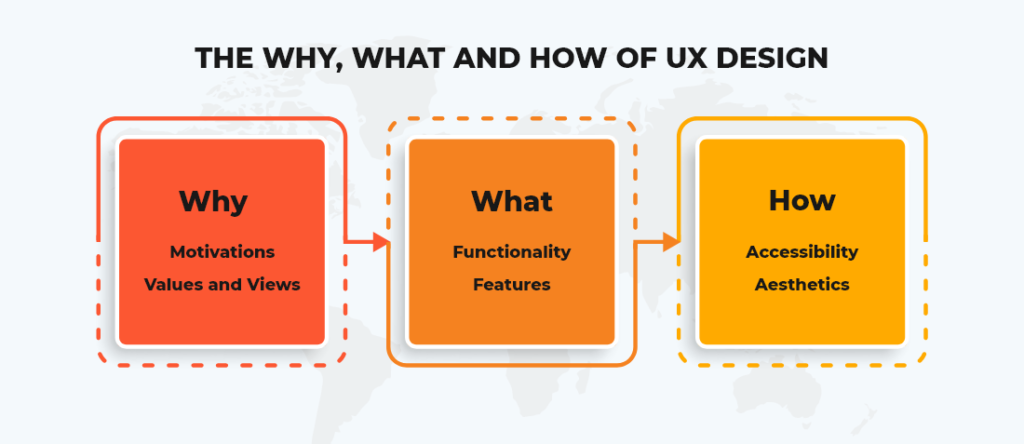
Sometimes designing an attractive look isn’t just enough. There should be a balance between the functional and aesthetic design where functionality is the “what” of UX design that addresses; What can users do with the product?

Functionality and Aesthetics design are equally important as they are user experience dynamics, making a connection between user and product. It’s the aesthetics that attract the users to sell decorative products on a larger scale for some products. For instance, a user’s loyalty for an automobile brand could be guided by its appearance rather than practical concerns.

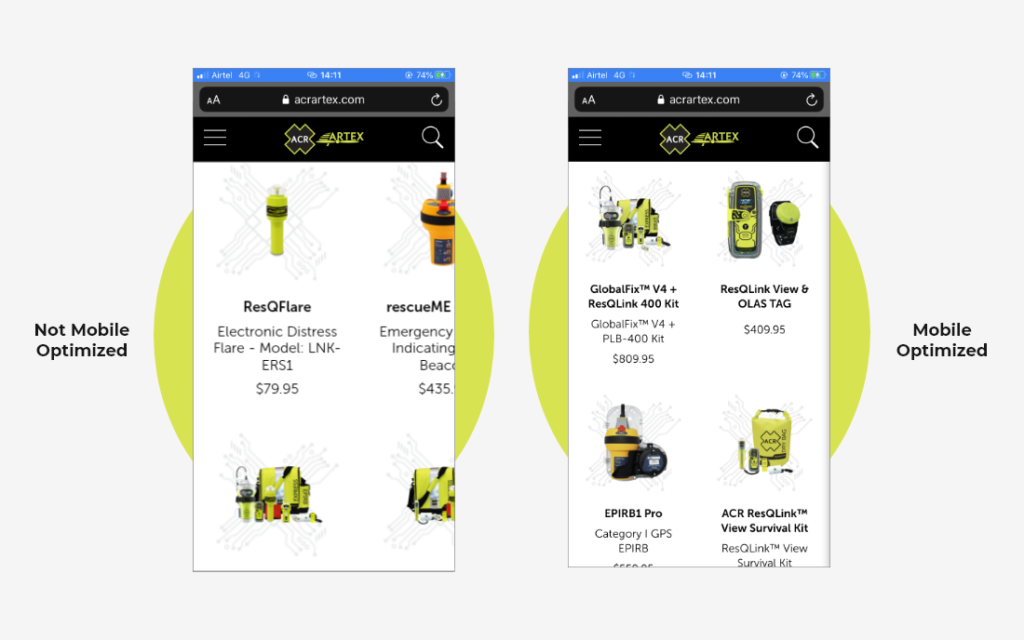
5. Ensuring Web Design is Optimized for Smartphones
According to Statista, mobile traffic was responsible for 52.64% of all global traffic in 2017, meaning that a website not well optimized for mobile devices is losing out on approximately half of its traffic. By the end of 2018, it’s expected that the global traffic share for mobile devices will grow to 79%, which is an unprecedented increase.
Developing a responsive web design for a smartphone is the front end developer responsibilities for the smartphone and all.

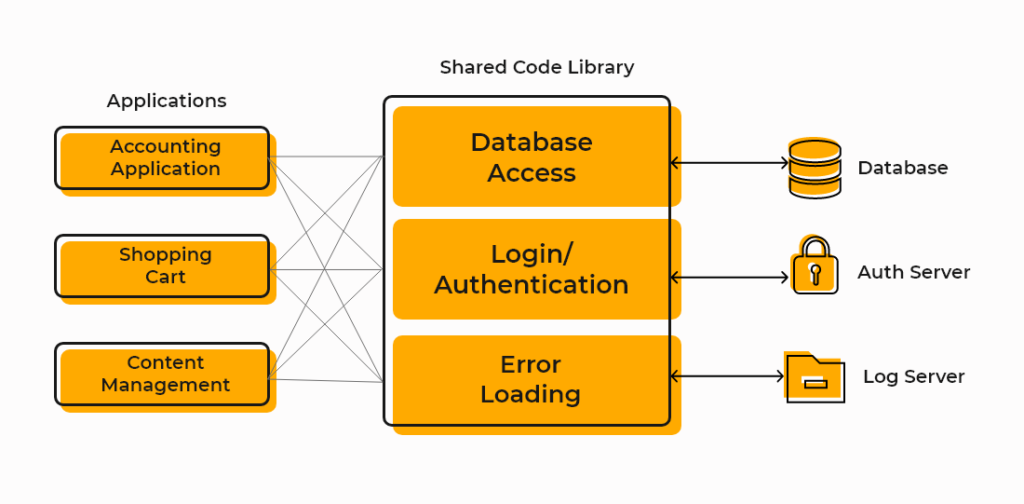
6. Building Reusable Code for Future Use
Considering the front end developer responsibilities, component-based frameworks address newfound modularity into UI development and bring new promises of even better user experience.

Modularity helps you to build focused pieces of software and compose to a larger whole, encourages TDD, and extends separation of concern rather than rewrite. Similarly, microservices and serverless functions bring improvements to the modularity across our architecture.
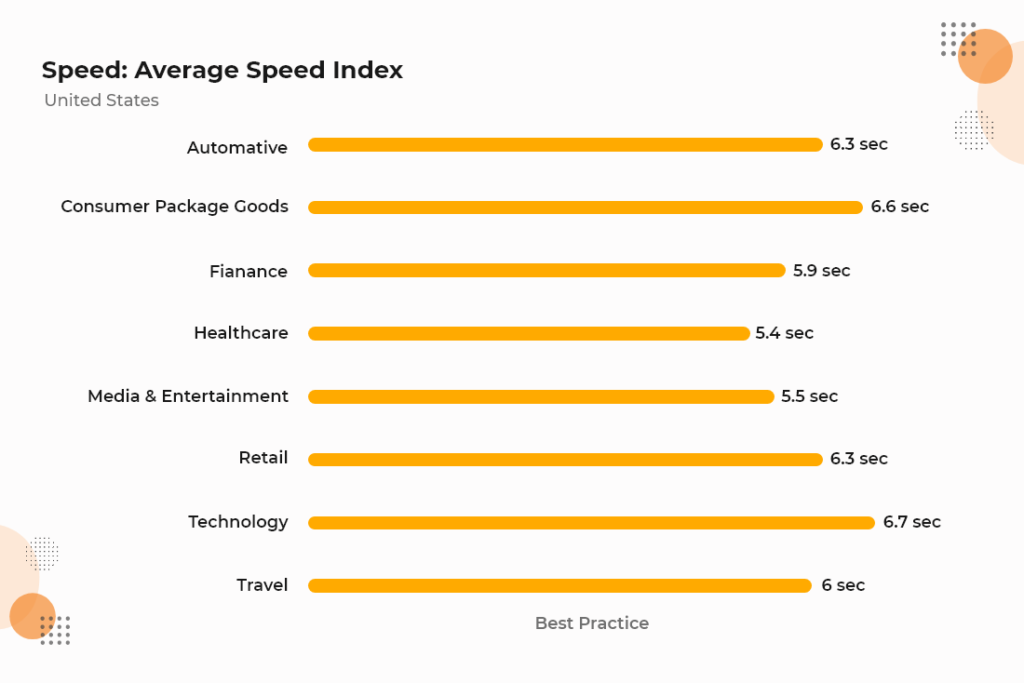
7. Optimizing web pages for maximum speed and scalability.
In today’s technological era, where numerous resources focus on developing sites performance-oriented, the process is still far from trivial. You can create a performance-optimized front end website using the advanced Front end web development tools that make it easy for you to improve and update your website’s performance. Here are the aspects of the front end performance checklist 2020 to speed your web application.
Here are the best front end performance optimization techniques that we’re going to learn in detail:

• Google Page Speed
Know where you stand. Google Pagespeed can help you do this and show you where you will benefit the most in compressing your files by adding a cache header if your hosting is too slow.
• Image Compression
If your images are not optimized, it could reach up to a few MB in size, so it is important to compress your pictures. The technology is dramatically improving, now you can compress your images without giving up quality, and it doesn’t take much time and reduce bandwidth consumption.
• Web Browser Prefixes
It is a fact that different browsers are not compatible with the code or CSS properties of your choice; there are various tools such as Autoprefixer that can help you to adjust properties according to your browser’s option.
• Preprocessors
There are a lot of inefficiencies when it comes to writing HTML and closing XML tags. But using a preprocessor, you can write in another language such as jade and then convert your code into HTML.
• Templates
Templates can generate whatever you desire. It is also possible to have an HTML5 template for the battle-test and recommended across the board to improve the website performance.
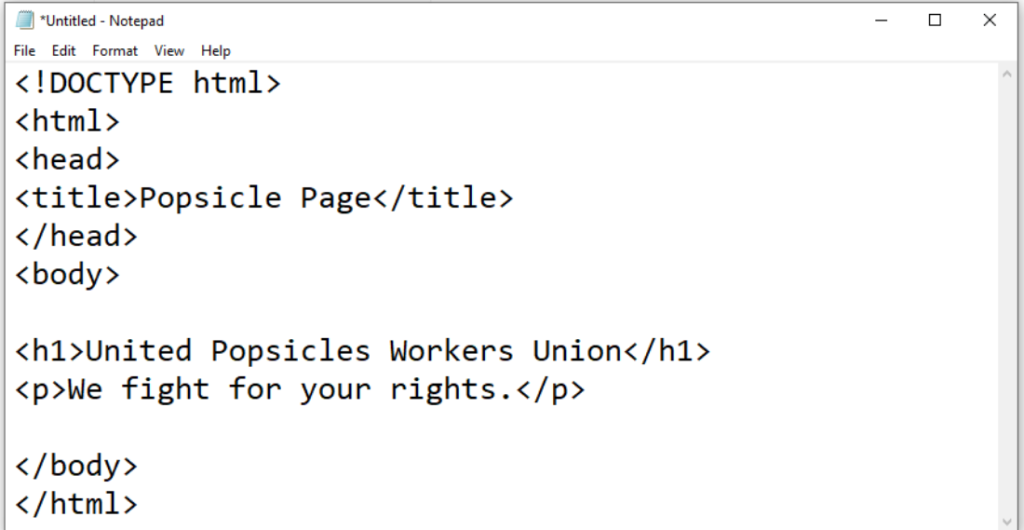
8. Utilizing a Variety of Markup Languages to Write Web Pages
There are a variety of markup languages using the suitable front end framework to write web pages. But which is the best markup language for web development?
HTML is the standard markup language which is widely used for designing web applications and it can be assisted by CSS and JavaScript.


Popular markup languages ending with ML:
• HTML – Hypertext Markup Language
• XHTML – eXtensible Hypertext Markup Language
• KML – Keyhole Markup Language
• XML – eXtensible Markup Language
• MathML – Mathematical Markup Language
• SGML – Standard Generalized Markup Language
9. Maintaining Brand Consistency Throughout the Design.
Colors, images, fonts, custom logo designs, and icons are the branding elements of any product, essential for a product’s user experience, interactions, functionality, and workflow.

“Consistency is one of the most powerful usability principles: when things always behave the same, users don’t have to worry about what will happen.” — Jakob Nielsen.
Brand consistency is essential when a user visits a website related to a product; the user experience should be the same.
Above are some common yet significant front end developer skills. If you think there are more front end developer responsibilities that you want to add in your front end developer resume, I would like to suggest you look at the front end developer job description 2020. That will give you a more comprehensive insight into the front end developer responsibilities and roles.
What Skills should a Front end Developer have?
| Front end Developer Tech-Stack | |
|---|---|
| Frameworks | Angular, Vue, Bootstrap 4 & 5 |
| Libraries | ReactJS, ChartJS, AnimeJS (Animation) jQuery D3JS |
| Front end Tools | NPM, GIT, CSS, SASS, HTML, Gulp, JavaScript, Chrome Dev Tools |
| Testing Tools | BrowserStack, Chrome Developers Tools |
| PM Tools | Jira, Trello, Slack, Asana, Azure DevOps, Hubtstaff tasks |
Front end developer Aptitude
| Wireframing | A visual representation of the application |
|---|---|
| Photoshop | A great understanding of Photoshop can help the designer’s vision reality |
| Debugging | Should develop a basic understanding of how to test the code for bugs |
| Git/Version Control | A thorough Understanding of Git best practices are front end developer’s core responsibilities |
| UI/UX Best Practices | A basic understanding of UI/UX best practices to fulfill the recommendations |
| Performance Optimization | From JavaScript and CSS minifier to image optimization, these should be front end developer’s key responsivities to get a slow website to lead quickly and efficiently |
Other Significant Skills
| Critical Thinking | You should be a problem solver when complex obstacle exists, and this is what set you apart from others. |
|---|---|
| Adaptability | Make yourself always adaptable and open to change to learn a new language or further things within a framework. |
| Attention to Detail | You have to make sure, along with following the big picture, you are taking care of little details as well. |
| Self- Direction | Make sure you are evolving as a front end developer and coming up with creative ideas, without micromanagement. This is what a senior front end developer always wants from their newbie colleagues. |
| Team Player | When you work as a team player, you always focus on developing new skills that your senior front end developers own, and as a team player, individual skills can also be utilized when you serve as a team. |
Final Thoughts
I hope the above-listed front end developer responsibilities and duties you found helpful. Learning, as well as implementing them, will be able to craft a perfect front end developer resume. For your existing outdated application, If you are looking for a helping hand to improve your user experience, develop user-facing features, and implement new designs, I would recommend you to hire dedicated front End developers from Bacancy Technology.
Hire dedicated developers who have all the skills that a front end developer should have and out of the box, creativity to take care of your UI design, and managing application logic and integration for your website.



