JetPack Compose: An Introduction
Recently, I have tried my hands on the latest UI toolkit named Compose. I am in love with this toolkit because making use of this toolkit all we are required to do is describe the behavior of the UI instead of writing a large XML file. As a developer, it is so convenient for me to check the preview of UI in Kotlin file. It is very much helpful in reducing the application’s code and accelerate performance!
When Google introduces Jetpack Compose at I/O 2019, all the tech experts out there were sure that it would surely improve the way Android developers creating typical UI currently. Jetpack Compose is an acknowledgment of the modular UI trend. The new UI toolkit is simplifying UI development by combining it with Kotlin.
Benefits with Quick Example
Take hiding an ImageView as an example. With the existing UI toolkit, you might be using findViewById() method to discover a reference to the ImageView you may want to hide, then call set visibility() on it.
In the Jetpack Compose UI toolkit, instead of writing UI programmatically in. kt file, you can change the visibility and re-run the code describing that logic. So, once you have created any View, you are not required to get a reference to it. Instead, you just have to rerun the code with different settings.
@Composable
As we discussed earlier, composable functions are used to declare how our UI will behave, what it will do on screen. It is marked with the @Composable annotation. The significant advantage of this UI toolkit is that it isn’t coupled with Android OS, it is totally independent.
You are not required to rebuild the entire compose when you update something; it is smart enough to modify the section that needs to be changed. Remember, composable functions can only be called from another Composable function.
Key Notes
Jetpack Compose works only with,
- Minimum API level 21 or higher
- Classes are written in Kotlin
- Android Studio version 3.5.1 or higher (or least 4.1 Canary builds)
- It is in Technical Preview; please do not use Compose in production apps.
Let’s now look into core components of Jetpack Compose.
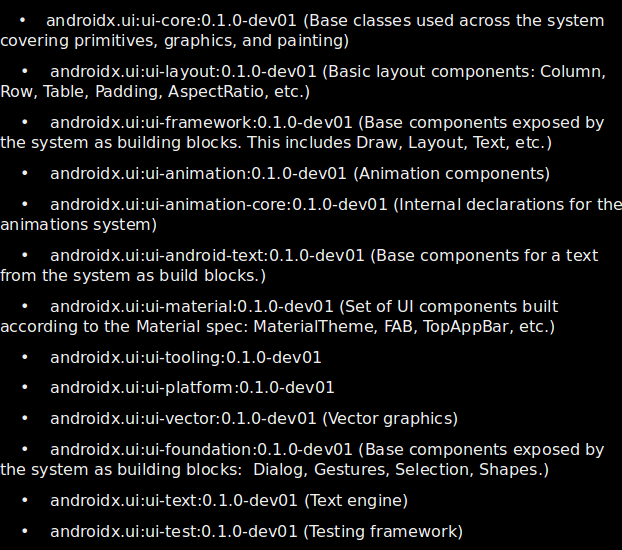
Core components of Jetpack
Two dependencies required to try Jetpack Compose are:
- androidx.compose:compose-compiler:0.1.0-dev01 (processor for annotations)
- androidx.compose:compose-runtime:0.1.0-dev01 (contains APIs that used to generate code for Compose UI)
Android Jetpack Architecture Components:

Let’s me get you through the Basics
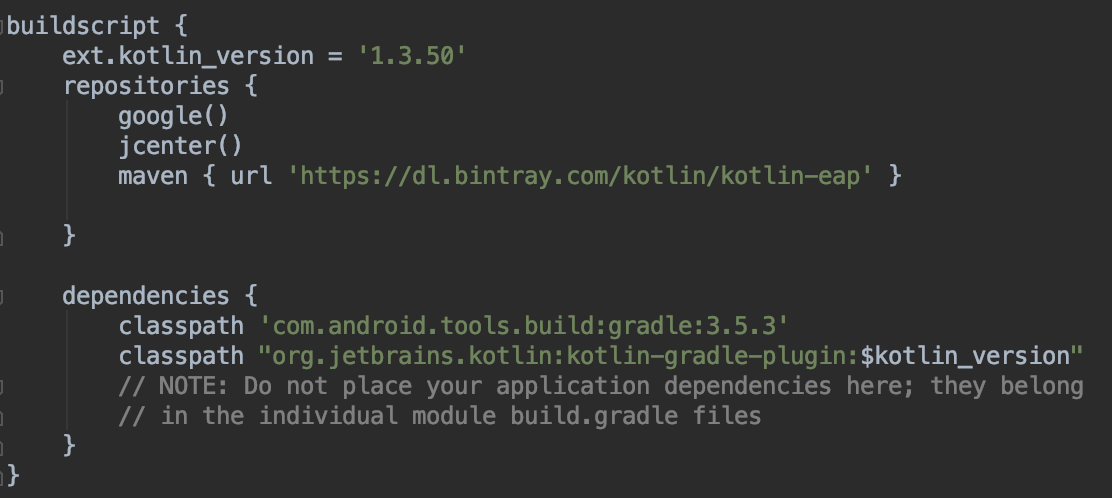
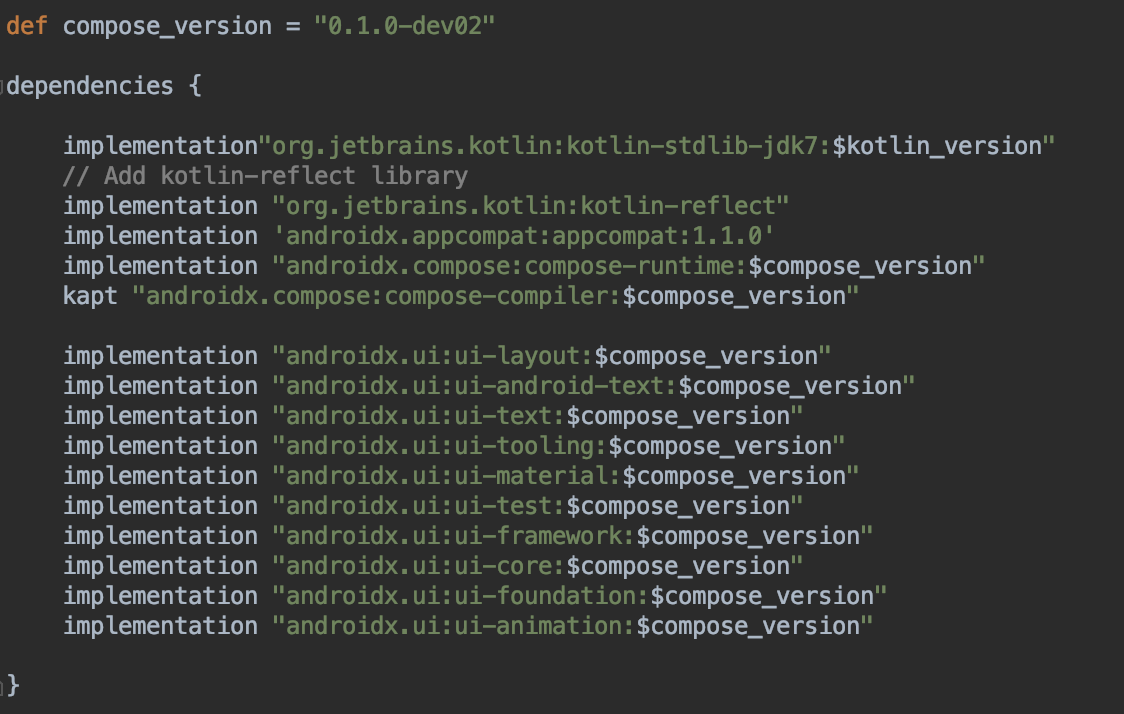
First of all, include Jetpack Compose toolkit dependencies in your app’s build. Gradle file.
Make sure you add the build features { compose true } flag in the gradle file.


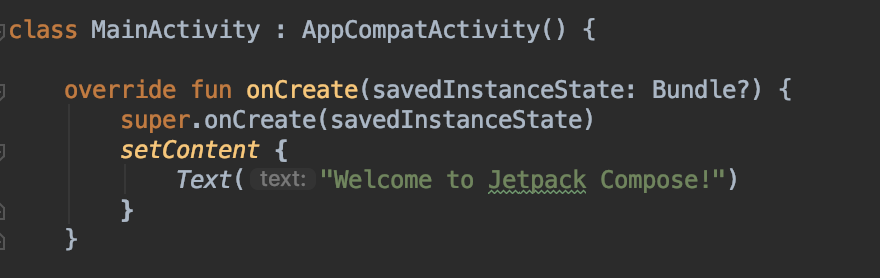
Since Jetpack Compose introduces a programmatic way to create user interfaces, you won’t use setContentView() in your activities or fragments; instead you’ll use setContent() to set up your UI.

In the above code, you can see a setContent() function in which we are setting a welcome text in Text() function.
Text() is a function marked with the @Composable. Text() composable is in charge of drawing text on the screen. It is the Compose version of a TextView.
Build and Run your app to see the welcome text on the screen!

How to Write a Composable Function
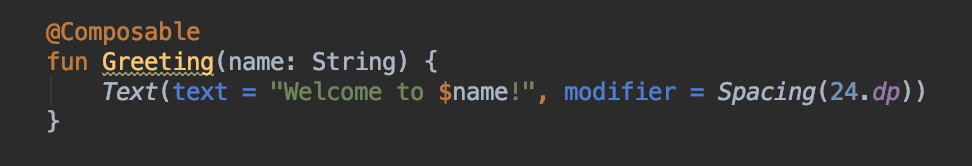
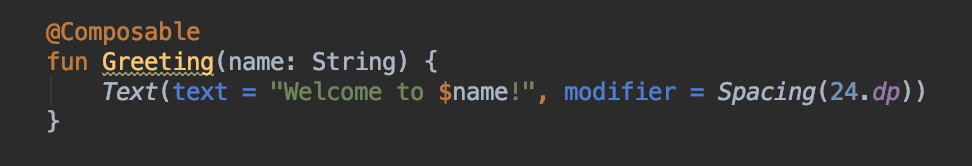
Now that you’re familiar with Text(), you can make your first @Composable function.
Here we have introduced a Modifier called Spacing() in our Text() function, which is used to add space around any view. It is similar to margins used in the XML file.
Add the following function in your activity:

Great, you’ve just created your first custom Composable function!
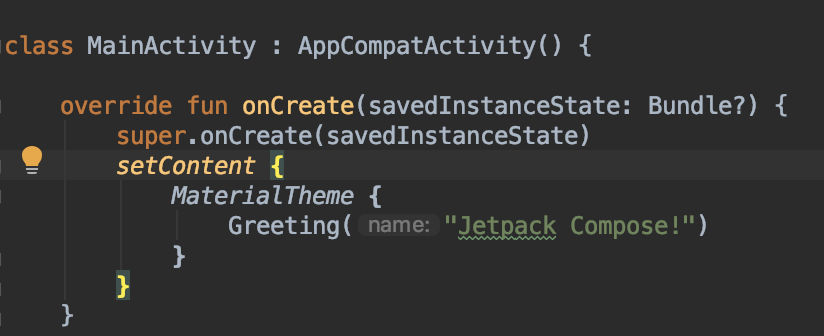
To use it, replace the existing call to Text() in setContent() with a call to Greeting().
Now build and run the app. You will see the same welcome text with some spacing!

How to Add Custom Theme
Let’s add some colors to the screen. In the below code chunk, you can see Surface() compose function. You will be able to set background color with this built-in Component.
MaterialTheme() is a built-in theme that offers many colors and text styles.
MaterialTheme() a style of composable functions.

As MaterialTheme() encloses Greeting() composable function, It will be styled with the properties defined in the theme. We can use MaterialTheme to define the style of the Text as below:

Build and run as before.

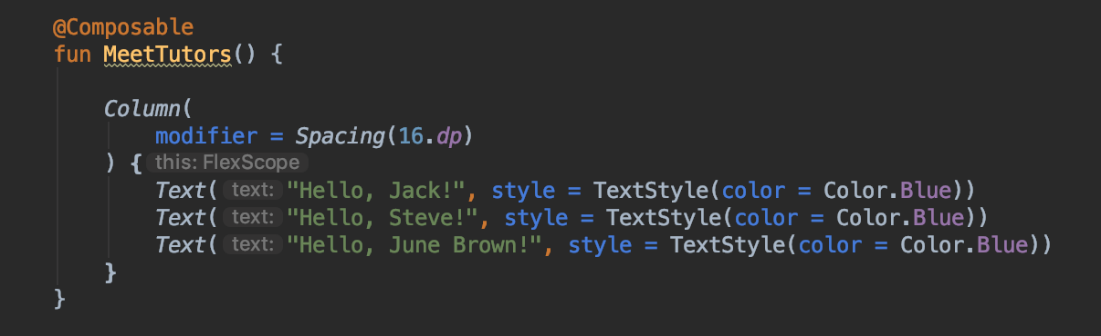
Column Composable
The Column is similar to a Linear Layout with a vertical orientation. The column is used to place items in a vertical order. Similarly, you can use Row to arrange views horizontally.
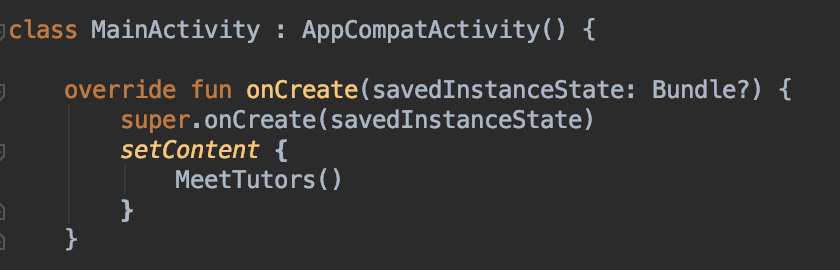
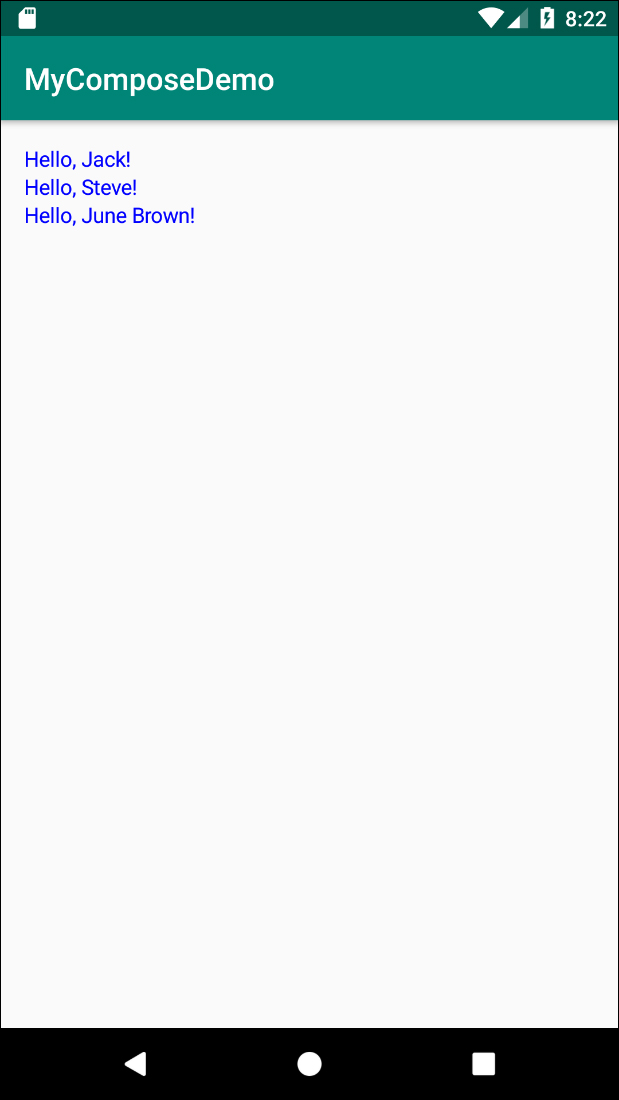
In the below code snippet, I have explained how to set a list of tutors vertically. I have called Text() composable function inside Column() composable function.


You will see all tutor’s names organized vertically once you run the app successfully.

That’s it for learning the basics of Jetpack Compose. This is the most exciting UI toolkit for Android Developers. I hope you find the blog helpful enough and your purpose of landing on this page is served.