Quick Summary:
Angular has become the first choice of young entrepreneurs who want to modernize their business and make it approachable to the GenZ audience. This blog is for decision-makers and for developers to answer the question of how and why use Angular to boost their web project development.
Table of Contents
Introduction
Entrepreneurs have preferred using Angular for building strong scalable web applications because of its efficiency, fast development speed, and ease of integration with other platforms. Programmers have their own reasons to choose Angular for frontend development.
As per StackOverflow Statistics 2022, Angular is used more by professional developers and it is used by 20.39% of developers invested in frontend development. Since the last 2 years, there has been a consistent trend in the market for Angular frontend framework.
Why Use Angular for Your Business Applications
With the world pacing at the speed of light, businesses need to be ahead of time to meet their users’ needs. Entrepreneurs are looking for means to develop modern web business applications because online is where your business needs to fall.
Angular is the right-fit frontend framework for developing web applications that modern businesses aspire to build. Automation, performance, flexibility, scalability, and quickly-build are the characteristics of modern web applications that are met by Angular. This is the reason that C-suite executives have relied on Angular to develop the following types of Angular applications to propel their business growth.
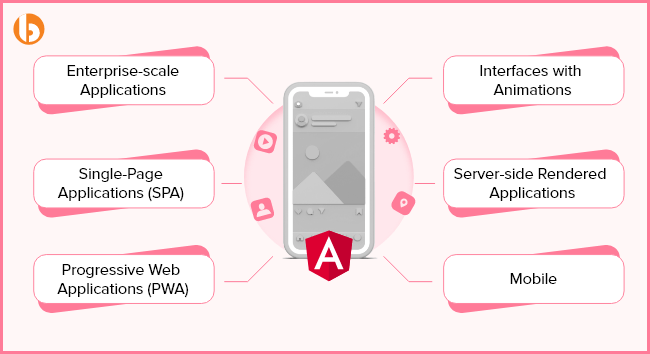
Angular Use Cases
The following list of 6 types of Angular apps is the answer to what is Angular used for, when and why use Angular.

Angular for Enterprise-scale Applications
Angular is ideal for building large software applications central to organizational usage. Google is the classic example that vouches for Angular development for enterprise-level apps which is highly optimized, business-driven, and also user-friendly. The features of the framework like progressive refactoring, easy testing, and component reusability make it ideal for developing large applications.
Angular for Single-Page Applications (SPA)
Modern businesses are giving single-page applications credibility as they provide a much better user experience compared to multi-page websites. The routing procedures that Angular enables and its easy data management makes it a backbone to build amazing single-page applications. Google Drive and Gmail are the best examples of SPAs built with Angular.
Angular for Progressive Web Applications (PWA)
PWAs function even when disconnected or interrupted from internet or web providers. Progressive apps are built such that they will use cache and proxies to intercept networks and users get a flawless app experience. The NPM provides a PWA package in Angular that enables developers to create a progressive web application that provides access to native app features as well as improves the page-loading time.
Angular for Interfaces with Animations
Angular proves to be outstanding for creating amazing user experiences that are intuitive and appealing. The easy-to-use modules of Angular make it effortless to build attractive UI/UX that enables businesses to retain their customers and stand out with a strong brand personality.
Angular for Server-side Rendered Applications
As Angular provides fast development and a captive user experience, it becomes ideal for building server-side rendering applications. SSR apps overcome the issues of SEO-optimized webpages unlike SPAs, and hence they rank well on the SERP. Angular turns out to be excellent to cater to pre-rendering solutions.
Angular for Mobile
Not only web, but Angular is even favorable for mobile app development. You can develop cross-platform applications using Angular framework and these apps can run on multiple platforms- web, mobile, or desktop. Angular with Nativescript is used for android app development, whereas Angular with ionic for iOS app development.
There are plenty of benefits that entrepreneurs have achieved by using Angular and it is your chance to know why use Angular for your web apps in 2023.
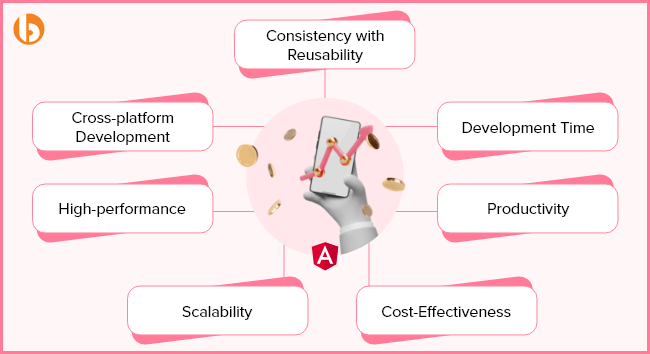
Why Entrepreneurs choose Angular?
There are plenty of benefits that entrepreneurs can achieve by using Angular for their businesses. Here are a few benefits of why use Angular:

Consistency with Reusability
The fact that Angular is a completely responsive web design framework improves consistency by allowing for the formation of particular repetitive blocks of code from the command line using optimized Angular CLI tools.
Development Time
Web apps may be made more rapidly and effectively with Angular. This is due to the technological advantages this framework offers, including comprehensive documentation, Google help and support, and a sizable, flourishing developer community.
Productivity
Productivity can be expected to rise with code uniformity. The framework for creating web applications makes it possible to divide and distribute tasks among various team members while maintaining orderly code, which boosts productivity when the right modules are created.
Cost-Effectiveness
Angular development is affordable for a number of reasons. First of all, it enables programmers to build several iterations of a website from a single codebase. Second, people can swiftly develop high-quality websites by utilizing a variety of features and functionalities. Finally, testing Angular features is simple. It reduces the possibility that bugs will be found later on in the development phase.
Scalability
With the help of angular, you can develop apps with pluggable modules, lazy loading, testability, a single data flow, self-contained functionality, and redux-like management. By adhering to the Angular architecture, you may engage with bigger teams on applications with various codebases. As a result, scaling up Angular framework development is simple.
High-Performance
The adaptability of Angular, such as template syntax, the Angular CLI, routers, and other capabilities, facilitate the developer’s work and allow for quick application loading. Details from all sources can be displayed efficiently in the User Interface. Credit goes to the framework’s ability to interact with a number of backend programming languages (UI).
Cross-platform Development
This framework is particularly cross-platform. The Angular framework is widely utilized in native-like mobile applications, and Angular progressive web app (PWA) solutions can run on several platforms. More companies are using Angular to create cross-platform solutions due to its skill at simulating actual native apps.
Do you want to determine if Angular is powerful enough for your business idea?
Our smart business consultants will put your concept to a rigorous industry test and evaluate its benefits to help you see how Angular is suitable for your web development needs. Hire Angularjs Developer from us!
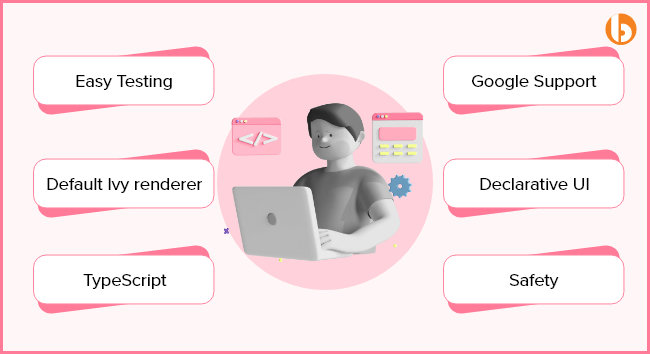
Top Reasons Programmers choose Angular for Front-end App Development
Besides offering larger benefits to entrepreneurs, Angular offers tremendous benefits for programmers too. Here are a few reasons you need Angular.

Google Support
That it has Google’s support is just one of its many benefits. The Long-Term Support (LTS) that Google provides demonstrates the company’s confidence in the framework and its aspirations to develop the Angular ecosystem.
Declarative UI
Another thing to note is that Angular uses HTML to decide how an app will look and function. HTML is a significantly less difficult language than JavaScript. It is renowned for these qualities as well as for offering directives like ng-model, ng-repeat, forms control, and ng-app. As a result, you no longer have to pay time analyzing program flows and figuring out what loads first. Once your requirements have been established, Angular takes care of the rest.
Safety
Due to the support of a significant company like Google, Angular is a well-known and reliable platform. Angular is viewed as a credible and dependable platform by developers due to its community support as well as its maintenance.
Easy Testing
Every codebase relies on properly written and consistently applied code. Coding errors dramatically raise the possibility of delayed launches and higher expenditures. The availability of templates and pre-defined code snippets is a huge benefit and allows consistent coding simpler for you to utilize your site.
Default Ivy renderer
The Angular Ivy renderer aids in converting the application components into a presentation that is compatible with browsers. The removal of unnecessary codes using the “tree shaking” technique makes the program lighter and faster. Thus, business enterprise apps are built to be both powerful and compact.
TypeScript
This is merely a JavaScript superscript that assists in the creation of modern Angular apps. The switch to TypeScript was made to provide greater security for primitives and interfaces. Furthermore, without developing the code or performing maintenance activities, it may quickly identify mistakes and eradicate them earlier in the process.
What Are the Struggles of Using Angular for Your Web Project? (Cons)
Now, like every element, Angular too has its downsides. Although the benefits outweigh the disadvantages of Angular, here are a few struggles of using Angular For your Web Project.
Steep Learning Curve
Directives, modules, decorators, components, services, dependency injection, pipes, and templates are some of the fundamental parts of Angular that every user should be familiar with. Moreover, because it is a full framework, learning Angular 14 may be difficult for beginners.
Complexity
The framework’s verbosity is a frequent complaint among Angular users. In comparison to other front-end tools, it is quite sophisticated.
Comparatively Slow
At times, Angular can lag hugely. Although there are several measures to fix this issue, Building web projects with Angular can turn out to be time-consuming.
Everything About Angular
Angular is what you get when you ask for a web development framework that is simple to use, quick to compile, and provides a tonne of tutorials, documentation, and assistance for beginners. It is more fascinating and simple to use because third-party tools and components may be added with ease.
Angular Roadmap | AngularJS vs Angular
The very first version, AngularJS was released by Google in 2010, which is however discontinued now. Angular 2 was announced in 2014, and the final version Angular 2 was released in 2016.
When the word “JS” was initially removed from the name, Angular became the new moniker starting in 2016 and was used for all subsequent releases. Despite the fact that Angular is now frequently employed, upgrades for AngularJS are continually being published.
Recently Angular 15 was released in November 2022 and will get long-term support by 2024.
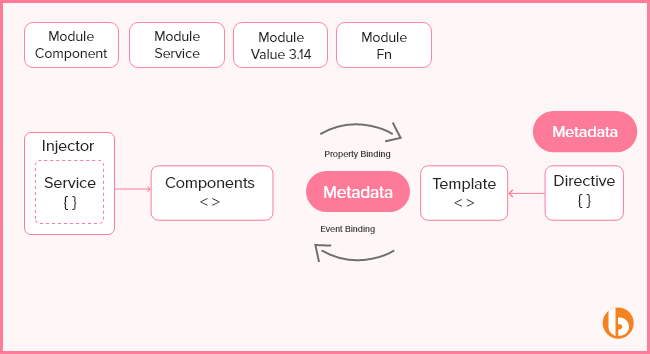
Angular Architecture
Angular follows the Model-View-Controller MVC architecture and offers a real-time DOM model for bi-directional data flow. The primary and core building blocks in an Angular app are the Module, Components, Templates, Metadata, Services, and Dependency Injection.

Characteristics of Angular
An essential component is a command-line interface, and Angular’s CLI is quite easy to set up, use, launch, create, and maintain Angular applications using the terminal. Updates for Angular CLI are published to make it better because there are many engineers working on it.
Through its attractive features, including templating, two-way binding, modularization, RESTful API handling, dependency injection, and AJAX handling, Angular extends its contribution to the development of interactive and dynamic single-page applications (SPAs).
Designers can simply communicate the components of the application by extending HTML syntax and using it as a template language. Additionally, using Angular, you can create dynamic applications without depending on outside libraries.
These make enough reasons to answer why use Angular for your upcoming projects.
Angular vs Other Frontend Frameworks
Are you aware of how many frameworks and tools are used in web development? Well, a number of other javascript frameworks have attracted sufficient attention and support, like Angular, React, and Vue.
Let us compare Angular with React first.

Google introduced Angular as a JS framework, whereas Facebook introduced React, a JS library created exclusively for UI development.
There are several commonalities between the two:
- Works on web and mobile
- Applications with Single & Multiple Pages
- Component-Based.
Additionally, Angular doesn’t need additional libraries, whereas React does, and vice versa. React is only available for UI development, whereas Angular is a full-featured framework. In contrast to React, which is extremely flexible and simple to understand, Angular has a rigid framework. To understand the comprehensive difference between the two frameworks, read React vs Angular.
Coming to the next comparison, we will see how Angular is different from Vue, and which one is better.

VueJS is the newest of the three frameworks. But, it hasn’t deterred it from gaining enough traction. Created in 2014, it has its own set of advantages.
There is currently some misunderstanding over what Angular represents in relation to AngularJS. AngularJS, which is typically used for single-page web applications, is based on JavaScript while Angular is built on TypeScript (SPAs). While Angular is component-based, AngularJS implements directives.
Vue is much simpler to comprehend than both Angular and React. However, ease of use encourages developers to produce subpar code, making it challenging to create and maintain. And although Vue is the youngest of these 3 and has a smaller community, it has advanced significantly in fewer years and emerged as a formidable rival.
When Not to Use Angular?
There are certain circumstances that do not recommend using Angular for your project. Here are 3 instances when you should refrain from using the framework.
Static Content Websites
Implementing Angular on static content pages that don’t need user personalization just leads to an overabundance of labor and pages that are considerably heavier than required.
SEO-friendly
This applies to websites that are “search engine optimized”. If optimizing for search engines is your objective, it will take considerable time to do so with Angular because it is not SEO-friendly. However, we have a solution to make your Angular app SEO-suitable. Find out here with Angular SEO.
Microservices
Applications created in the microservices style: Despite being a complete solution, Angular does not provide you all the control you require to create a project that can scale.
Top Websites Using Angular
Many major brands like Microsoft Office Home, PayPal, IBM, etc. utilize Angular as their website framework because of the multiple benefits outlined above. To name a few, the top websites using Angular include:

Gmail
Gmail is a single-page HTML that renders real-time data in the form of the newest emails and messages received on the front end. One of the finest things about this Angular application is how it shows how to maintain incredible performance even under such demanding traffic conditions.
Forbes
This prestigious international business publication uses Angular to give users a sophisticated, sophisticated appearance on a highly responsive, reactive website that enables a wealth of content, ease of reading, and cross-platform usage.
Upwork
In order to provide and manage features like in-app calling, payment getaways, and testing, UpWork’s online application employs Angular. The only reliable platform that can sustain Upwork’s flourishing network with more than 18 million users along 5 million registered clients is unquestionably Angular.
These names prove that Angular is the preferred choice among web development frameworks and an ideal selection for enterprises. It is a framework for business owners who want to create next-generation projects with useful functionality. If you belong to that group, you must switch to Angular for Web Development without a second thought!
Want help optimizing an existing Angular application?
Get in touch with us to work with the best Angularjs development company to lessen your struggle and achieve app performance exceeding your user’s expectations.
How Bacancy Used Angular in Varied Industries [Angular Case Studies]
Bacancy has a decade plus experience and expertise in varied technologies, and Angular, being our preferred frontend framework, has boosted our several client’s businesses. Our Angular developers have profound technical prowess and strong fundamentals in relevant Angular concepts. They are well-versed in designing developing and scrutinizing enterprise-grade Angular applications.
Check out how our clients worldwide have benefited from the Angular framework.
🟠 Angular in Government Websites
RCA Government wanted to build the `supplier-portal` to develop an online tender system to make the system convenient for the suppliers. They reached out to us through our work portfolio.
Bacancy developed the portal in the expected timeline using the Agile methodology. They could constantly have a check on how we are progressing with the development; and at any point, if they had any feedback, we were open to that. They really appreciated the process and we are glad to help them.
After exploring developer documents and others, we found the sample code and that we used in our Government application using Angular and Laravel.
Some noteworthy features of this project were:
- Interface, Project, and Database Architecture
- Payment Gateway Integration
- End-user side Supplier Portal
- Admin Panel operation
🟠 Angular in Finance
The client company helped users in their credit restoration and meet their credit goals without a hassle. Service users could be anyone who wants to buy a house, car, or life cover in general. Credit Repairmen [Project name] helps users maintain their entire financial situation.
The project needed help to maintain and develop more features to their project efficiently and at the best price possible. That’s exactly why the skilled team of Bacancy Technology came in. We gave them various solutions on how to more efficiently carry out their business, and the changes suggested by us did have an impact on customer satisfaction. Hire dedicated developers with us who manage projects and communicate with the client on a daily basis.
We build this Finance solution using Angular in frontend.
The captive highlights from above project were:
- Third-party Qualtrics Integration
- Scaling upto Client’s expectations
- Email Queue Structure
- Chatbot business logic
🟠 Angular in Administration
Freyr Submit Pro (Web App Project name) is a web-based solution through that pharmaceutical/life science companies can submit the necessary documentation to the regulatory agency.
Bacancy developed this Admin app using Angular and .NET to submit the required document or report for launching a new drug, launching a new medical device in the market or any amend and changes made in medicine.
As a result of the solution, the user will get a ready-made folder structure that will submit to the regulatory authority with all the required documents and master XML for navigating to the document.
Considerable project features:
- Integration of EDMS
- Inbuilt PDF Manager
- Cloning functionality
- Multilanguage support for metadata
Conclusion
The blog has covered all the relevant information on why use Angular in 2024 for app development. Although Angular functions well for small apps, the TypeScript-based web development framework Angular is preferable for large applications. However, despite the fact that Angular offers you a variety of alternatives for doing this, you should always design with an eye toward who your consumers are, rather than just the creativity and subject matter of your websites. In short, considering the advantages, features, and consistent upgrades, Angular is undeniably an excellent framework for entrepreneurs and programmers in 2024.
Frequently Asked Questions (FAQs)
Angular is ideally an open-source frontend framework. It is a TypeScript development language based on JavaScript that removes extraneous functionalities and code to deliver lightweight and faster apps.
You may use Angular to make Single-Page Applications (SPAs) that are dynamic and engaging by leveraging a variety of appealing features, like templating, dual binding, modularity, access to RESTful APIs, insertion of dependencies, and AJAX assistance.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.






