| Factors | React | Angular |
|---|---|---|
| Architecture | Component-based | Template-based |
| Front-end Development Approach | Learn once, write anywhere | Batteries included |
| Data Binding | One-way data binding | Two-way data binding |
| DOM | Virtual DOM approach | Direct DOM manipulation approach |
| Dependency Injection | Leverages third-party services for dependencies | Built-in dependency system |
| Learning Curve | Easy to learn | Requires hard-core technical knowledge |
| Server-Side Rendering | Built-in library for backend rendering | In-built backend rendering engine |
| Mobile App Development | React Native framework for building native apps for Android & iOS | Ionic framework for building hybrid mobile apps |
| Component Reusability | Modular & Reusable components | Restricted components |
| State Management | Uses a built-in “useState” hook | Uses centralized state management “NgRx” |
| Real-Time Applications | No built-in support for real-time updates; however, it uses third-party services | Uses RxJS library for real-time updates |
| Deployment | Deploy through multiple methods | Uses CLI for building and deploying apps |
| Performance | Faster and progressive | Sluggish than React |
| Testing | Contains a testing framework called Jest | Tests apps through the built-in framework |
| Accessibility | Includes accessibility features and tools | Contains built-in accessibility features |
Quick Summary:
As a product owner, choosing the best JS framework to develop an application would be daunting. And when the battle is between the best vs best (React vs Angular), you would find ample articles online. But what’s important is to get the answer with a detailed justification. This article doesn’t take your day and will quickly help you determine which front-end technology you should use. We can even help you with the development part as well.
Table of Contents
React vs Angular: Introduction
The Javascript ecosystem includes React, Angular, and several other frameworks. But these two frameworks are demanding due to their outstanding features, scalability, and huge community support.
Several large organizations have leveraged React and Angular to build small to enterprise-level applications. According to the BuiltWith statistics, around 11,908,579 websites are built using React. While the same website shows, only 322,060 websites are built using Angular.
Since both technologies have huge demand, it becomes important to understand what’s the key difference between React vs Angular.
Let’s understand through this blog.

Angular vs React Comparison Table
This section is all about the differences between ReactJS and AngularJS in a concise way. It will help to make an informed decision about which JS framework to choose.
Both React and Angular are powerful solutions for app development.
Your choice should depend on the type of app you are developing.Book a 30 min call With us to Make a Confident Decision About the Best Frontend Framework.
Had a glimpse at the core differences between Angular and React? For a better understanding, let’s dive deeper into each aspect individually.
React vs Angular: Head-to-head Comparison
Now that you have gone through the comparison table, let’s understand the nitty-gritty of React JS and Angular JS front-end frameworks.
React vs Angular Architecture
React uses component-based architecture, breaking UI into modular and reusable components. Combining components enables the building of more complex user interfaces.
On the other hand, Angular leverages template-based architecture wherein UI is tied into HTML templates data bindings. It doesn’t mean components do not define UI; it’s just that they are bonded to the template as compared to React. Building complex UIs is easy, but customization is difficult with Angular.
What to choose between AngularJS vs ReactJS for architecture?
Though both frameworks work amazingly well, it still depends on the particular requirement of the project.
Front-end Development Approach: React vs Angular
Both technologies (React and Angular) have different approaches to front-end development.
React.js framework is all about the “learn once, write anywhere” approach, which eases the burden on developers since they need to use the same logic on web, mobile, and desktop apps. The only cache is React would require third-party tools for building complex applications.
On the other hand, Angular.js follows the “batteries included” approach, meaning this Typescript-written framework builds complex apps along with simpler web apps, websites, or mobile apps. Thanks to the built-in router, forms library, dependency injection, animations, and reactive programming.
What to choose between React vs Angular frontend?
For simple and enticing UI building, choose React, and go for Angular if wanting to build a complex application.
React vs Angular: Data Binding
React uses a one-way data binding approach and props system to transfer data from parent to child components. It also means that any change or update in the parent component will automatically change the child’s component’s props, but vice versa is not possible.
Angular, on the other hand, follows a two-way data binding approach. Here the approach is quite different from React. Any change in the model (or state) would reflect in the view. And unlike React, any change in the view would even reflect in the model. It helps in creating dynamic and interactive user interfaces.
Which is preferable for Data Binding: Angular or React?
For uplifting your user experience, we suggest leveraging Angular. Otherwise, React has always been popular and the best choice for creating enticing user interfaces.
DOM: React vs Angular
Document Object Model (DOM) is a programming interface that web browsers leverage to interact with the structure of any web page.
When it comes to React, it primarily uses Virtual DOM to present the virtual representation of the page. The manipulation is easier with React’s VDOM, which is manipulated first and then synced with the actual DOM.
Unlike React, Angular has APIs that ensure direct interaction with the Document Object Model (DOM). Angular’s DOM would be a great benefit during third-party integrations or integrating current codebases.
Which front-end technology’s DOM should you prefer: React.js or Angular.js?
Both frameworks are remarkable when dealing with Document Object Model (DOM).
React vs Angular: Dependency Injection (DI)
Decoupling the app’s components is essential because when the components are coupled, it becomes challenging to change one component while keeping the other unaffected.
In the case of React vs Angular, the former lacks built-in DI functionality, which requires levering of props or third-party libraries to decouple components. On the other hand, Angular JS has a built-in DI system for decoupling components so that there will be a reduction in boilerplate code.
Learning Curve: React and Angular
React JS is quite easy to learn and understandable, and it becomes child’s play for developers familiar with Javascript and HTML. And since the open-source framework has component-based architecture, it becomes easier to create reusable code.
Since Angular is built using Typescript, it has a steeper learning curve than React, especially for developers unfamiliar with web development.
Which is better for beginners: Angular JS vs React JS?
React seems a comfortable and easily understandable framework not only for professionals but also for newbies. React learning curve is quite easier than Angular.
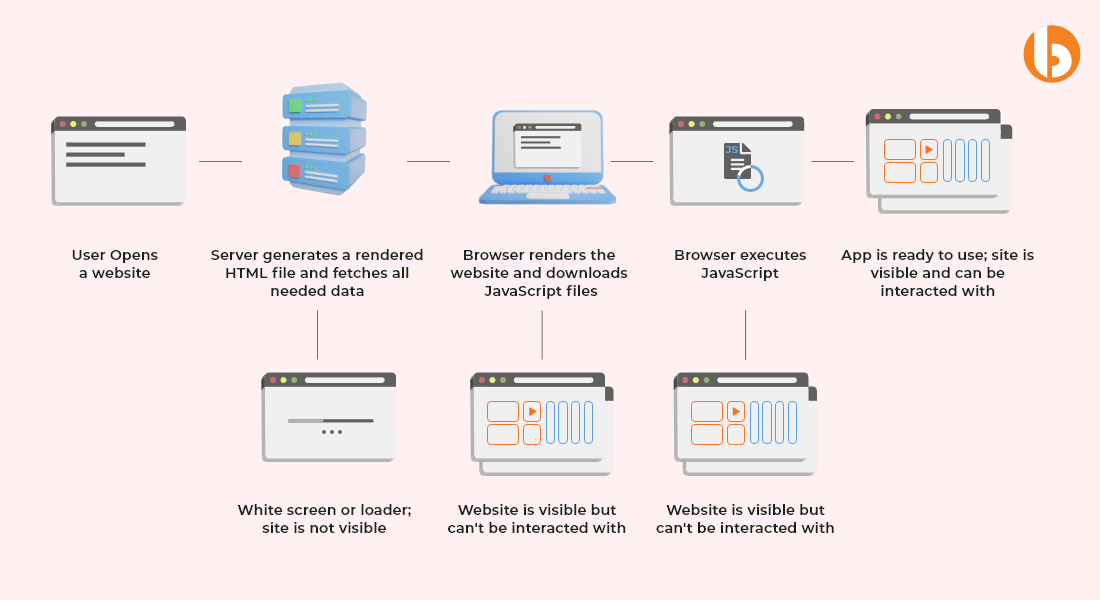
Server-Side Rendering: React vs Angular
Both Angular and React have different approaches for server-side rendering.
While React has a Next.js library to render the server-side components before flashing them to the client, Angular has a built-in server-side rendering engine that is known as Angular Universal.
The library and rendering engine for React and Angular would render the backend HTML and send it to the front end (client’s end). Once delivered to the client, the front-end code manages the interactivity and major updates.
Which server-side is more efficient?
React is a wonderful choice between the two for optimizing and lazy load content, while Angular would be the best pick for server-side data fetching and performance optimization.

Mobile Development: React vs Angular
React offers React Native for mobile application development, while Angular has built an Ionic framework. The only difference between Angular and React approaches to building mobile apps is the former builds only native apps. In contrast, the latter build hybrid mobile apps across operating systems.
React is known for its code reusability, pre-built components, and cross-platform compatibility, while Angular’s Cordova integration for native device features is commendable. Another benefit Angular’s Ionic brings is faster prototyping and cross-platform app development capacity.
Which of React or Angular is the best for building mobile apps?
Choose React to build a separate application for a separate operating system. And go ahead with Angular if you want to develop a single app compatible with different operating systems.
Component Reusability: React vs Angular
With the help of reusable components, developers can write modular, scalable, and flexible code to reuse it across different parts of the application.
Since React uses component-based architecture, reusing and composing them for building interactive UIs for applications is quite easier. On the other hand, Angular has a more rigid structure than React. Here the components are categorized into different types, such as services, modules, components, and pipes. It is challenging when it comes to reusing components.
Which client-side technology’s component reusability is better: React or Angular?
React is the winner of this battle against Angular in dealing with component reusability.
React vs Angular State Management
State Management is your application’s central processing unit (CPU) because it manages the application’s data and state in a centralized manner.
Since React utilizes component-based architecture, there’s no need to worry about its state because the component manages it. Angular uses a centralized state management system known as “NgRx.” It uses a reactive programming model that leverages Actions and Observables to handle asynchronous events and update the state.
React vs Angular Real-Time Applications
React lacks built-in functionality for real-time updates, but it has the support of third-party libraries like Socket.io or Pusher to enable the real-time feature in React apps. Contrary to this, Angular uses the RxJS library for real-time updates. This reactive programming manages real-time communication between the front and back ends. It also helps in building complex real-time applications.
Which technology should you use for real-time updates?
Angular is a perfect fit if you want to avoid leveraging third-party services; otherwise, React is always an ideal choice between the two.
Angular vs React Deployment
Since React is a library and not a complete framework, it can be deployed via multiple methods. From static websites to dynamic apps using server-side rendering, React is a great choice. Also, you could leverage cloud hosting service for deploying React apps.
Since Angular uses CLI, the building and deployment of the application become easier. One may use the same CLI to develop a production-ready build and then deploy it on the physical or cloud-based server.
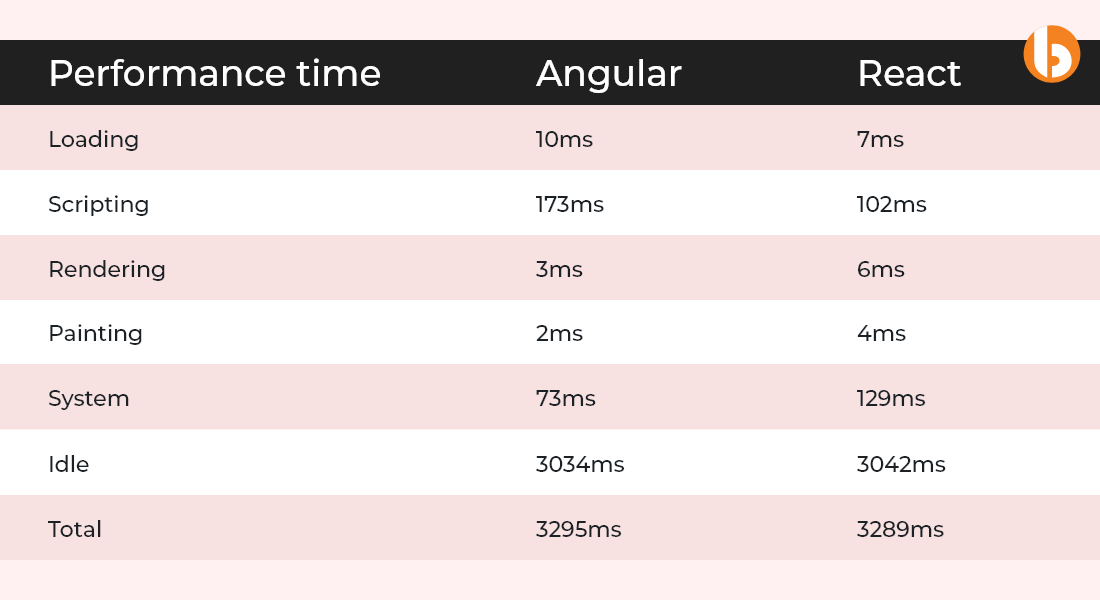
React vs Angular Performance
Regarding performance, React remains at the top since it follows the Virtual DOM approach, a faster and more efficient method to enhance performance. Unlike DOM manipulation (traditional method), this VDOM approach only updates the modified part and avoids the full-page re-renders, which are sluggish and tedious.
Angular, on the other hand, has a sluggish and complex process than React. It has a change detection system that keeps track of the model. The change detection system would automatically change the view as soon as it detects the change in the model. The process majorly impacts the performance of the application through this system.

React vs Angular Testing
Along with several tools and features, React has a testing framework called Jest, which includes a test runner, assertion library, and mocking capabilities. Jest also allows developers to test React app’s components, Redux stores, and asynchronous code. On top of this, React even offers Enzymes and a React testing library that enables testing components.
Like ReactJS, Angular also offers a testing framework with a test runner, assertion library, and utilities. This framework helps create and manage tested data. Moreover, Angular’s testing framework also offers a testing tool called TestBed. The testing tool by Angular allows developers to create an isolated environment for testing purposes. And there is a tool named Protractor that will enable you to write end-to-end tests for your Angular apps.
Angular vs React Accessibility
It is quite a valuable feature for people with disabilities, meaning your app or website’s front end should be easily accessible even to disabled people.
To make your software user-friendly, React.js offers several features and tools out of the box. With the help of third-party tools and libraries, like React A11y and react-aria-modal, you can set ARIA attributes to improve accessibility.
Just like React, Angular.js also has ample features and tools for enhancing user experience, especially for users who are disabled. With the built-in accessibility development kit (A11y), it can define ARIA attributes.
So, these are the differences between the topmost front-end development frameworks, Angular JS and React JS. To concrete the decision-making process, let’s know what our industry experts say about React and Angular battles.
Expert Opinion Roundup: React JS vs Angular JS
Since you have seen the differences between Angular and React web frameworks, let’s quickly understand which framework outweighs the other.
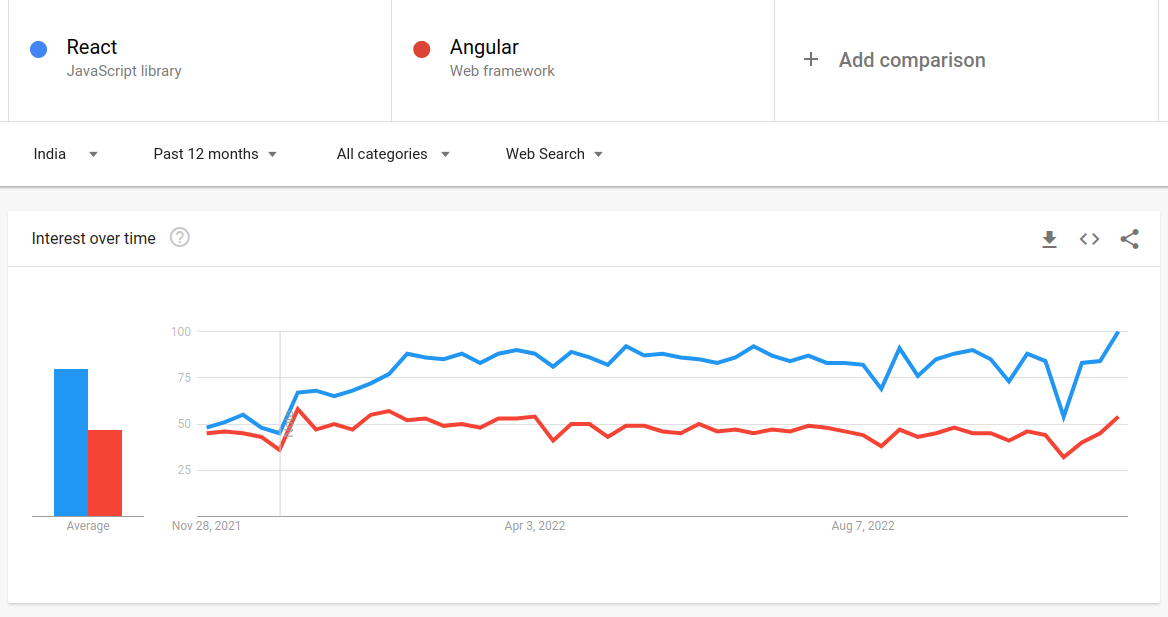
According to Google Trends, React remains ahead of Angular when choosing a front-end framework for web development.

All professional developers prefer React.js for front-end development. And this number accounts for about 41.4% of total developers globally.
React will always be relevant and continue to grow with improvements and features. Now, let’s also see the future predictions of both frontend frameworks.
React vs Angular: Future Predictions
Over the years, we have seen how React has marked its spot in every developer’s heart. But would it continue to scale up, or would Angular take over? And does Angular have a future, or would it face stiff competition?
- React is a popular Javascript framework with growing demand. All thanks to developers continuously improving by updating with new features, such as Server Components & Concurrent Mode.
- Angular would face stiff competition since newer frameworks like Vue and Svelte are emerging and becoming developers’ choices for web development over Angular.
- Since accessibility is a prime factor, both Angular.js and React.js would struggle in their web development areas.
- Reusable components would be in high demand, which is why there would be demand for frameworks that focus on components’ reusability.
React vs Angular: Which One to Choose?
React is widely used for intuitive and compelling user interfaces. React programmers prefer it for their component reusability. Regarding the use case, React was primarily used by its developing company Facebook. Later on, used the open-source framework on the Instagram news feed. Most large companies prefer leveraging React to build user-hooking interfaces and quick-loading features.
When to use React?
- When you want an app that allows sharing elements
- When you want to build personalized applications
- When you want to develop cross-platform apps
- When you have developers with good command over CSS, HTML, and Javascript
Get your skilled dream team that can help you build high-quality app for your specific business needs.
Hire React developer to build quality-rich frontend application in minimal time with 100% satisfactory results.
Angular is a one-stop solution for building data-driven web apps. Also, it is a framework that quickly makes the front end. And since Google backs Angular, the framework is highly reliable with the huge support of a like-minded community.
When to Use Angular?
- To fully design and maintain complex web applications
- To develop feature-packed elements
- To develop enterprise-level apps without third-party integrations
Final Verdict
In the battle of React vs Angular, it would be advisable to go ahead with React if your only focus is to make the user experience memorable. Other than this, you can select Angular as your core front-end technology and build innovative applications for your customers.
Frequently Asked Questions (FAQs)
No, React is not a framework; it’s a library. Frameworks are the ones that provide tools, pre-set standards, and templates for web development.
Yes, Angular is a framework that helps build single-page applications using HTML and Typescript.
Yes, Google uses React in projects like Google Maps, Google Analytics, and Google Ads.
Angular is a front-end framework that builds web, single-page, and mobile apps. Also, angular provides templates, components, dependencies, and data binding for web development.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.






