Any piece of code that has no tests is said to be legacy code.
Michael Feathers
Testing in any software development process is as essential as getting ourselves diagnosed whenever we experience any abnormal health symptoms. Technically, in software development, testing is carried out by a set of small independent codes that deploy in line to check the performance of the overall system.
It also ensures that the system is performing hassle-free. Therefore, agile software development testing over time has become an essential part of the entire software development process. The overall process of such kind of software development is also known to be test-driven development.
When a team of engineers starts performing a software application development process, it is fundamentally essential to choose an ideal development approach. Doing so will help you save a significant amount of time. Hence, TDD is considered as the most effective approach to save time and get a product that works as per your user’s expectation.
The Test-driven development process involves the most common approach to React application development. TDD react requires software engineers to write tests first, and once it gets validated, then start to write the code.
However, in this article, we will keep our primary focus on test-driven development, and discuss the several topics surrounding the process.
What is Test-Driven Development?
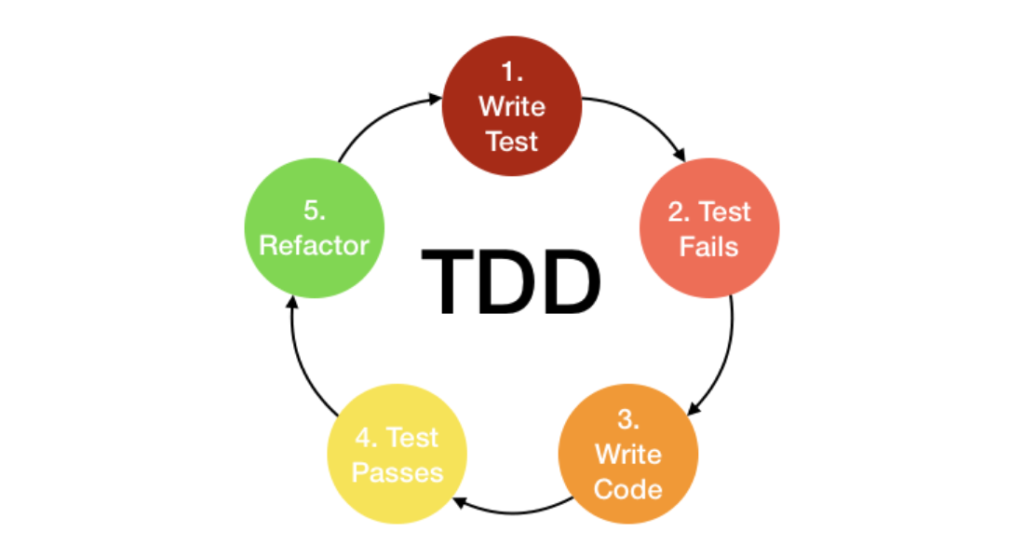
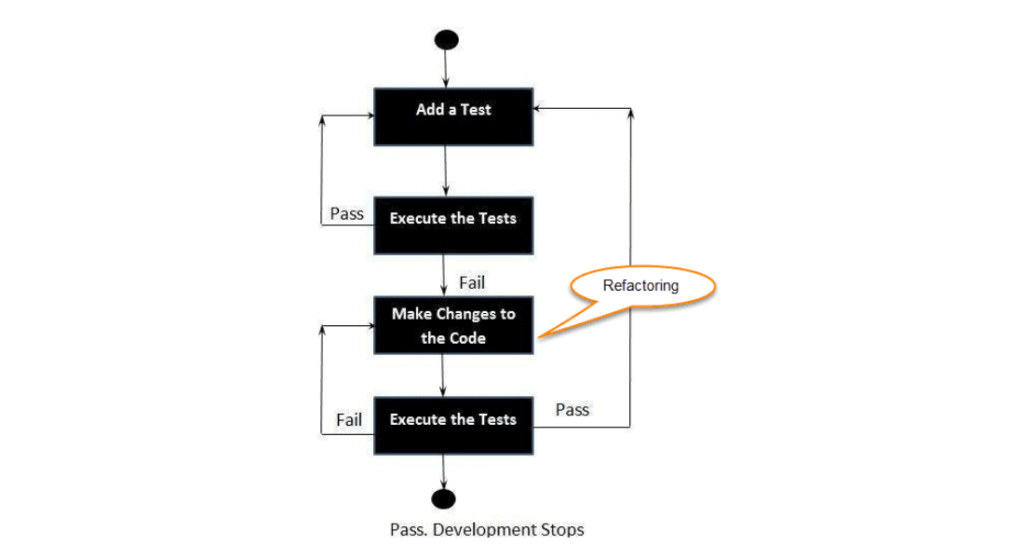
TDD is an evolutionary approach to the development where you write the test first before you write production code. The objective is to ascertain and evaluate small pieces of system files for a whole case scenario used in live application developments. In this case, it is not by writing the codes first, but by initially finding out the specifications required for the test. Only when a developer has his specifications of a given test fixed, he can go ahead writing the codes for it.
Usually, a developer writes a lot of specifications for the test without even writing a single line of code, and that is pretty normal in this case. However, doing so puts a considerable amount of focus on the bigger picture of the project, its structure and components, and all the features the software is going to host. Hence, as these important factors are well thought of before further development, the quality of code written often gets superior and flawless.

You can also understand test-driven development as a development process that works backward to create software. Unlike conventional development processes that involved the writing of the code first, and later test it, React TDD requires the developer to plan the test initially and then start writing the code for it. For your better understanding of test-driven development in React, a ReactJS development company will come of great help.
You may also like to read: Top 13 ReactJS Best Practices and Tips to Follow in 2020
Why Should You Use Test-Driven Development for ReactJS Application?

Writing a full plethora of code for front-end application development using ReactJS is a complex process to execute, and the same process can be a little easy while doing it from the back-end, or by reversing the cycle. Hence, it is essential to know and render the TDD react components required for the project. Secondly, the simulation of the same is done by user interaction over a browser. Finally, responding to the changes and drawing a conclusion is possible by testing react applications asynchronous methods that can be triggered by the click of a button.
Importance of Test-Driven Development for ReactJS
Test-driven development in agile maybe a new thing for a ReactJS development company, but the trend has been existing within the development communities for quite some time now. Especially for some of the unique importance, the same has in it. Come, let us have a look at some of them.

Exceptional Quality of Codes Written
The process of test-driven development for ReactJS involves writing the test initially, before writing the codes itself. Hence, developers in this method consider all the aspects from the test in their mind while writing the final code for reactjs application. This implies that the highest test coverage, including reports on all the bugs, flaws, and imperfections, will get fixed when the final codes are written. Also, the process of TDD sometimes involves the improvement of existing codes to make them more organized, structured, and easier to understand.
Cost-Effective
One of the most important reasons why this method of test-driven development react is getting prominence with every passing day and is coming more under the limelight is primarily because of the significant amount of development cost the process saves. As the process starts with the creation of tests, developers exactly know the amount of time that the same will take. Also, as here it is (test first, code second), developers can even save time on reworking on the codes. Thus, the overall TDD process saves both time and money.
Debugging and TDD are Convenient Together
The process of TDD implements as don’t repeat yourself and keep it simple. So when you hire ReactJS developer, these ethics of TDD with react encourages him/her to write clean codes. Writing cleaner codes also indicates that debugging would be a lot less messy and a less complicated process than all other methods of quality-driven development.
Pros and Cons of Test-Driven Development
As said earlier, test-driven development is the latest trend in development technology through which ReactJS codes can be used to develop applications. Having said that, in this method of test-driven development pros and cons, which you are going to come across now.
Pros of Test-Driven Development
Test-driven development & continuous refactoring, two of the many excellent XP practices, have dramatically improved the way softwares are built.
Joshua Kerievsky
★ In this method, the developer has to plan the test first, forcing the code to be more crisp and clean. Hence, with TDD, you can first understand what the project demands and then implement an ideal test-driven design for the same purpose.
★ Test-driven development also makes the developer create an ideal architecture for the project that is modular in every aspect. As various architectural issues tend to arise in an earlier stage of development, developers can thereby understand them and fix them simultaneously.
★ With test-driven development, it is easier to maintain and refract the codes. It helps in bringing clarity to the development process, and also provides a shelter for the developer. So, if there lies a need to refract the code the developer has just written, that benefits of using react js with TDD.
★ Refactoring the code written with TDD is often a faster and easier method.
★ React test-driven development encourages the developer to pay even minute attention to every small detail of the design.
★ TDD reactjs also allows the developer to write and test codes simultaneously. Hence, the real advantage of this methodology will only get clearer to you when you implement it on your upcoming projects. A great ReactJS development company can help you get there.
Cons of Test-Driven Development
➤ The tests are hard to write with TDD after the unit test level crosses.
➤ In TDD, the suite itself has to be maintained properly. Otherwise, it would be hard to ascertain a test result from it.
➤ When you implement TDD for react the first time, it may slow down the development process, but in the long run, it will come with remarkable test-driven development benefits.
➤ Like any other programming language, test-driven development has a major difference in just doing it and doing it extremely well. Writing good tests through this mode is almost similar to that of an art form. Hence, hire a ReactJS developer who is extraordinary with his skills.
Want to have a rich user interface application development using React Js?
Hire React js developer from us to get attractive, user-friendly market-ready application development.
Best Tools to Support TDD for ReactJS Development

There are many ways through which you can use TSS for ReactJS development. However, to achieve the best results, you have to use the best tools that are extremely handy in working with the tests in ReactJS are Jest, Enzyme, and Cypress.
Jest
Jest can come as a great and handy tool that is open-source test framework. Introduced by Facebook with the highest standards of integration to ReactJS. Jest bundles, a command-line tool with itself for the execution of tests, which is similar to that of Mocha and Jasmine. The system even allows the developer to create mock functions with it. Its zero-configuration provides a set of custom Jest matchers that makes the assertions easier to read.
Enzyme
If you are looking forward to a mechanism to mount ReactJS component trees, then this tool Enzyme will let you do so. It will also help the developer in getting access to the root of the code and set assertions accordingly.
Cypress
Developers looking forward to testing the APIs built on ReactJS can do so with Cypress. This powerful tool is an end-to-end test framework that does all the clicking work for the developers. Ideal for any modern JavaScript library, and it is easier to integrate as well.
Few of the Best Tips and Practices to follow for ReactJS in 2020

The World Wide Web is a constantly evolving platform where developers from every nook and corners of the world come along to innovate and upgrade its working. Similarly, with ReactJS in its top form, here are some of the few best tips and practices, that as a developer, you should implement in all your upcoming ReactJS projects this year.
Even if you are planning to outsource your software development project to a ReactJS development company, make sure that the developer is following some of these practices.
✴ One Component Should Be Assigned for One Function: ReactJS allows developers to create components with various functions that are huge. However, the smaller the components are, the easier it gets to reuse them across different projects. Hence, developers should keep in mind to use a single component for a single function only.
✴ Reusing the Components as much as possible: Developers can build a single component and assign them for a specific function. However, while building new components, developers should also reutilize the already developed ones to achieve a high level of consistency in their projects.
✴ Avoid using duplicate codes: The developer should always keep in mind to avoid duplicating codes and reusing them as much as possible. Instead, examining the codes and looking for parallel patterns can be good practice for ReactJS in 2020.
✴ Combination of Context API: A great practice for ReactJS is to combine context APIs according to the higher order of the components.
✴ Using Tools: Implementing powerful tools like already mentioned above can be a great way for developers to organize the components of the react project and sync them accordingly.
Why Choose ReactJS for Web Development and Development Framework in 2020?
Well, the answer to this question is limitless, yet we will try to short them down as much as possible with a few reasons. Apart from that, the real ReactJS experience can be only experienced at its true form when you create react app and hire ReactJS developer for your projects.
✸ It is simple and easy to learn and implement.
✸ It is exceptional for reusing the components.
✸ It is precisely very declarative.
✸ It slices down the abstract part of the development process and refines it clean.
✸ It has a strong community of developers with many powerful tools to use.
Some of the Common Applications of ReactJS in 2020
✸ Job Portals
✸ eLearning Portals and development of eLearning Modules
✸ Discount Coupon websites
✸ Personal resume builder
✸ Business review websites
Final Words
I hope by now have realized the importance of test-driven development for ReactJS applications in 2020. Besides that, if your business is looking to develop a high-quality reactjs web application, you can always fetch help from us as we are a prominent ReactJS development company and renowned for offering top-of-the-line ReactJS development services. We have various types of engagement model that, as per your convenience, you can hire ReactJS developers from us.



