| Parameters | ReactJs | Angular | VueJS |
|---|---|---|---|
| Language | JavaScript | Typescript | JavaScript |
| Virtual DOM | React’s virtual DOM improves application performance by allowing changes to be made in a duplicate DOM without affecting the original | Angulars uses the standard DOM which leads to performance issues as its renders the entire webpage even for a single update | Vue also utilizes virtual gives DOM, which higher performance |
| Scalable | Excellent scalability with a component-based approach | Scalable with a component-based approach | Less scalable due to template-based syntax |
| Community | Strong and Extensive community | Angular also has a large community | Vuejs has a small community in comparison to Reactjs and angular |
| Data-Binding | Follows One-way data binding, which ensures the changes in the view do not impact the model and vice versa | Follows two-way data binding where modifications in the view can impact the model and vice versa, which is incompatible with larger projects | Vue also follows two-way data binding | Rendering | Fast | Slower due to Real DOM manipulation | Fast |
| Learning curve | Moderate | Steeper | Easy |
Quick Summary:
In today’s faced-paced digital landscape, responsive and scalable web solutions are crucial for businesses to succeed. However, the biggest obstacle lies in creating websites that can handle heavy traffic and deliver a seamless user experience. This is when React comes in as a game changer. In this blog, we will cover all the A to Z’s of why use React, which successful brands that leveraged ReactJs for their business, which types of projects are best built with React.js, and why outsourcing your frontend development with React.js will be a favorable decision for your business. You will have the essential knowledge required to make an informed decision about using React for your next web development project.
Table of Contents
Why Use React? [Entrepreneurs’ Quest]
React is an open-source, trendy JavaScript library with a component-based architecture. It benefits businesses by building reusable user interface components for web and mobile applications. Also, BuiltWith statistics show that 1.2 million websites use React, simultaneously showing widespread adoption and popularity. However, it is crucial to clarify that React is not a tool, framework, or language and is sometimes confused with React Native, a cross-platform development tool.
In this quest for entrepreneurial success, choosing the right tech stack is vital, and decision-makers often ask three essential questions related to ‘why to use React’:

Is ReactJs secure?
ReactJS is an advanced, highly responsive, and secure technology for constructing interactive, user-friendly front-end interfaces. It provides a reliable and safe foundation for developing enterprise-grade applications. Hence the answer is a resounding affirmation.
Is React scalable?
React offers a rich ecosystem, with tools like Redux and Flux, and node.js on the backend, allowing businesses to build scalable applications. Also, React’s component-based architecture and state management in the DOM make it easier to break down and test components, ensuring scalability as the application grows. With Reactjs, businesses can confidently handle increased user demands, expand features and accommodate future growth effectively.
Is React reliable?
In addition to providing precise data on code snippets and their corresponding UI sections, React majorly enhances the reliability of the development process by reducing errors. By streamlining the development workflow, businesses can use React to create user interfaces that are highly accurate and free of errors. This reliability ensures a seamless UI and instills quality and assurance in the application.
Why use React For Front-End Development?
According to SimilarTech, Reactjs is being used by 850,366 unique domains, with an additional 13,52,262 adopting it. These stats indicate compelling reasons of why use react with its widespread adoption. Here are the key benefits of React for frontend development that have encouraged so many businesses and globally renowned companies to choose React as their preferred framework.
🟠 Plain & Simple Learning Curve
React offers business owners an add-on advantage when adapting new technology. It comes with an easy-to-learn interface. Irrespective of what your team has been working on, working on React is pretty easy for developers with JavaScript knowledge. It allows for faster adoption and implementation, saving time and resources in the process. Developers can easily switch to embedding React within their organization’s tech stack, while businesses can complete projects faster and stay updated with modern web development practices.

🟠 Exceptional Reusability
During building applications, it is crucial to integrate reusable components for customization and to stand out of the box in the Industry. However, as projects grow in size and duration, rewriting all the smaller components becomes burdensome and inefficient. This is where React shines. Unlike other frameworks, Reacts gives you an upper hand by enabling you to resume existing components throughout the application. With React, you can have the flexibility to use, encapsulate or wrap components in the best way possible that suits the needs of your project.
Ultimately it allows for a more scalable codebase and streamlines the workflow building unique aspects in your applications.
🟠 Swift Rendering
When developing a complex high-performance application, it is crucial to consider its structure carefully. This is because any change made in the application’s root can have a massive impact on the other parts, given the hierarchical nature of the Document Object Model(DOM).To address this challenge, Facebook initiated the concept of virtual DOM, which allows changes to be tested even before they are applied, reducing risk, improving overall performance, and ensuring a smoother user interface.
🟠 SEO friendly
The success of every online business hinges on the effectiveness of Search engine optimization. React offers a significant advantage in tackling issues that search engines often face when dealing with applications heavy in JavaScript.React helps optimize websites by reducing load times, potentially improving their rankings on Goggles search Engine result pages.
Next.js is a framework closely associated with React that further enhances SEO capabilities. It achieves this when it shifts the rendering process to the server while eliminating the need for the client to handle data processing. The server-side rendering approach pre-renders pages before they are delivered to the client, which reduces JavaScript load. It enhances performance, and better SEO outcomes are attained.
Want to have a rich user interface application development using React Js?
Hire React developer from us to get attractive, user-friendly market-ready application development.
🟠 Large Support Community
One of the most amusing reasons to choose React for your project is its large community support. React has a boasting 208k stars on GitHub and 43.4k forks. If any challenges are faced while working with React, you can quickly seek assistance from professionals who provide solutions on platforms like Stackoverflow and Quora. This extensive community ensures you have access to resources whenever needed.
🟠 Efficient Data Binding
React uses one-way data binding, allowing an easy way to track changes made to specific data portions. Hence one of the primary reasons of why use React is its simplicity along with compelling features with overall control.
🟠 Virtual DOM
React utilizes a concept called virtual DOM that helps improve the performance of the apps with frequent user interaction and data changes. The virtual DOM is the lightweight copy of the actual DOM stored in memory. View React first applies to the virtual DOM when app updates are made. It determines the minimum changes required to update the real DOM resulting in a smoother UI. It means your customers will have a seamless, responsive interface leading to increased engagement and satisfaction.
🟠 Rich Ecosystem Of Developers & Tools
Reactjs has a vibrant ecosystem of developers and domain experts. Also, the library has built-in tools that simplify creating, designing, and developing an application. With ready-made charts, graphics, modules, and documentation tools, developers can cut short the overall time of the development, leveraging the existing components. What’s best about the tools is that they are technically rich and encompass all possible features one must incorporate within the application.
React seems the best bet for organizations looking to replicate the application without redesigning it from scratch. And this is not just the only feature offered by the library. Their list extends infinitely and does all needed to add to the quality and efficacy of the developed application. Greater performance, rich SEO factors, backward compatibility, and scalability are a few add-ons compelling you to rethink your existing tech stack and deploy React.
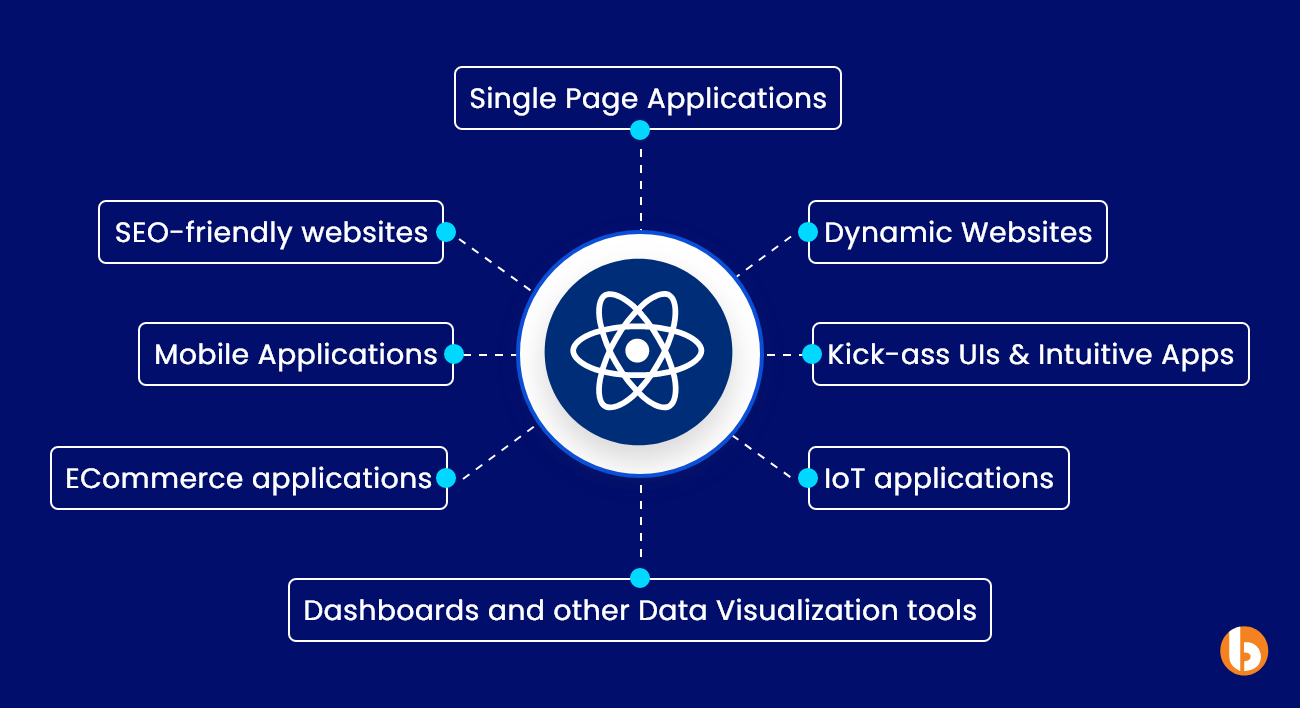
When To Use React: React Use Cases

If you are wondering when to use React.js or if it would suit your upcoming project, here are a few React use cases to understand why use React for web development in 2024.
Single Page Applications
React is best suited for SPAs as it allows efficient and dynamic content updates without the need to refresh an entire page. It leverages the virtual DOM to update only the necessary page parts, resulting in a faster user experience. Redux helps manage application state in a unidirectional data flow to handle continuous content updates effectively.
Dynamic Websites
React is an ideal choice for websites that need to handle multiple user requests without frequent page refreshes. The support of DOM React ensures that web pages are highly responsive and fast.
Mobile Applications
React Native is a robust framework for building mobile and smart TV apps. It offers the flexibility to create innovative and feature-rich applications with the same functionality as websites. It means you can utilize the benefits of native app development while maximizing functionality across different platforms.
Dashboards and other Data Visualization tools
Data visualization tools often require constant updates of Data, and dashboards are commonly used to display analytics. These dashboards are generally built as SPAs on the client side which may slow the app loading time. React provides a solution by allowing you to write code using JavaScript that can be leveraged on both the client and server sides. This enables faster service rendering and better User experience.
SEO-friendly websites
React can be used to create SEO-friendly websites by implementing prerendering. It can allow your websites to rank in Google search engines.
Kick-ass UIs & Intuitive Apps
React simplifies the process for applications facing significant complexities over performant UI.
ECommerce applications
You can create excellent eCommerce applications using React.js navigation tools and design components. It will enable you to enhance the performance of your eCommerce applications.
IoT applications
Designed with the React library’s core features and performance in mind, server-rendering and virtual DOM lets you create large-scale and high-performant IoT apps fast.
While you can use ReactJS to build static pages, the same would not justify the library totally. Another aspect where React might be overkill is when you are developing simple CRUD operations. In case, this is the first step, and there’s more to the application, you can move ahead; otherwise, it is best to opt for a different and less complicated library.
Top Companies Using React:(ReactJS examples)
Let us quickly discuss the React js application by looking at some of the most famous apps built with React js.
🟠 DropBox
DropBox, a popular cloud-based hosting service, has embraced React for its development. It has offered several advantages, such as virtual DOM, smaller file size, and extensive community support, making it an attractive choice for Dropbox engineers. With React JS, dropbox has successfully implemented cloud-based online backup solutions and various storage services to cater broad user base.
🟠 Netflix
Netflix is a highly regarded online video streaming service that has also leveraged ReactJS components for its development. The Netflix development team ideally chooses it due to its fast execution, runtime performance, and modularity. React uses React on Gibbon, their platform for low-performance TV devices, which has gained immense popularity among developers. The initial loading period and runtime performance provided byReactJS are key factors contributing to Netflixe’s success.
WhatsApp, a prominent messaging platform, uses ReactJS to build user interfaces from Facebook, just like Underscore.js and Velocity.js as some of its most efficient engines.
Instagram is a widely used social media platform for sharing photos, videos, and information that also employs React in its development. The entire Instagram app is built using React enabling faster performance and responsive user interactions. React enables the implementation of various features in the Instagram web, such as geolocations, Google Maps integration, progressive loading, and image/ video delivery and uploading. The app’s popularity is supported by React, which enhances the UI of the platform.
Facebook uses React js to support some of the app features. Their webpage is built with React; the script is blended into the application code. The mobile app is also built with a version of React called React Native, which is similar, although responsible for displaying the iOS and Android native components instead of the DOM elements.
ReactJS vs Other JavaScript Frameworks
Let’s analyze what React offers compared to other JavaScript frameworks such as Angular and VueJS and understand how React stands out of the box, emphasizing Why use React and what makesit is a better choice.
Popular React Combinations
Here are the three best React combination backend technologies with a proven track record supporting several domains and industries with ultra-modern tech solutions.
1. React with Rails
There are many combinations of multiple technologies and libraries based on which you can create your SPA. We’ve researched and tested ton number of combinations like RubyonRails, Node.JS, React, Angular, and a lot more but Ruby on Rails as a backend with React.JS development on the front end is something that assures you of performance-oriented, robust, and scalable application. It guarantees the best user experience, fast page rendering, and quicker development. So, what else do you need?
2. React with Node
Javascript offers tremendous scope as a full-stack development package. When you use React for frontend development and Node.js in the backend for your business app development, you will be amazed to see the functionality of your application. Get assured scalability and authentication in your application with the wholesome javascript tech stack.
3. React with Laravel
Combining React.js and Laravel brings out the best and is the best merger for building a SaaS. React will enable you to build an SEO-friendly application. In contrast, Laravel can use its in-built libraries and data migration to pull up an extensive feature-rich enterprise React architecture.
4. React with Angular
The power combination of Angular with React js enables the utilization of the React library benefits to offer a more effective overall experience for the user. The key driver for combining React and angular is the capability to write reusable components that can be plugged into an application leveraging a robust framework.
Conclusion
Hundreds of business brands have recognized the benefits of adopting and implementing ReactJS in their product and services. The question of “why use React” becomes evident as it provides multiple benefits, including improved efficiency and cost-effectiveness. The cost and resources are worth upgrading your existing service with ReactJS. Apart from offering interactive and intuitive front-end interfaces, ReactJS development services are known for offering impeccable user experiences for both web and mobile.
So, if you plan to use Reactjs for your next project, hire a ReactJS developer who can underline your specific requirements, ensuring the desired result. As your trusted partner, Bacancy Technology is a top-notch leading ReactJS development company committed to ensuring client satisfaction. Our expertise and dedication make us strive to exceed client expectations and provide outstanding service. You can rely on us to bring your vision to life with excellence.
Frequently Asked Questions (FAQs)
React is a versatile framework for creating dynamic and interactive web applications such as dashboards, single-page websites, social networks, and media sites.
Virtual DOM, Declarative UI, JSX, One-way data binding, Easy Compatibility with React Native, and Component-based architecture are the core features of React.js.
React.js is the most popular front-end library globally, offers speedy development, is trusted by leading companies, and can be easily integrated with other technologies. These reasons give you enough stand to use React.js for your front-end project.
Being extra simple and flexible, it is signified the future of web development.
- With minimal coding, it creates rich and engaging web apps fast and efficiently.
- Offers the finest possible rendering performance
- Allows the developer to break down the complex UI into more elementary components
- Top companies like Airbnb, Uber, Facebook, Netflix, Pinterest, and Instagram use it to look after user interface-related issues.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.






