Table of Contents
Introduction
We build a good website using different technologies such as React, Angular, and other modern technologies. In terms of testing, the client wants to do either Unit or End-to-end testing. So in today’s Angular Cypress example, you will learn how to set up an end-to-end testing framework called CYPRESS in an angular application and write some basic test cases.
What is Cypress?
Cypress is an end-to-end automation testing framework for website testing. If your project needs to do automation testing, you can start with cypress. The use of JavaScript makes Cypress automation especially attractive to developers.
Tutorial Goal: Cypress with Angular 12
Before developing an application, let’s see what we will build. Watch the below video to understand what our demo app looks like.
Angular Cypress Example: Project Set-Up
Before we start with our angular cypress example and start writing the test cases, we will clone the repository. The repository consists of the boilerplate to which we will add code to test the app later. If you wish, you can use your project as well.
Open a terminal and run the below command to set up the project in your local system.

git clone https://github.com/bacancy-parthsardhara/cypress-testing-angular.git cd cypress-testing-angular npm install ng s -o
Install Cypress in Angular Project
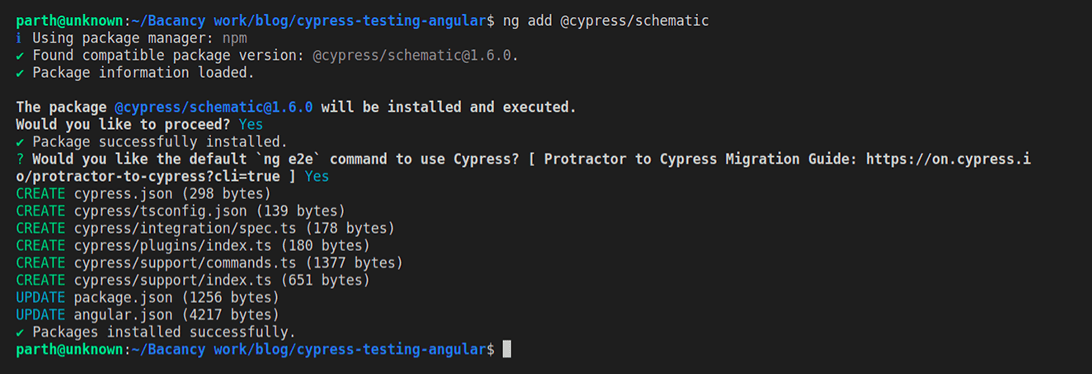
First, we need to add cypress in our application, so use the below command to add cypress in our master branch.

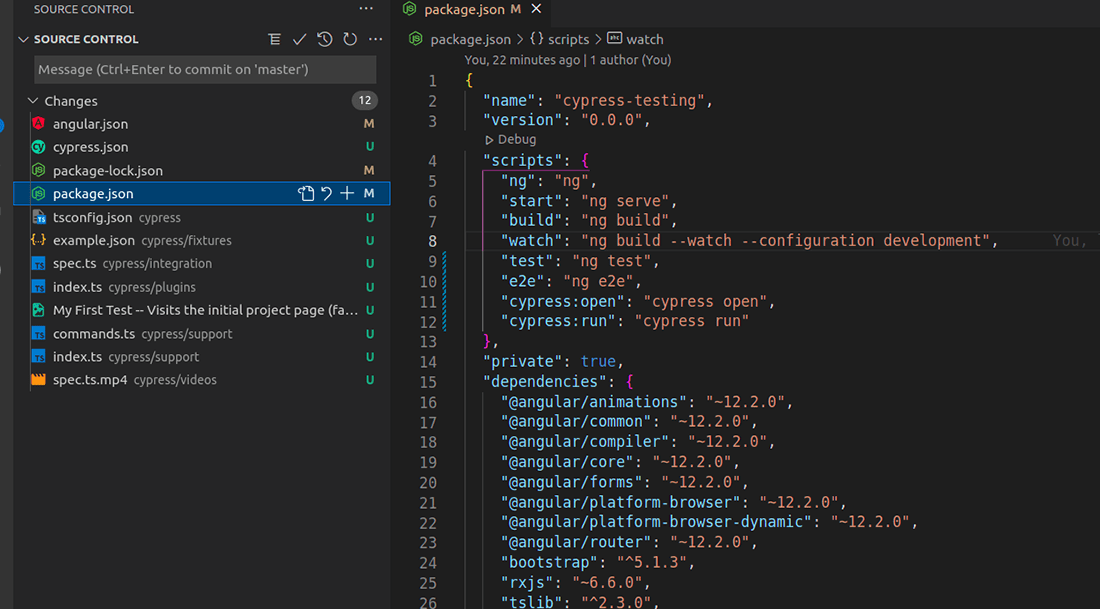
The above command will set up the basic required configuration with some files and create one sepc.ts file as a sample cypress testing file.

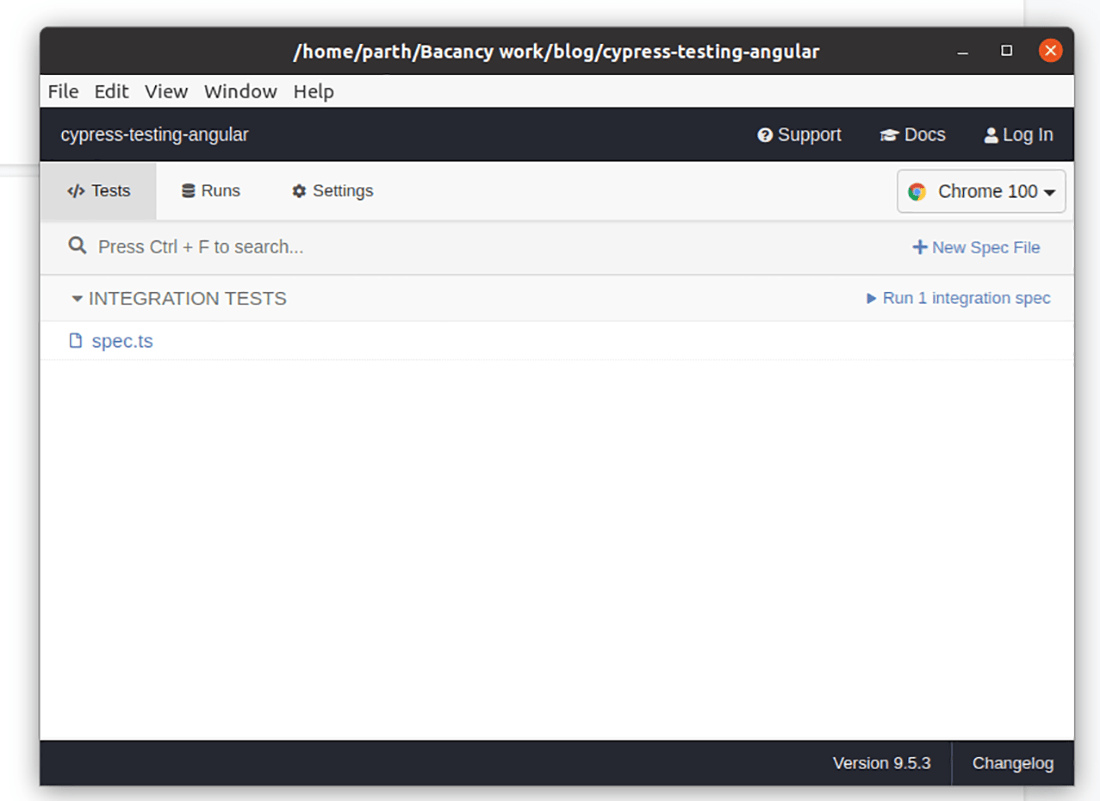
To check the Cypress test cases
The above command will help open a chrome browser to check the cypress test cases like the below screen.

Click on the spec.ts file, and it will run the cypress test cases for that file.

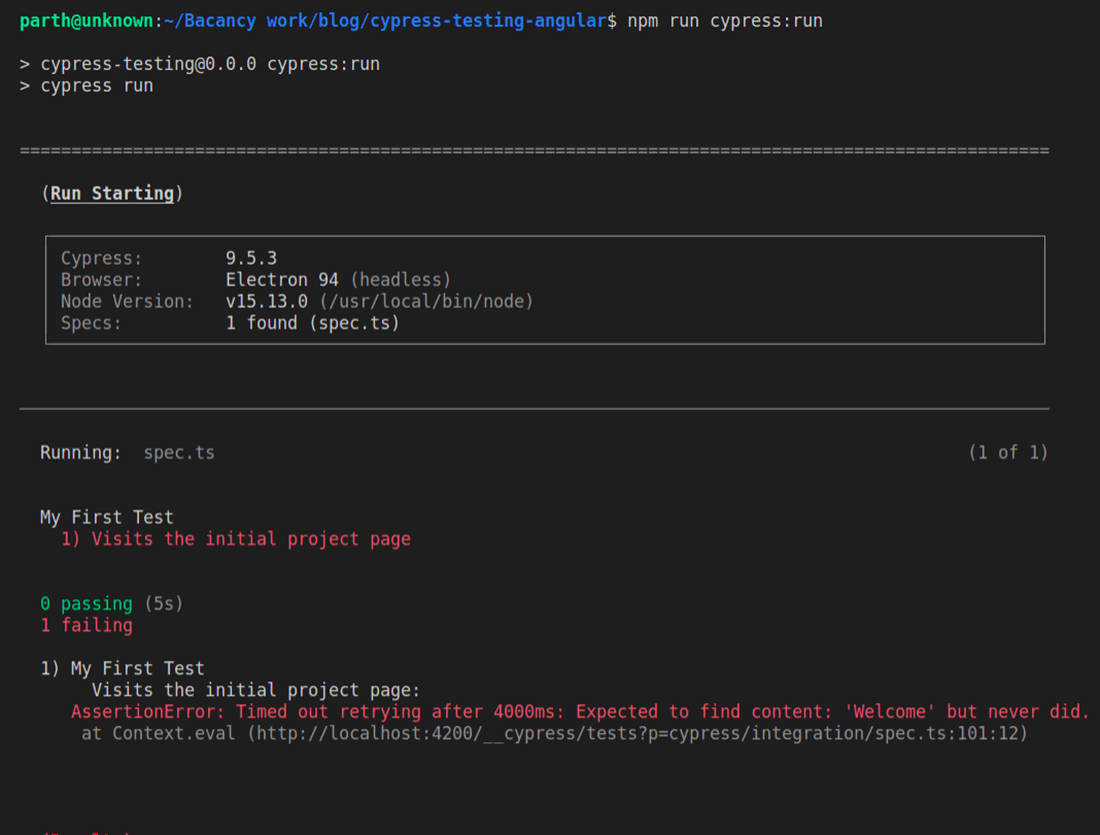
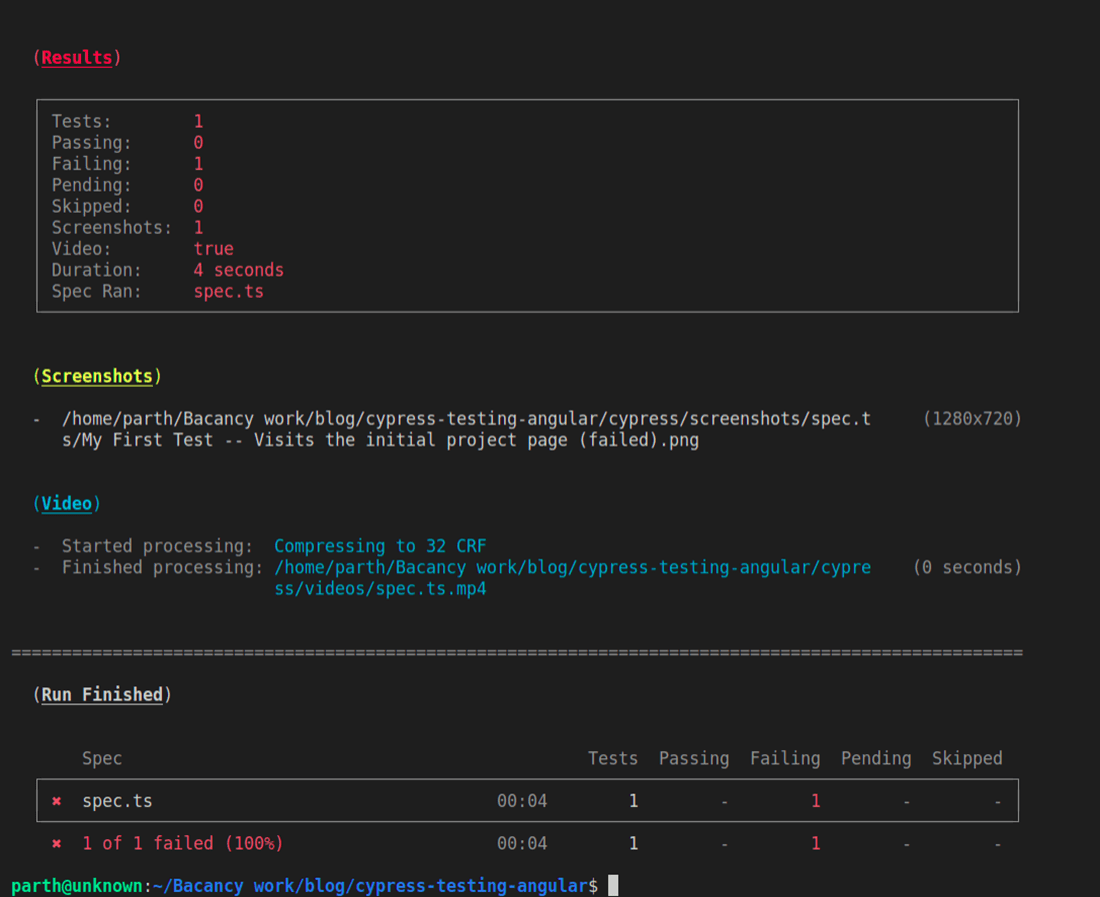
To share the spec success/failure report
It will run in a terminal and share the spec success and failure report.


Testing Angular Application Using Cypress
We will now see how to write the actual cypress test cases using cypress and their methods. So I hope now you are good with the setup of this project along with the cypress, and let’s make our hands dirty on the cypress.
There are various methods in cypress by which we can visit a particular URL of our application. We can pick the element, such as how we pick the HTML element using a document.getElementById methods and check the assertions on that.
This is similar to Unit testing in terms of writing the spec like we need to write descriptions, and inside that, we need to write the spec using its method as displayed below.

describe('My First Test', () =>{
it('Visits the initial project page', () =>{
cy.visit('/')
cy.contains ('Welcome')
cy.contains ('sandbox app is running!')
})
})
But here, one important thing is you don’t need to import anything such as service or any dependency, which we generally do in the unit testing.
For the unit testing in Angular, you can visit the previous blog, which can be very helpful for you. Unit testing in Angular using Jasmine and Karma (Part 1) and Unit testing in Angular using Jasmine and Karma (Part 2)
We will be writing the following two test cases in our cypress angular example:
- To visit the Login page.
- To enter a valid email address and password, later redirect to the dashboard.
First Test Case: Should Visit the Login Page

// specs.ts
describe( 'My First Test', () =>{
it('Should visit the login page', ()={
cy.visit('/login');
cy.url().should('includes', 'login')
cy.get('#loginFormTitle').should ('be.visible');
cy.get('#loginFormTitle').should ('have.text', 'Login Form');
})
})
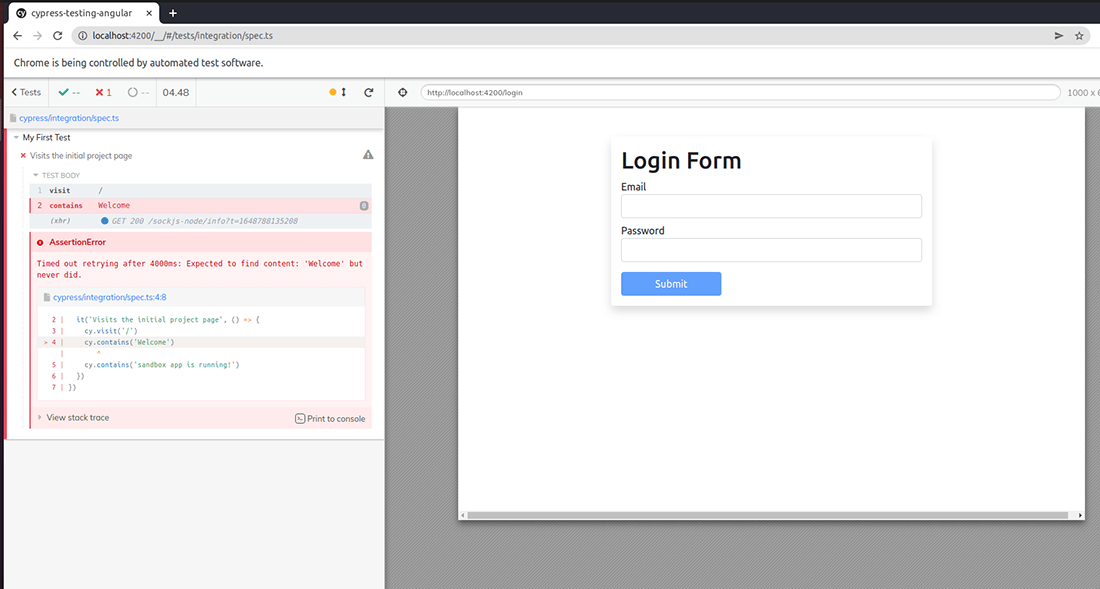
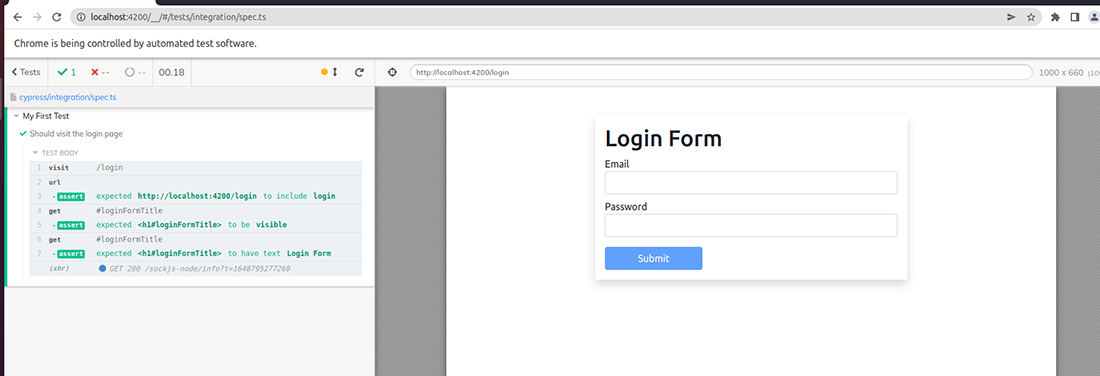
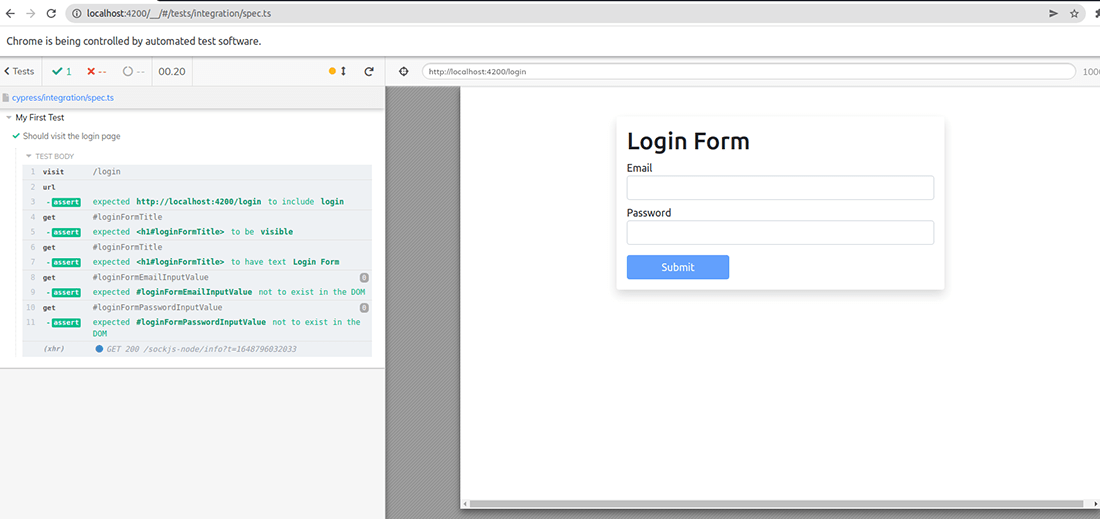
If we modify our existing test case mentioned in the above image and click on spec.ts as taught earlier in the blog, it will give output like the below image with success test cases.

• What is the meaning of what we have written in the test cases?
cy.visit(‘/login’);
➡ It will visit/redirect to the given URL. For example, cy.visit(‘/registration’); will visit automatically to the registration page.
cy.url().should(‘includes’, ‘login’)
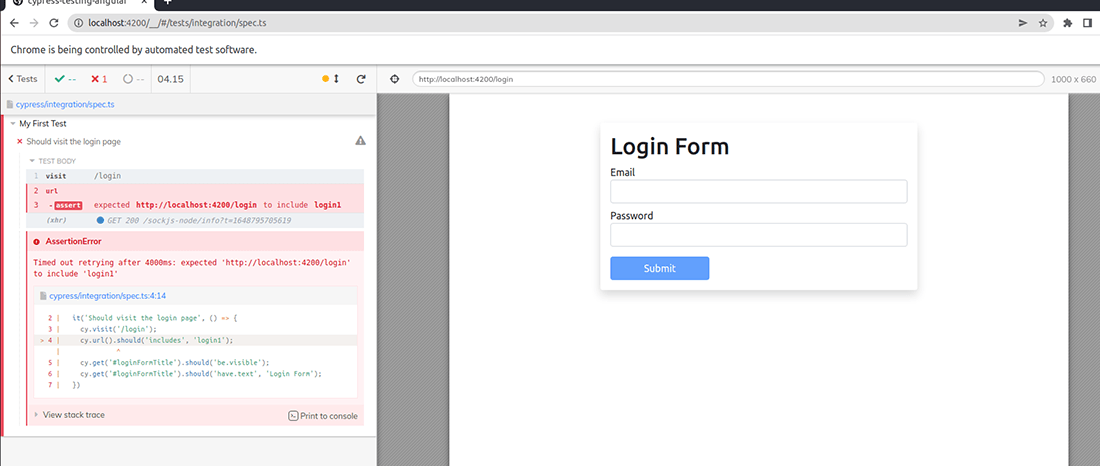
➡ It will check whether the page where it should redirect that URL includes the login as a keyword or not. For example, if we will use cy.url().should(‘includes’, ‘login1’); instead of what was mentioned, then it will give an error like the below image.

And then it will stop the execution of that spec.
cy.get(‘#loginFormTitle’).should(‘be.visible’);
- Using cy.get() method we can get the element the way we access it using “document.getelementbyid(#id)” in JS.
- We can access a particular element using class, id. A better practice is to get the element using id only.
- I that element will be in the DOM, then it will be visible, and we can check cypress assertions on it using the should() method like .should(‘be.visible’); if it does not exist in the dom then we can use .should(‘not.exist’); For example, How adding not.exit for the below image.

// specs.ts
describe('My First Test', () =>{
it('Should visit the login page', () =>{
cy.visit('/login');
cy.url().should('includes', 'login');
cy.get('#loginFormTitle').should('be.visible');
cy.get('#loginFormTitle').should ('have.text', 'Login Form');
cy.get('#loginFormEmailInputValue').should('not.exist');
cy.get('#loginFormPasswordInputValue').should ('not.exist');
})
});

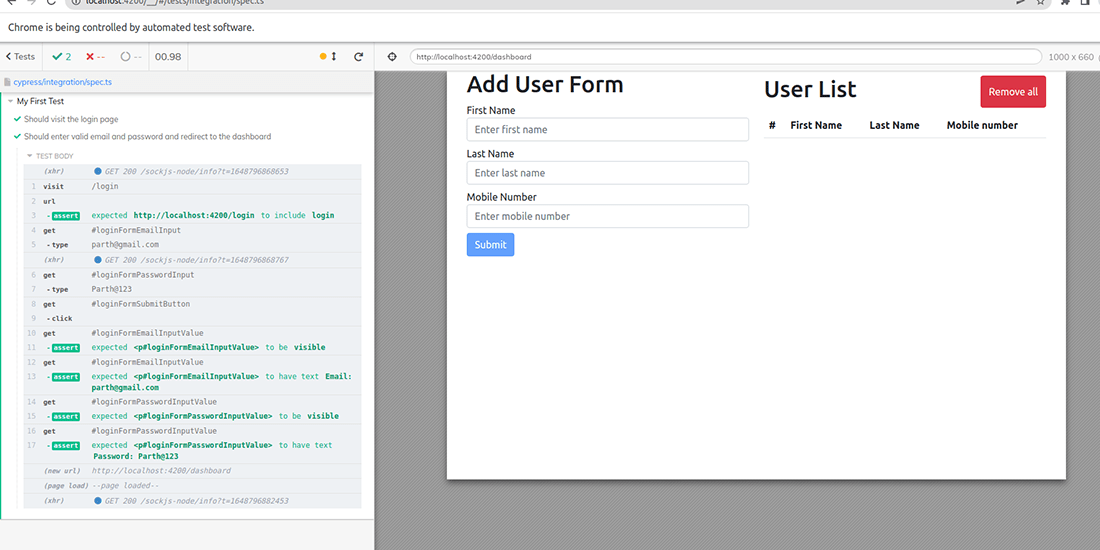
Second Test Case: Should Enter Valid Email and Password. Redirect to the Dashboard
Now we will write our second test case in angular cypress example, i.e., to enter a valid email/password and then redirect the user to the dashboard.

// specs.ts
it Should enter valid email and password and redirect to the dashboard', ()>{
cy.visit('/login');
cy.url().should ('includes', 'login');
cy.get('#loginFormEmailInput').type('parthagmail.com);
cy.get('#loginFormPasswordInput').type( 'Parth@123');
cy.get('#loginFormSubmitButton').click();
cy.get('#loginFormEmailInputValue').should 'be.visible');
cy.get ('#loginFormEmailInputValue').should( 'have.text', 'Email: [email protected]');
cy.get ('#loginFormPasswordInputValue').should( 'be.visible');
cy.get('#loginFormPasswordInputValue').should( 'have.text', 'Password: Parth@123');
});

Now, since you are very familiar with this type() and click() method, I don’t need to explain it, Isn’t it?

Github Repository: Cypress with Angular Tutorial
Just visit below the repository and set up the project.
Github source code: angular-cypress-example

git clone https://github.com/bacancy-parthsardhara/cypress-testing-angular.git cd cypress-testing-angular npm install ng s -o
Conclusion
So this is the basics of the Cypress test cases in the Angular application. I hope the Angular Cypress example helped you start testing your Angular app. Feel free to write us back your suggestions and feedback. You can visit Cypress’s official site and check the API. We will be back in the next part on how to write efficient cypress test cases.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.








