Quick Summary:
By default, Angular applications execute on the client browser by rendering the pages whenever a user takes any action. Sometimes, we need to render the pages ahead of time, i.e., on the server-side or at the build time. And that’s why we will use Angular Universal.
Angular Universal executes on the server-side by generating static pages and later are sent to the client browser for display. Thus, Angular Universal renders the app more quickly and allows users to view the application’s layout. Without further ado, let’s learn more about SSR with Angular Universal. The tutorial is divided into various sections to make it easier to understand.
Table of Contents
What is Server-Side Rendering?
Server-Side Rendering was implemented many years ago, but we have lessened the use of SSR after being introduced to client-side rendering. So, let’s see what SSR is?
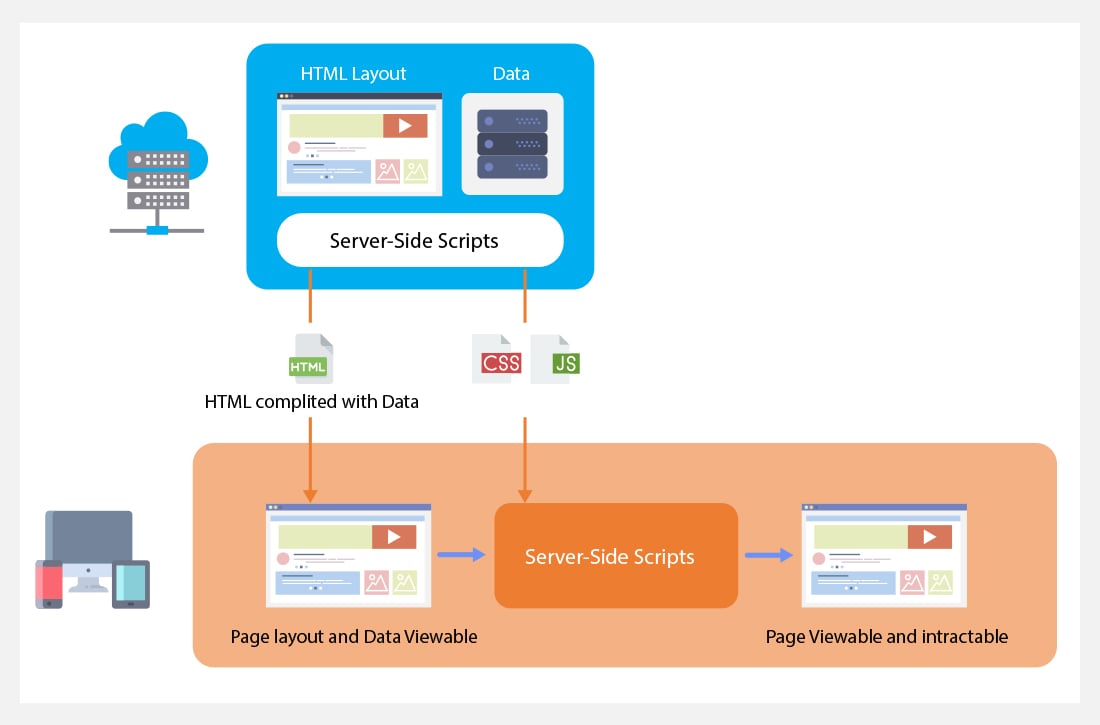
Server-Side Rendering (SSR) means the server will return the static HTML page, including all the data, to the client, after compiling everything. The server has to perform the complete process again whenever the route changes. The server-Side script is used to fetch the dynamic data; these scripts are written in the server-side language.

Let’s discuss some of the advantages of SSR.
Advantages of SSR
- It provides a side better user experience by decreasing the initial page load time.
- As the application will load faster, the search engine bots will crawl and index the pages better than before. Thus, gives a better SEO experience.
- Provides an optimum solution for users having a slow internet connection.
- A pleasant preview will be seen on copying a page link and sending it to others or posting it on social media, consisting of the page title, image, and description. It helps in Social Media Optimization (SMO)
Angular Universal
Angular Universal is the process that manages to render the static HTML page on the server and further return to the client-side. In a nutshell, Angular Universal is Angular Server Side Rendering. You can refer to the Angular Universal documentation for exploring how Angular Universal works and how it affects its performance?
In case you missed the official announcement from Angular team of Angular Universal 9.0
Steps to implement Server-Side Rendering (SSR) with Angular Universal
Step - 1 Angular Version Checking
Check the version of your angular CLI using this command
If your CLI version is less than v9, then upgrade to the latest version using this command
Step – 2 Create Angular Application
Create Angular Application using this command
Angular CLI will create a folder and install the required packages & dependencies.
Navigate and open the project
Step – 3 Run Angular Application
Open the terminal and enter the command to run your application on your local machine.
Right-click on the browser and click on the view page source; the page source will be similar to the given image below.

Here you can only see < app-root > < / app-root >, and no static HTML page is displayed; it is because most of the data is loaded at the client-side. By default, the application created with CLI is configured to have client-side rendering. While with the help of Angular Universal, we can configure server-side rendering (SSR) smoothly.
Step – 4 Adding Angular SSR to our Application
For adding SSR to your application, enter the following command
The command will create few files & will also update some existing files.
After the command is executed, you’ll see something like this in your terminal-

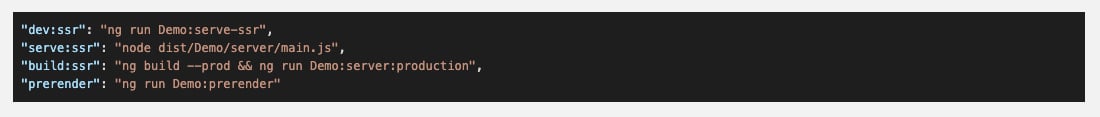
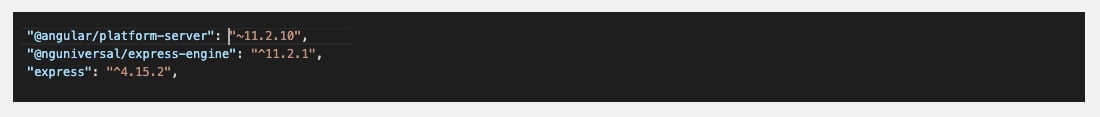
You can see that 4 new files are created & 5 files are updated. Let’s have a look over the changes in the package.json file to view newly added scripts & packages.
⦿ Scripts

⦿ Packages

Do you want to determine if Angular is powerful enough for your business idea?
Our smart business consultants will put your concept to a rigorous industry test and evaluate its benefits to help you see how Angular is suitable for your web development needs. Hire Angularjs Developer from us!
Step – 5 Result of SSR
To see the result of the SSR on a local machine, we will now need to run our application using this command
The UI will remain the same, as we haven’t changed the HTML.
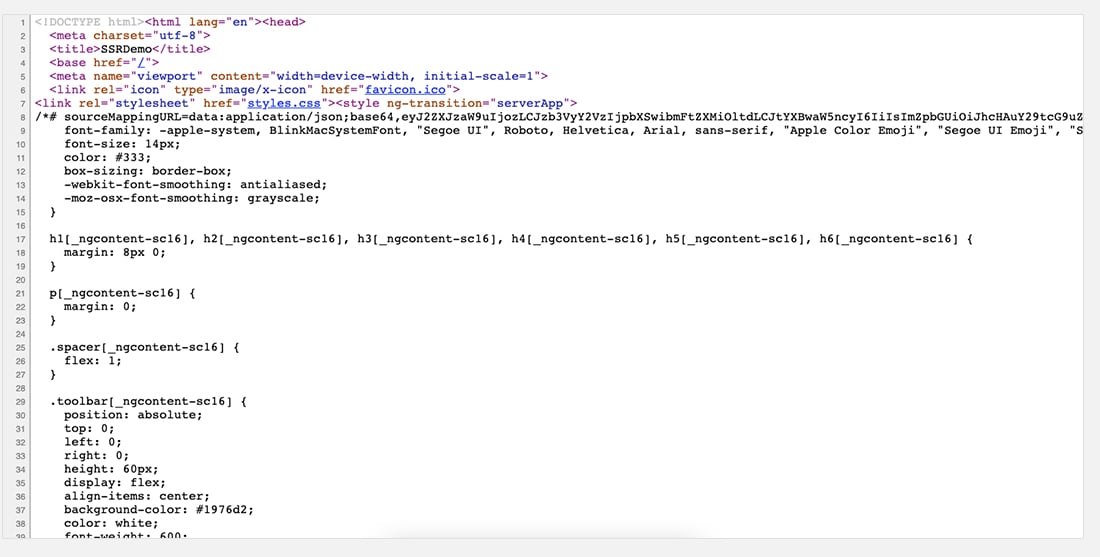
Right-click on the browser and click on the view page source; now, the page source will show the static HTML tags & styles for our UI. It will be something like the below-given image.

Conclusion
So, this was all about Server-side rendering with Angular Universal. I hope your purpose of landing on this Angular universal tutorial is served. Visit Angular Tutorials, from where you can learn fundamental and advanced Angular knowledge from our Angular experts.
Angular developers at Bacancy Technology are passionate and can fulfil your complex product requirements by setting-up server-side rendering and pre-rendering with Angular Universal and Express. Hire Angular developer from us to get started with Angular Universal.
Your Success Is Guaranteed !
We accelerate the release of digital product and guaranteed their success
We Use Slack, Jira & GitHub for Accurate Deployment and Effective Communication.








